HTML中sup标签和sub标签如何使用
导读:本文共976.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在HTML中我们要实现上标和下标字符需要用到sup元素和sub元素 sup标签可定义上标文本。 sub标签可定义下标文本。 下面就来看sup元素和sub元素的具体使用方法 代码如下 1 2 3 ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在HTML中我们要实现上标和下标字符需要用到sup元素和sub元素
sup标签可定义上标文本。
sub标签可定义下标文本。
下面就来看sup元素和sub元素的具体使用方法
代码如下
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
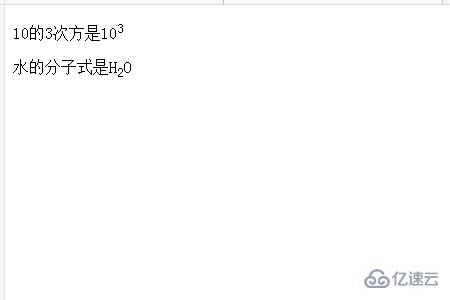
<p>10的3次方是10<sup>3</sup></p>
<p>水的分子式是H<sub>2</sub>O</p>
</body>
</html>
运行效果如下

需要注意的是上标和下标的设置会根据字符的大小而改变,如果主体字符变大,上标和下标也会变大,
反之亦然,所以在用到上标和下标时,要注意字体大小的设置。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML中sup标签和sub标签如何使用的详细内容,希望对您有所帮助,信息来源于网络。