Vue中怎么使用js制作进度条式数据对比动画
导读:本文共3319字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
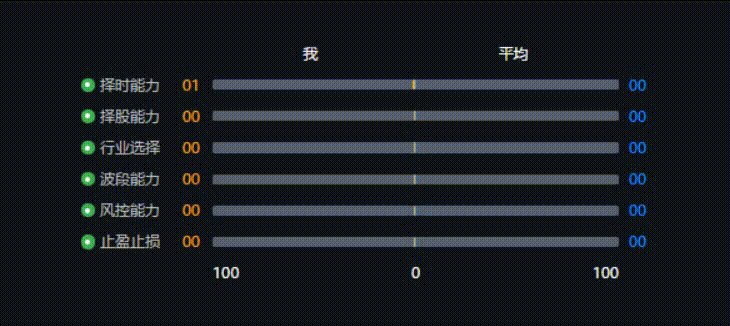
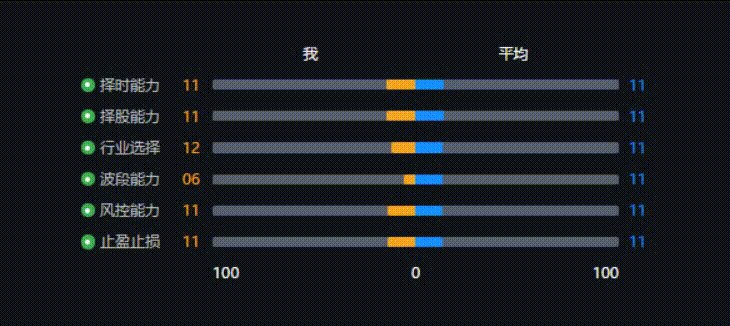
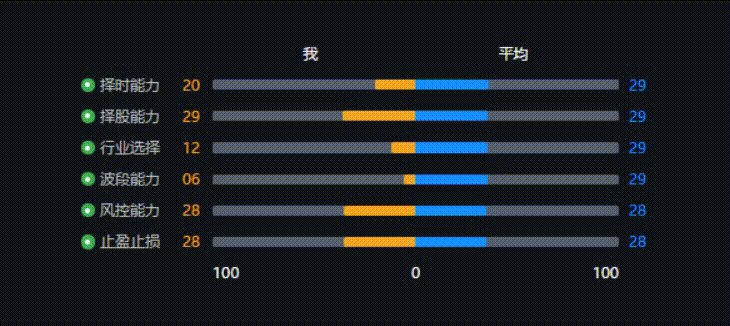
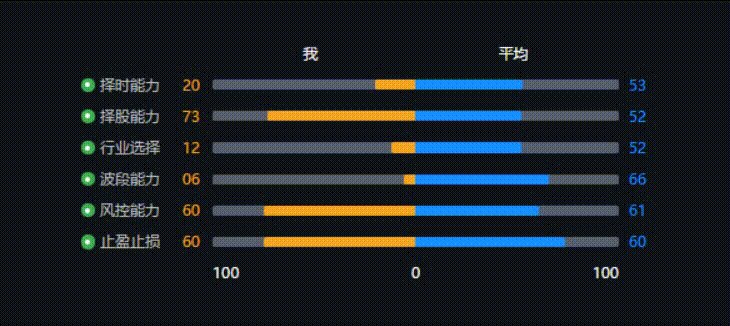
摘要: 实现的效果:(初始化以及浏览器resize的时候两侧的条形为向两侧递增的动画,其中两端的数字也是递增的动画)HTML部分:<divclass="no-ivatargo-chart-b"><divclass="investment-ability"><divclass="title... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。实现的效果:(初始化以及浏览器resize的时候两侧的条形为向两侧递增的动画,其中两端的数字也是递增的动画)

HTML部分:
<divclass="no-ivatargo-chart-b"><divclass="investment-ability"><divclass="title"><span>您的投资能力分析</span></div><divclass="investment-ability-picture-outer-container"><divclass="investment-ability-picture-container"><divclass="investment-ability-picture-header"ref="allLine"><span>我</span><span>平均</span></div><divclass="investment-ability-picture"v-for="(item,index)inabilityArr":key="index"><divclass="investment-ability-picture-top"><divclass="investment-left"><divclass="left-icon-outer"><divclass="left-icon-inner"></div></div><span>{{item.title}}</span></div><divclass="investment-right"><divclass="investment-info"><spanclass="my-color">{{item.score|scoreFilter}}</span><divclass="all-line"><divclass="my-line":></div><divclass="other-line":></div></div><spanclass="average-color">{{item.average|scoreFilter}}</span></div></div></div></div><divclass="investment-ability-picture-footer"><span>100</span><span>0</span><span>100</span></div></div></div></div></div>filters:{scoreFilter(val){if(!isNaN(val)){returnNumber(val)<10?`0${parseInt(val)}`:parseInt(val)}else{return''}}}CSS部分:
.no-ivatargo-chart-b{width:100%;overflow:hidden;display:flex;flex-direction:column;font-size:14.76px;color:#bfbfbf;background-color:#0f1318;.title{display:flex;align-items:center;font-size:17.22px;color:#bfbfbf;margin-bottom:15px;}.investment-ability-picture-header{width:400px;margin-left:130px;display:flex;align-items:center;justify-content:space-around;margin-bottom:10px;color:#fff;}.investment-ability-picture-outer-container{display:flex;justify-content:center;align-items:center;height:calc(100%-50px);.investment-ability-picture-container{display:flex;flex-direction:column;.investment-ability-picture{display:flex;flex-direction:column;margin-bottom:10px;.investment-ability-picture-top{display:flex;.investment-left{font-size:14.76px;color:#bfbfbf;width:100px;display:flex;align-items:center;.left-icon-outer{width:14px;height:14px;background-color:#3fb050;border-radius:50%;position:relative;margin-right:5px;.left-icon-inner{position:absolute;width:5px;height:5px;top:50%;left:50%;transform:translate(-50%,-50%);background-color:#fff;border-radius:50%;}}}.investment-right{display:flex;align-items