Component的图标和图片处理方法是什么
导读:本文共563字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 这个React应用左上角的react图标,以及右上角的小人图标,是如何显示出来的?把图片放到React应用的public文件夹下:在React应用的ShellBar组件里,将图片名称赋给对应的logo和profile属性即可:运行时的实现: </div> <div class="zixun... ...
音频解说
目录
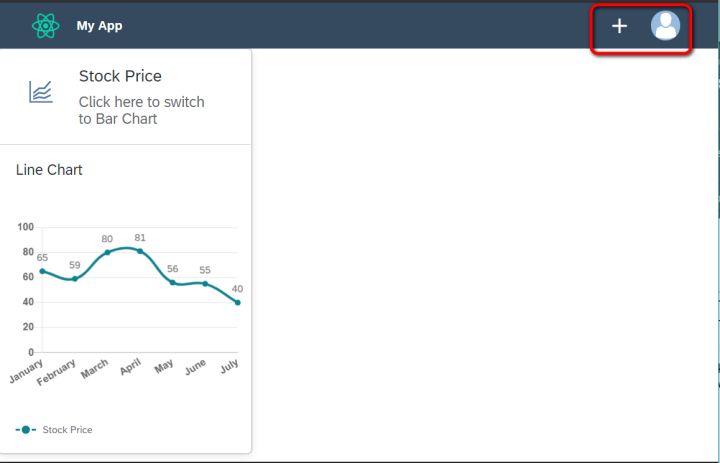
(为您整理了一些要点),点击可以直达。这个React应用左上角的react图标,以及右上角的小人图标,是如何显示出来的?

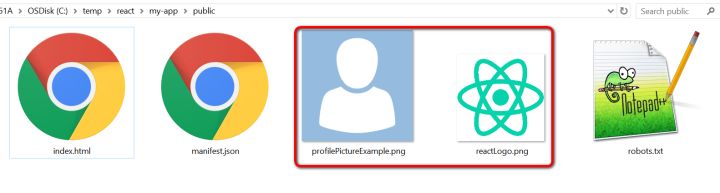
把图片放到React应用的public文件夹下:

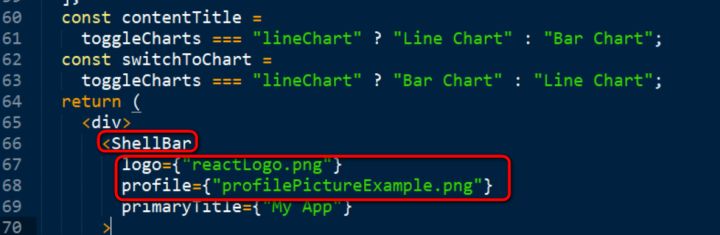
在React应用的ShellBar组件里,将图片名称赋给对应的logo和profile属性即可:

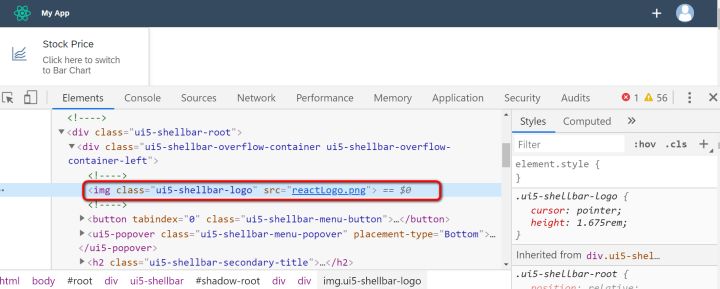
运行时的实现:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Component的图标和图片处理方法是什么的详细内容,希望对您有所帮助,信息来源于网络。