微信小程序如何实现美食展示与收藏功能
导读:本文共3210字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、项目展示今日美食是为用户提供各种美食的制作方法,详细介绍了配料和制作流程二、首页首页采用垂直布局,由搜索栏、轮播图、宫格三大组件组成点击搜索栏将跳转到搜索界面,同时展示历史搜索内容核心代码如下:<!--index.wxml--><viewclass="container"><viewclass=&quo... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、项目展示
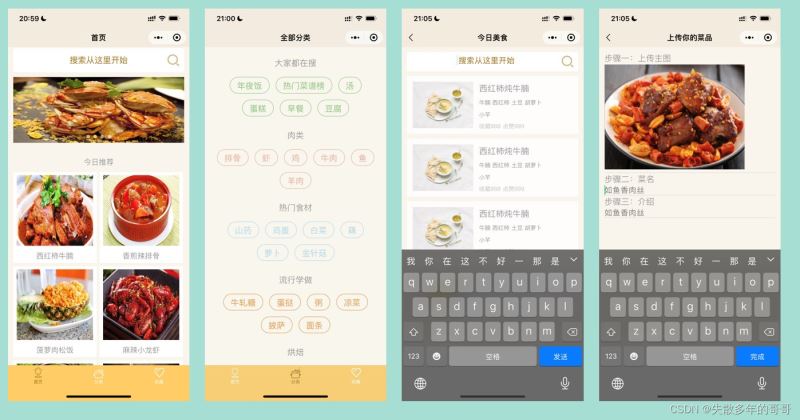
今日美食是为用户提供各种美食的制作方法,详细介绍了配料和制作流程

二、首页
首页采用垂直布局,由搜索栏、轮播图、宫格三大组件组成
点击搜索栏将跳转到搜索界面,同时展示历史搜索内容
核心代码如下:
<!--index.wxml--><viewclass="container"><viewclass="section"><navigatorurl="/pages/searchList/searchList"hover-class="navigator-hover"><viewclass="search">搜索从这里开始</view><imagesrc="../img/search.png"/></navigator></view><!--轮播图片--><viewclass="swiper-box"><swiperindicator-dots="{{swiper.indicatorDots}}"indicator-color="{{swiper.indicatorColor}}"indicator-active-color="{{swiper.indicatorActiveColor}}"autoplay="{{swiper.autoplay}}"interval="{{swiper.interval}}"duration="{{swiper.duration}}"circular="{{swiper.s}}"><blockwx:for="{{swiper.imgUrls}}"><swiper-item><navigatordata-id="{{item.id}}"url="/pages/detailFood/detailFood?id={{item.id}}"hover-class="navigator-hover"><imagesrc="{{item.name}}"class="slide-image"mode="apsectFit"/></navigator></swiper-item></block></swiper></view><!--今日推荐--><viewclass="todayNew"><viewclass="todayTitle">今日推荐</view><viewclass="todayList"><navigatorclass="todayItem"wx:for="{{todayListArr}}"data-id="{{item.id}}"url="/pages/detailFood/detailFood?id={{item.id}}"hover-class="navigator-hover"><imagesrc="{{item.imgUrl}}"/><text>{{item.text}}</text></navigator></view></view><!--上拉加载更多--><viewhidden="{{noMore}}"><viewclass="loadMore"hidden="{{isLoading}}">上拉加载更多</view><viewclass="loadMore"hidden="{{!isLoading}}">加载中...</view></view><viewclass="loadMore"hidden="{{!noMore}}">没有更多数据</view></view>三、收藏
个人收藏界面是对用户的收藏内容进行列表展示
展现形式和首页的宫格展现形式类似
点击后将展示美食的主要内容:

核心代码如下:
<!--pages/detailFood/detailFood.wxml--><!--底部固定喜欢收藏--><viewclass="fixed-box"><viewclass="{{addLike.add?'add':''}}like"bindtap="funLike"><imagesrc="{{addLike.url}}"></image>点赞</view><viewclass="{{addSave.add?'add':''}}save"bindtap="funSave"><imagesrc="{{addSave.url}}"></image>收藏</view></view><!--详情--><viewclass="content"><!--菜品图片--><viewclass="title-image"><imagesrc="{{detail.imgUrl}}"></image></view></view><viewclass="containerdetail-container"><!--菜品标题--><textclass="title-text">{{detail.title}}</text><!--菜品收藏点赞量--><viewclass="like-save-count"><viewclass="author"><imagesrc="../img/tou02.png"></image>{{detail.author}}</view><viewclass="like-count"><imagesrc="../img/like02.png"></image>{{detail.like}}</view><viewclass="save-count"><imagesrc="../img/save04.png"></image>{{detail.save}}</view></view><!--菜品描述--><viewclass="food-text">{{detail.foodText}}</view><!--菜品难度、时间--><viewclass="food-time"><view>烹饪难度:<text>{{detail.foodGrade}}</text></view><view>烹饪时间:<text>{{detail.foodTime}}</text></view></view><!--食材清单--><viewclass="food-listbox01"><viewclass="food-list-title">——食材清单——</view><viewclass="food-list"><viewclass="food-item"wx:for="{{detail.materialListArr}}"><text>{{item.name}}</text><text>{{item.count}}g</text></view></view></view><!--做法步骤--><viewclass="way-listbox"><viewclass="food-list-title">——做法步骤——</view><viewclass="way-list"><viewclass="way-item"wx:for="{{detail.wayListArr}}"><text>{{index+1}}</text>{{item}}</view></view></view><!--图片分享--><viewclass="pic-listbox"><viewclass="food-list-title">——图片分享——</view><viewclass="pic-list"><viewclass="pic-item"wx:for="{{detail.picListArr}}"><text>{{index+1}}</text><imagesrc="{{item}}"></image></view></view></view><!--烹饪小窍门--><viewclass="little-tip"><viewclass="food-list-title">——烹饪小窍门——</view><viewclass="tip-content">{{detail.tipContent}}</view></view></view> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序如何实现美食展示与收藏功能的详细内容,希望对您有所帮助,信息来源于网络。