css中浮动和清理的示例分析
导读:本文共875字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:.news{background-color:gray;border:solid1pxblack;}.newsimg{float:left;}.newsp{float:right;}<divclass... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。您可能编写下面的代码:
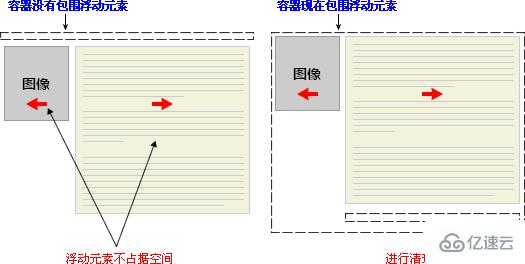
.news{background-color:gray;border:solid1pxblack;}.newsimg{float:left;}.newsp{float:right;}<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p></div>这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news{background-color:gray;border:solid1pxblack;}.newsimg{float:left;}.newsp{float:right;}.clear{clear:both;}<divclass="news"><imgsrc="news-pic.jpg"/><p>sometext</p><divclass="clear"></div></div>这样可以实现我们希望的效果,但是需要添加多余的代码。常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css中浮动和清理的示例分析的详细内容,希望对您有所帮助,信息来源于网络。