外卖小程序标题栏的样式及底栏怎么添加
导读:本文共1392.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 添加底栏,标题栏样式是小程序非常基本的结构,这里以美团外卖为例: 美团外卖标题栏样式配置 1."window":{ 2."navigationBarTitleText": "美团外卖+", 3."navigationBarText... ...
目录
(为您整理了一些要点),点击可以直达。
添加底栏,标题栏样式是小程序非常基本的结构,这里以美团外卖为例:
美团外卖标题栏样式配置
1."window":{
2."navigationBarTitleText": "美团外卖+",
3."navigationBarTextStyle": "white",
4."navigationBarBackgroundColor": "#FFC640"
5.},
同样是在app.json中配置,其他页面的标题栏都以此为例。
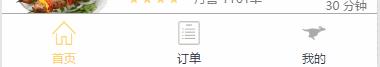
美团外卖添加底栏
1."tabBar": {
2."color": "#272636",
3."selectedColor": "#FFD161",
4."backgroundColor": "#fff",
5."borderStyle": "#a8a8a8",
6."list": [
7.{
8."pagePath": "pages/home/home",
9."iconPath": "pages/images/home.png",
10."selectedIconPath": "pages/images/home-selected.png",
11."color":"white",
12."text": "首页"
13.},
14.{
15."pagePath": "pages/order/order",
16."iconPath": "pages/images/order.png",
17."selectedIconPath": "pages/images/order-selected.png",
18."text": "订单"
19.},
20.{
21."pagePath": "pages/my/my",
22."iconPath": "pages/images/my.png",
23."selectedIconPath": "pages/images/my-selected.png",
24."text": "我的"
25.}
26.]
27.}
在app.json中编写以上代码,这是小程序自带的功能,只需要照搬照抄就可以了,极其方便,效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">外卖小程序标题栏的样式及底栏怎么添加的详细内容,希望对您有所帮助,信息来源于网络。