html5中新增加的属性有哪些
导读:本文共4225字符,通常情况下阅读需要14分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html5中新增加的属性有:placeholder、calendar、Draggable、autocomplete、novalidate、autofocus、override、list、multiple、pattern、required等。本教程操作... ...
目录
(为您整理了一些要点),点击可以直达。
html5中新增加的属性有:placeholder、calendar、Draggable、autocomplete、novalidate、autofocus、override、list、multiple、pattern、required等。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html5中新增的属性
placeholder
calendar
contentEditable(来描述标签中的内容是否可编辑)
Draggable
Hidden
Context-menu
Data-val(自定义属性)
autocomplete
novalidate
autofocus
override
list
multiple
pattern
required
html5中新增两个表单属性,分别autocomplete和novalidate属性
1.autocomplete属性
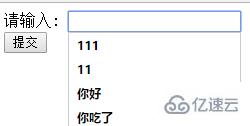
该属性用于控制自动完成功能的开启和关闭。可以设置表单或者input元素,有两个属性值,当设置为on时,启动该功能;当设置off时,关闭该功能。启用该功能后,当用户在自动完成域开始输入时,浏览器就会在该域中显示填写的选项。用户每提交一次,就会增加一个用于选择的选项
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><formaction="#"method="get"autocomplete="on">请输入:<inputtype="text"name="txt"/><br/><inputtype="submit"/></form></body></html>

2.novalidate属性
input输入类型,当提交表单时,会对这些输入内容进行验证。而novalidate属性则用于在提交表单时不对form或input进行验证:
<formaction="#"method="get"novalidate>E-mail:<inputtype="email"name="myEmail"/><inputtype="submit"/></form>
新增的input属性
1.autofocus属性
autofocus属性用于自动获取焦点。在html5中input元素设置该属性后,当页面加载时,input元素会自动获得光标焦点。
<inputtype="text"name="myTxt"autofocus/>
2.form属性
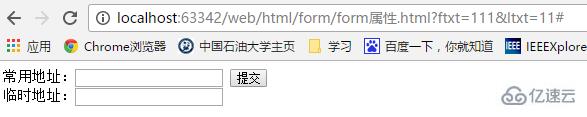
form属性用于设置input元素属于哪个表单。在html4中,表单中的所以元素都必须在这个表单的开始标签和结束标签之间,而在html5中,如果要将表单开始和结束标签之外的元素归属到该表单,只需要设置form属性
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><formaction="#"method="get"id="myForm">常用地址:<inputtype="text"name="ftxt"/><inputtype="submit"/></form>临时地址:<inputtype="text"name="ltxt"form="myForm"/></body></html>

在设置form属性时,需要知道表单的id属性值,并将form属性的值也设置成表单id的属性值
3.表单重写属性override
override属性用于重写表单元素的某些属性,在html5中,可以重写的表单属性有formaction、formmethod、formenctype、formnovalidate和formtarget,这些属性分别用于重写表单的action、enctype、method、novalidate和target属性
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><formaction="a.jsp"method="get">用户名:<inputtype="text"name="fname"/><br/><inputtype="submit"value="张三的提交"/><br/><inputtype="submit"formaction="b.jsp"value="李四的提交"/></form></body></html>
第一个input元素会将输入的数据提交a.jsp页面,而第二个input元素设置formaction属性,重写了action属性,设置提交页面到b.jsp页面
4.list属性:
list属性用于设置输入域的datalist元素,为list属性设置datalist的id属性值,可以将datalist元素与input元素相关联:
list属性适应于以下类型的input元素:text、search、url、telephone、email、date、 pickers、number、range和color;
<!doctypehtml><html><head><metacharset="utf-8"><title>6.2.1</title></head><body><inputtype="url"list="url_list"name="myUrl"/><datalistid="url_list"><optionlabel="Microsoft"value="http://www.microsoft.com"/><optionlabel="Google"value="http://www.google.com"/><optionlabel="百度"value="http://www.baidu.com"/></datalist></body></html>
5.multiple属性
multiple属性用于设置input元素是否可以有多个值。该属性只适用于email和file类型的input元素。如果给email类型的input元素设置multiple属性,那么在输入框中可以输入多个email地址,多个email地址之间用逗号隔开。
如果给file类型的input元素设置multiple属性,那么在打开的选择文件对话框中就可以选择对个文件
E-mail:<inputtype="email"name="myEmail"multiple/>File:<inputtype="file"name="myFile"multiple/>
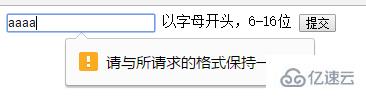
6.pattern正则表达式
正则表达式由一系列字符和数字组成,用于匹配某个句法规则。该属性适应于text、search、url、telephone、email和password类型的input元素
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title></title></head><body><form><inputtype="text"name="myName"pattern="[a-zA-Z]\w{5,15}$"><html>以字母开头,6-16位</html><inputtype="submit"value="提交"></form></body></html>
7.设置input元素在内容为空时的提示信息,placeholder属性
在页面中有一个文本输入框,但是不知道应该输入什么内容时。
<inputtype="text"name="myAddress"placeholder="输入您的常住地址"/>

8.提交为空时提醒 required属性
用户必须填写内容才能提交,为空时提交不上
<form><inputtype="text"name="myAddress"placeholder="输入您的常住地址"required/><inputtype="submit"/></form>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html5中新增加的属性有哪些的详细内容,希望对您有所帮助,信息来源于网络。