DIV+CSS清除浮动常用的方法有哪些
导读:本文共2144.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: DIV+CSS 浮动效果是指,父元素在未定义高的情况下,由于子元素全部浮动脱离文本流,而造成父元素高的塌陷(PS:正常情况下,父元素的高是由子元素撑起来);或者因为部分子元素的而浮动,脱离文本流而造成其他元素的布局错乱的情况。 DIV+CSS 清除浮动 常见的方法如下: 1、给未加浮动的子元素的CSS添加 clear: both;若子元... ...
目录
(为您整理了一些要点),点击可以直达。DIV+CSS 浮动效果是指,父元素在未定义高的情况下,由于子元素全部浮动脱离文本流,而造成父元素高的塌陷(PS:正常情况下,父元素的高是由子元素撑起来);或者因为部分子元素的而浮动,脱离文本流而造成其他元素的布局错乱的情况。
DIV+CSS 清除浮动 常见的方法如下:
1、给未加浮动的子元素的CSS添加 clear: both;若子元素都有浮动时,可以新增加一个空的子元素,并且给其的CSS添加 clear: both;这样可以利用清除左右浮动的子元素重新撑起父元素的高,从而达到清除浮动的效果。代码及效果如下:
<style type="text/css">
.fl{float:left;}
.demo{background:#ccc;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;clear: both;}
</style>
</head>
<body>
<h3>用 clearfix 清除浮动</h3>
<div class="demo">
<div class="fl item1"></div>
<div class="item2"></div>
</div>
</body>
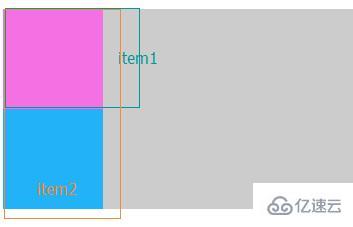
清除浮动前,item1左浮动的效果(此时父元素的高是被未浮动的item2元素的高撑开):

DIV+CSS 清除浮动常用方法大全
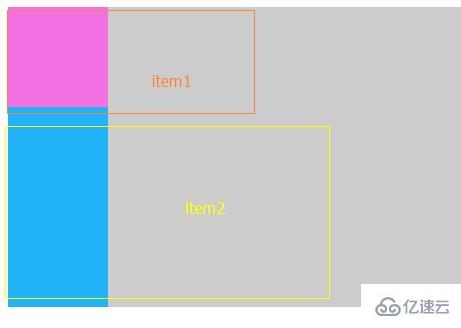
清除浮动前,item1右浮动的效果(此时父元素的高是被未浮动的item2元素的高撑开):

DIV+CSS 清除浮动常用方法大全
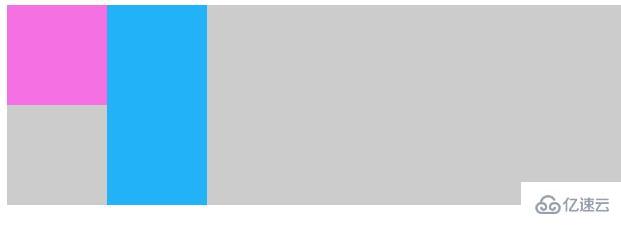
清除浮动后的效果(因为DIV是块级元素,会独占一行,所以item2会在下面一行,此时父元素的高是被item1元素和item2元素的高撑开):

DIV+CSS 清除浮动常用方法大全
2、子元素全部浮动时,给父元素的CSS添加 overflow: hidden;(子元素没有全部浮动时,不浮动的元素会撑开父元素的高,但是由于浮动元素造成的布局应该再利用padding进行修改),但是此方法父元素不能改使用position进行定位,否则不起作用。代码及效果如下:
.demo{background:#ccc;overflow: hidden;}
.item1{background:#F571E3;height:100px;width:100px;}
.item2{background:#21B2F7;height:200px;width:100px;}
<div class="fl item2"></div>
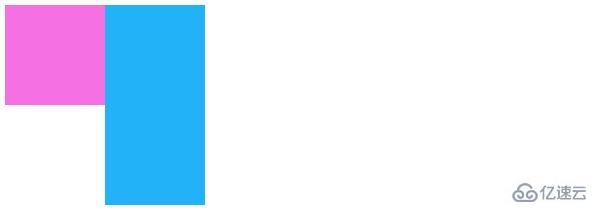
清除浮动前的效果,由于父元素的高塌陷,所以背景 background:#ccc; 没有起效果:

DIV+CSS 清除浮动常用方法大全
清除浮动后的效果:

DIV+CSS 清除浮动常用方法大全
3、给父元素加 伪类:after 和 zoom,代码及效果如下:
.demo{background:#ccc;zoom: 1;}
.demo:after{display:block;clear:both;content:"";visibility:hidden;height:0}

DIV+CSS 清除浮动常用方法大全
4、如果是在使用bootstrapt,则可以给其父元素添加class 为 clearfix 的类,代码及效果如下:
<div class="demo clearfix">
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">DIV+CSS清除浮动常用的方法有哪些的详细内容,希望对您有所帮助,信息来源于网络。