微信小程序定位及布局设计的知识点有哪些
导读:本文共3839字符,通常情况下阅读需要13分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一:定位(position) 2017的微信公开课pro如期进行了,小程序将于2023年1月9日对个人开放,公司项目的demo版做了个大概,过程中花的时间最多的还是页面布局,所以后面将花一段时间将css的属性在小程序里过一篇,虽然小程序里面对于css支持,但没有说明支持到什么地步。今天就先来说说定位。 一.定位:position属性允许你对元素进... ...
目录
(为您整理了一些要点),点击可以直达。一:定位(position)
2017的微信公开课pro如期进行了,小程序将于2023年1月9日对个人开放,公司项目的demo版做了个大概,过程中花的时间最多的还是页面布局,所以后面将花一段时间将css的属性在小程序里过一篇,虽然小程序里面对于css支持,但没有说明支持到什么地步。今天就先来说说定位。
一.定位:position属性允许你对元素进行定位。
二.定位机制:有三种:普通流,浮动流,绝对定位。
三.定位属性值:static,relative,absolute,fixed,inherit,-ms-page,initial,unset(后面3个属性是小程序中有的,没看懂是什么样子)

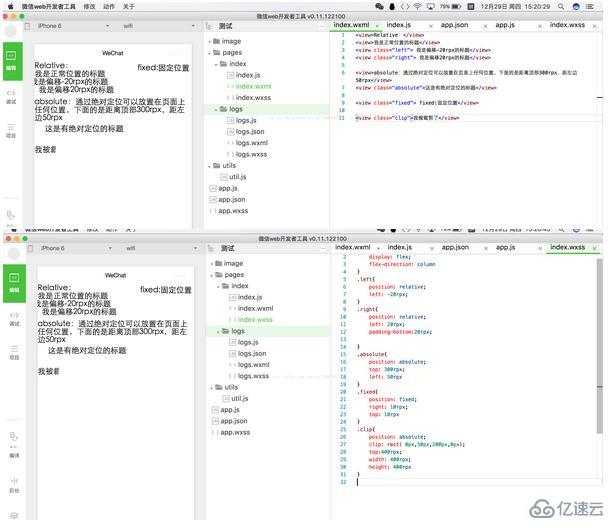
1.static:元素框正常生成,块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或者多个行框,置于其父元素中。
2.relative:元素框偏移某个距离。元素扔保持其未定位前的形状,它原来所占的空间扔保留。
3.absolute:元素框从文档流中删除,并相对于其包含块定位,包含快可能是文档中的另一个元素或者初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
4.fixed:元素框的表现类似于将position 设置为absolute,不过其包含块是视窗本身。
5.inherit:继承父元素的position位置。----任何版本的IE都不支持属性值:inherit
6.-ms-page:位置取决于absolute的模式。
7.initial:将指定的值表示为属性的初始值。
8.unset:设置了“inherit”和“initial”,根据属性是否被继承。
四.top,right,bottom,left:定位元素,定义position不为static的元素。
1.取值:auto/直接数值/百分比
五.z-index 定义position不为static的元素。设置元素在当前上下文中的层叠级别。数值越大显示在上面,数值越小,则显示在下面。
六.clip:剪裁绝对元素定位。定义一个剪裁矩形,内容多出来的东西将根据overflow的值来处理。注意点:必须将position设置为absolute或者fixed的时候此属性才会生效
1.取值。shape/auto/inherit。
2.clip这个属性即将废弃,推荐使用 clip-path

二:布局(Layout)
说到布局,脑子里第一反应出来的就是LinearLayout,RelativeLayout等等,不过现在既然是小程序,那当然得换换思路了,来看看css中有哪些布局方式。
一:布局有以下几种:display,float,clear,visibility,overflow,overflow-x,overflow-y。
1.display:设置对象是否显示。
2.float:指出对象是否及如何浮动。
3.clear:指出了不允许有浮动对象的边。
4.visibility:是否隐藏,与display隐藏不同,visibility隐藏的时候保留元素占据的位置。
5.overflow:设置对象处理溢出内容的方式。
6.overflow-x:设置在横向溢出内容的方式。
7.overflow-y:设置在纵向溢出内容的方式。
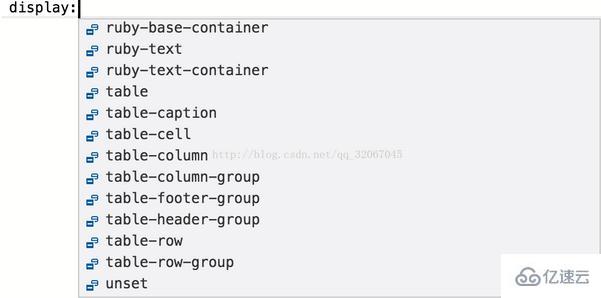
二:display:根据“float”和“position” 决定盒子或者箱子的类型生成一个元素。



以上是小程序中display的取值,常用的如下:
1.block:指定对象为块元素。
2.flex:将对象作为弹性伸缩盒显示。(小程序推荐使用伸缩盒子)
3.inline:指定对象为内联元素。
4.inline-block:指定对象为内联块元素。
5.inline-flex:将对象作为内联块级弹性伸缩盒显示。
6.inline-table:指定对象作为内联元素级的表格。
7.list-item:指定对象为列表项目。
8.none:隐藏对象。不占物理位置。
9.table:指定对象最为块元素级的表格。
三:float:定义了元素在那个方向浮动,浮动元素会生成一个块级框,而不论它本身是何种元素。
1.取值:left,right,none,inherit。

2.float 在绝对定位中不起作用。大多数企业网站布局都是以float来定位。
四.clear:该属性指出不允许有浮动对象的边。
1.取值:left,right,both,none.

2.none:允许两边可以浮动。 left:不允许左边有浮动对象。 right:不允许右边有浮动对像。both:两边都不允许浮动。
五.visibility:是否显示对象;
1.取值:visible,hidden,collapse。

2.visible:设置可见。hidden:设置隐藏(隐藏了也占位置)。collapse:隐藏表格的行或者列。
六.overflow:处理溢出内容的方式。
1.取值:visible,hidden,scroll,auto。

2.visible:对溢出内容不做处理,内容可能会超出容器。
hidden:隐藏溢出容器的内容且不会出现滚动条。
scroll:隐藏溢出容器的内容,溢出的内容将以卷动滚动条的方式呈现。
auto:当内容没有溢出容器的时候不出现滚动条,当内容溢出容器的时候出现滚动条。按需出现。
七:overflow-x:横向处理溢出内容的方式;
1.取值:visible,hidden,scroll,auto。

2.同overflow。
八:overflow-y:纵向处理溢出内容的方式;
1.取值:visible,hidden,scroll,auto。

2.同overflow。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序定位及布局设计的知识点有哪些的详细内容,希望对您有所帮助,信息来源于网络。