:center;justify-content:space-between;.investment-info{display:flex;align-items:center;justify-content:space-between;.all-line{width:400px;height:10px;background-color:#57606e;border-radius:2px;margin-left:10px;margin-right:10px;position:relative;.my-line{width:0;height:10px;position:absolute;top:0;right:200px;background-color:#f5a623;border-top-left-radius:2px;border-bottom-left-radius:2px;}.other-line{width:0;height:10px;position:absolute;top:0;left:200px;background-color:#1890ff;border-top-right-radius:2px;border-bottom-right-radius:2px;}}.my-color{width:20px;color:#f5a623;}.average-color{width:20px;color:#1890ff;}}}}.investment-ability-picture-bottom{display:flex;flex-direction:column;background-color:#ccc;width:400px;margin-left:130px;padding:5px;color:#000;}}}}.investment-ability-picture-footer{width:400px;margin-left:130px;display:flex;align-items:center;justify-content:space-between;color:#fff;}}JS部分:
1.子组件当中
mounted(){letthat=thiswindow.onresize=()=>{clearTimeout(that.resizeTimer)that.resizeTimer=setTimeout(()=>{that.handleGetAllWidth()},1000)}this.$nextTick(()=>{clearTimeout(this.resizeTimerB)this.resizeTimerB=setTimeout(()=>{this.handleGetAllWidth()},200)})}//methods当中handleGetAllWidth(){this.$emit('getAllWidth',this.$refs.allLine.offsetWidth)}2.父组件当中
getAllLineWidth(data){this.allLineWidth=datathis.calculateIvatargo()},//给条形图添加计算宽度,并形成动画calculateIvatargo(){this.myTimerArr.forEach((value,index)=>{clearInterval(value)})this.averageTimerArr.forEach((value,index)=>{clearInterval(value)})this.myTimerArr=[]this.averageTimerArr=[]letmyVal=[]letaverageVal=[]this.myAbilityArr.forEach((value,index)=>{myVal[index]=0averageVal[index]=0this.myTimerArr[index]=setInterval(()=>{if(myVal[index]>Number(this.allLineWidth)*Number(value.score)/200||!value.score){clearInterval(this.myTimerArr[index])value.score?myVal[index]=Number(this.allLineWidth)*Number(value.score)/200:myVal[index]=0this.$set(value,'myWidth',myVal[index]+'px')this.$set(value,'myNum',value.score)}else{myVal[index]++this.$set(value,'myWidth',myVal[index]+'px')this.$set(value,'myNum',myVal[index]/2)}},5)this.averageTimerArr[index]=setInterval(()=>{if(averageVal[index]>Number(this.allLineWidth)*Number(value.average)/200||!value.average){clearInterval(this.averageTimerArr[index])value.average?averageVal[index]=Number(this.allLineWidth)*Number(value.average)/200:averageVal[index]=0this.$set(value,'averageWidth',averageVal[index]+'px')this.$set(value,'averageNum',value.average)}else{averageVal[index]++this.$set(value,'averageWidth',averageVal[index]+'px')this.$set(value,'averageNum',averageVal[index]/2)}},5)})} </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue中怎么使用js制作进度条式数据对比动画的详细内容,希望对您有所帮助,信息来源于网络。