SAP UI5 Web Component里怎么自定义CSS style
导读:本文共549字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 没有进行样式自定义时候的应用外观:在public文件夹的index.html里的head标签页里,添加一个style设置:```html<style>*{--sapUiTileTitleTextColor:limegreen;}</style>```之后的效果: </div> ... ...
音频解说
目录
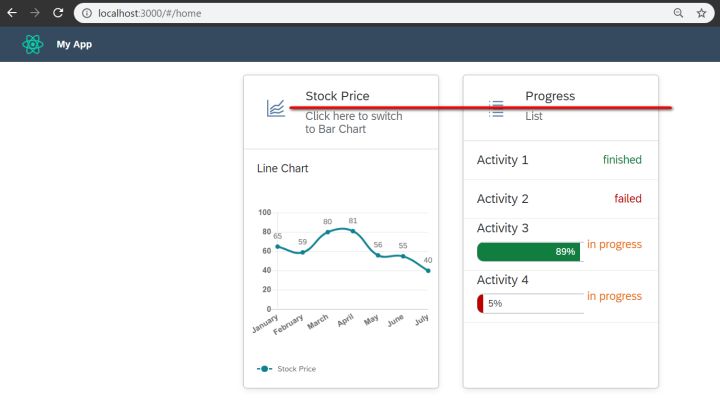
(为您整理了一些要点),点击可以直达。没有进行样式自定义时候的应用外观:

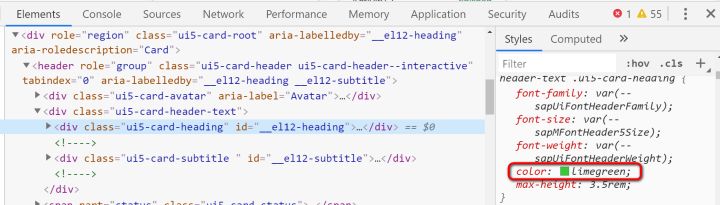
在public文件夹的index.html里的head标签页里,添加一个style设置:
```html
<style>*{--sapUiTileTitleTextColor:limegreen;}</style>```

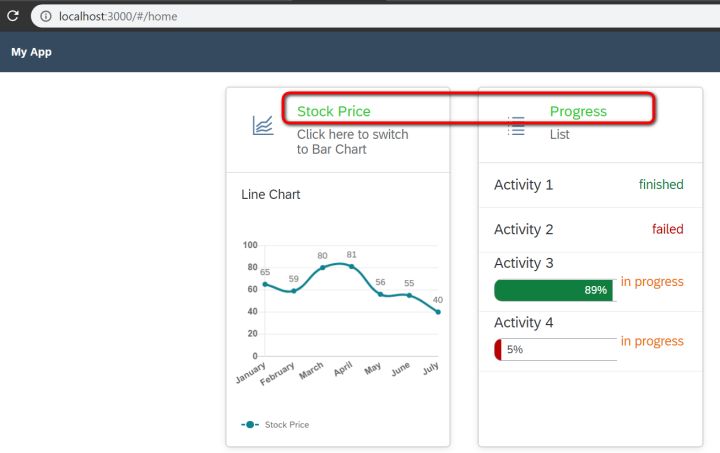
之后的效果:


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
SAP UI5 Web Component里怎么自定义CSS style的详细内容,希望对您有所帮助,信息来源于网络。