nginx部署vue项目找不到js css文件怎么解决
导读:本文共1056字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 很多时候npm run build之后,index.html文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。vue-cli@3在 vue-cli@3 中你需要为你 webpack 插入到index.html中 的所有文件添加一个baseurl. 你需要在项目的根目录新建一个vue.conf... ...
目录
(为您整理了一些要点),点击可以直达。
很多时候npm run build之后,index.html文件中webpack 自动插入的 js 文件 css 文件的相对目录总是不对,发布到服务器上之后,nginx 找不到文件。
vue-cli@3
在 vue-cli@3 中你需要为你 webpack 插入到index.html中 的所有文件添加一个baseurl. 你需要在项目的根目录新建一个vue.config.js, 添加如下内容:
...module.exports={baseurl:isprod?'/basexxx/':'/',....}这里需要注意的是 dev 环境下不需要添加baseurl。
vue-cli@2
针对 非 vue-cli@3 生成的项目,你如果不关心 webpack 里面是如何实现的,你只需要找到config/index.js, 修改其中的build中的assetspublicpath即可。
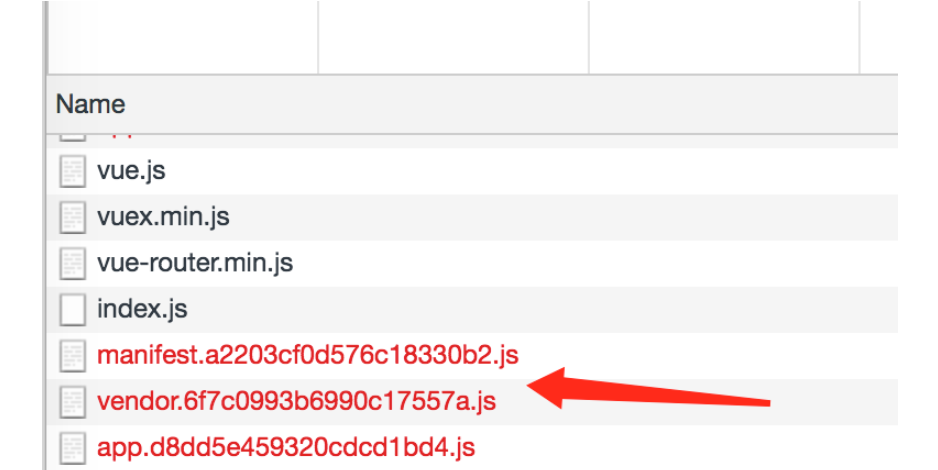
为了验证一下是否可行,你可以本地 build 一下,然后查看dist/index.html中引用的 js css 文件的路径是否携带上你刚刚设置的assetspublicpath即可。
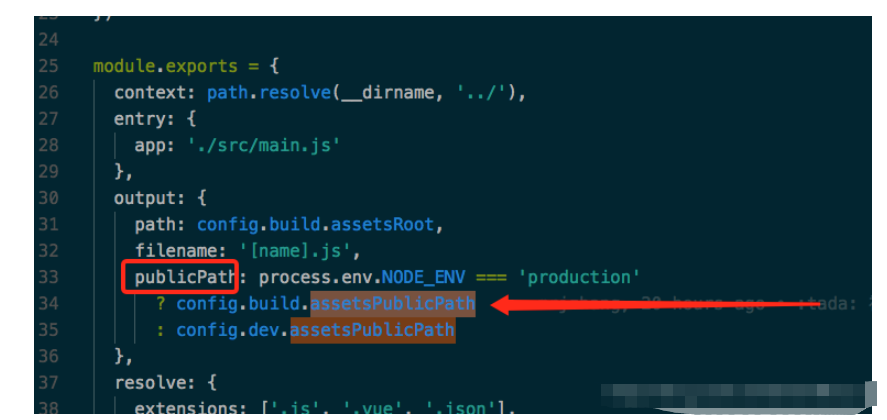
而关心为啥这样设置就可以的同学们,继续看build/webpack.base.conf.js文件,

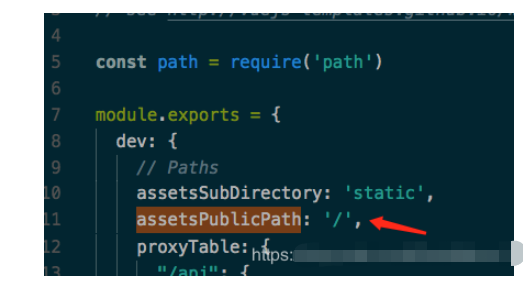
非productionmode 下,是在config/index.js中设置的,这里的publicpath默认是

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">nginx部署vue项目找不到js css文件怎么解决的详细内容,希望对您有所帮助,信息来源于网络。