javascript怎么实现富文本框选中对齐
导读:本文共2994字符,通常情况下阅读需要10分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
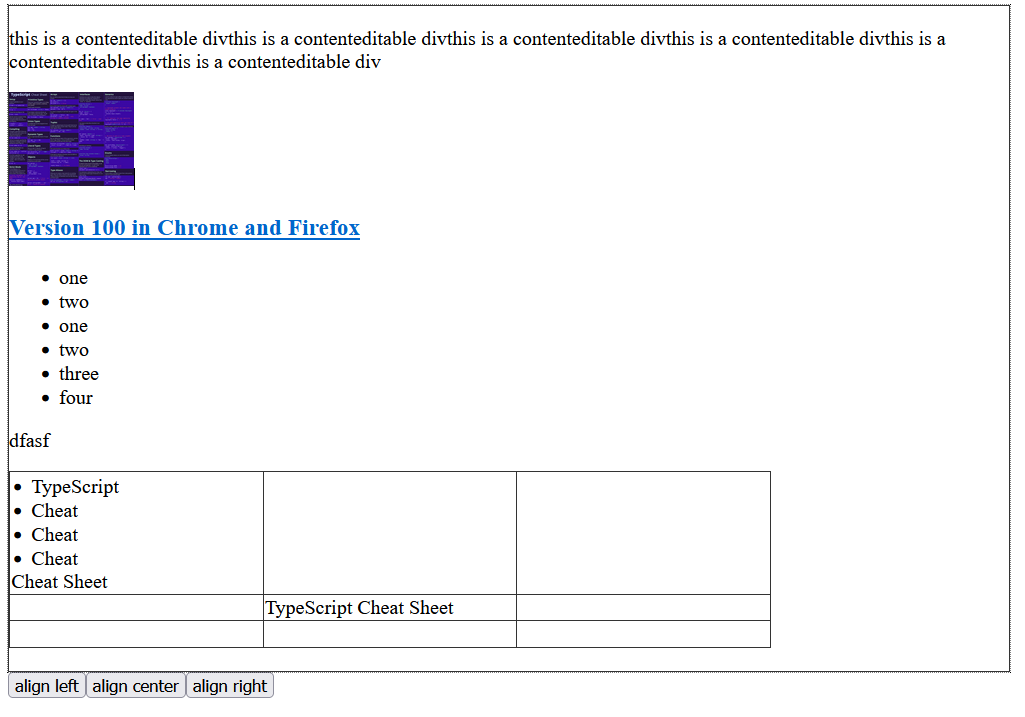
摘要: 需求:一个可编辑(contenteditable=true)的div,对齐选中内容,左、中,右 ,其实质是:对选中的末梢节点,找到块属性的父元素,设置text-algin:center:MDN:text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align并不控制块元素自己的对齐,只控制它的行内内容的对齐。分析需求:我们来分... ...
目录
(为您整理了一些要点),点击可以直达。一个可编辑(contenteditable=true)的div,对齐选中内容,左、中,右 ,其实质是:对选中的末梢节点,找到块属性的父元素,设置text-algin:center:
MDN:text-alignCSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align并不控制块元素自己的对齐,只控制它的行内内容的对齐。
我们来分解一下这个需求的三个关键问题: ”选中部分“,”块元素“,"末梢元素"
这里涉及到的Web API Document.getSelection().getRangeAt(0) 这里只处理一个选取的情况
注意:光标所在位置,光标所在节点 视为选中区域
MDN:
display:block
这个值会生成一个块级元素盒子,同时在该元素之前和之后打断(换行)。简单来说就是,这个值会将该元素变成块级元素。
除非特殊指定,诸如标题(<h2>等)和段落(<p>)默认情况下都是块级的盒子。
用做链接的<a>元素、<span>、<em>以及<strong>都是默认处于inline状态的。
我们操作对齐,实质是操作盒模型中的内容的对齐方式,也就是对:图片,文字 等设置对齐样式,在这里我称其为末梢节点
1、获取选区内的所有末梢元素(递归)
2、找到这些末梢元素的父块元素,设置其text-align:'left|center|right'
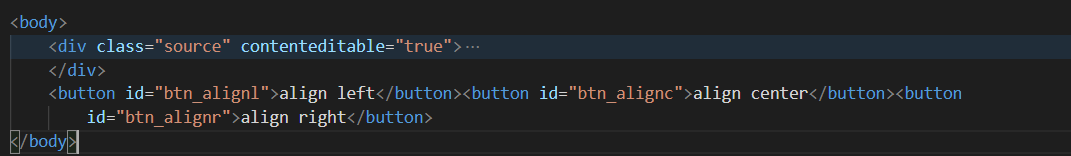
前端页面:一个div contenteditable="true";三个按钮:触发对齐(左,中,右)


js 代码:
1、一个公共的Align方法,参数为:left|center|right
getBlockParent的实现--获取选中末梢节点的块父节点的实现
javascript怎么实现富文本框选中对齐的详细内容,希望对您有所帮助,信息来源于网络。
