html表单中如何使用<label>标签
导读:本文共943.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html form <label>标签基础语法结构与使用案例教程在表单布局中会遇到label标签的使用,label没有任何样式效果,有触发对应表单控件功能。比如我们点击单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现。一、点击文字,对应选择上控件 - TOP点击<label>标签文字时,实... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。html form <label>标签基础语法结构与使用案例教程
在表单布局中会遇到label标签的使用,label没有任何样式效果,有触发对应表单控件功能。
比如我们点击单选按钮或多选框前文字对应选项就能被选中,这个就是对文字加了<label>标签实现。
一、点击文字,对应选择上控件 - TOP
点击<label>标签文字时,实现对应控件被选择,需要对应表单控件id的值与label标签内的for值相同。
二、label语法 - TOP
<label for="man">男</label>
Label标签内文字更加需要填写
Label标签内for属性的值为自定义,一般与想实现点击会触发控件对象的ID对应相同。
三、label案例 - TOP
HTML代码片段如下:
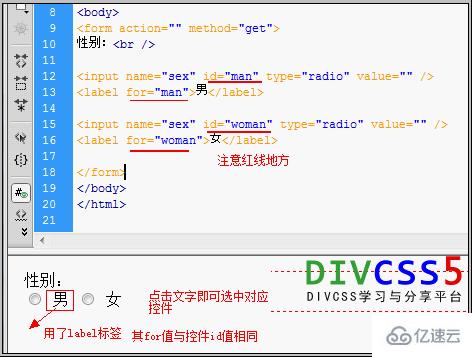
<formaction=""method="get">性别:<br/><inputname="sex"id="man"type="radio"value=""/><labelfor="man">男</label><inputname="sex"id="woman"type="radio"value=""/><labelfor="woman">女</label></form>
注意查看,input标签内id的值与label标签内for的值对应。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html表单中如何使用<label>标签的详细内容,希望对您有所帮助,信息来源于网络。