html的dl dt dd标签怎么使用
导读:本文共1234字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、dl dt dd认识 html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格(扩展阅读:table tr td、table tr th表格布局)。<dl><dt></dt&g... ...
目录
(为您整理了一些要点),点击可以直达。一、dl dt dd认识
html <dl> <dt> <dd>是一组合标签,使用了dt dd最外层就必须使用dl包裹,此组合标签我们也又叫表格标签,与table表格类似组合标签,故名我们也叫dl表格(扩展阅读:table tr td、table tr th表格布局)。
<dl><dt></dt><dd></dd></dl>为常用标题+列表型标签。如没有对dl dt dd标签初始CSS样式,默认dd列表内容会一定缩进。
二、dl dt dd列表标签语法
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
<dd>列表内容</dd>
...
</dl>
语法解释:
首先dt和dd是放于dl标签内,标签dt与dd处于dl下相同级。也就是dt不能放入dd内,dd不能放入dt内。在dl下,dt与dd处于同级标签。DD标签可以若干。同时不能不加dl地单独使用dt标签或dd标签。
标题、标题对应列表效果演示
代码如下:
<html><body><h2>一个定义列表:</h2><dl><dt>css网站</dt><dd>网址为www..com</dd><dt>divcss网站</dt><dd>网址为www..com</dd><dt>div+css网站</dt><dd>网址为www..com</dd></dl></body></html>
扩展与提升
dl dt dd是一个组合型标签
标签标准用法,代码如下
<dl><dt>标题1</dt><dd>列表1</dd><dd>列表2</dd></dl>
同时dd内可以放置<ul>标签使用。
三、html dl dt dd应用实例案例
1、HTML代码片段:
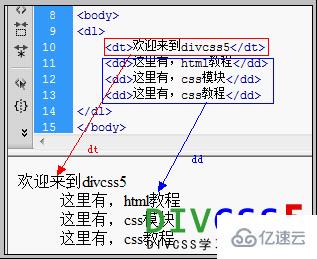
<dl>
<dt>欢迎来到</dt>
<dd>这里有,html教程</dd>
<dd>这里有,css模块</dd>
<dd>这里有,css教程</dd>
</dl>
2、dl dt dd案例截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html的dl dt dd标签怎么使用的详细内容,希望对您有所帮助,信息来源于网络。