如何实现少量阴影和轮廓的CSS边框
导读:本文共427.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 少量阴影和轮廓我们甚至可以在边框中创建一些颜色和元素。为此,我们需要混合阴影和轮廓,如下面的示例所示。让我们尝试一下。#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;box-shadow:0001px#009688,0... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。少量阴影和轮廓
我们甚至可以在边框中创建一些颜色和元素。
为此,我们需要混合阴影和轮廓,如下面的示例所示。
让我们尝试一下。
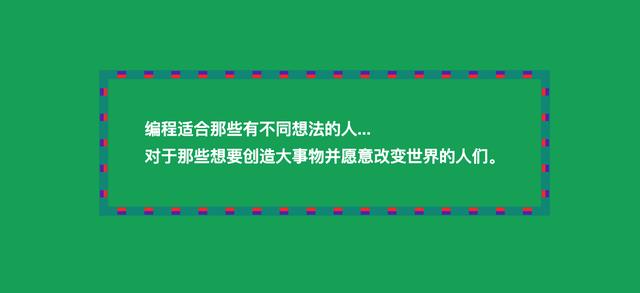
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;box-shadow:0001px#009688,0005px#F44336,0009px#673AB7,00010px#009688;outline:dashed10px#009688;}效果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现少量阴影和轮廓的CSS边框的详细内容,希望对您有所帮助,信息来源于网络。