css3链接如何设置为没有手的样式
导读:本文共1153字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用cursor属性设置链接上没有小手的样式,该属性用于定义了鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为default时,鼠标样式为普通箭头样式,语法为“cursor:default;”。本教程操作环境:windo... ...
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用cursor属性设置链接上没有小手的样式,该属性用于定义了鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为default时,鼠标样式为普通箭头样式,语法为“cursor:default;”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3链接如何设置为没有手的样式
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
crosshair 光标呈现为十字线。
pointer 光标呈现为指示链接的指针(一只手)
move 此光标指示某对象可被移动。
e-resize 此光标指示矩形框的边缘可被向右(东)移动。
ne-resize 此光标指示矩形框的边缘可被向上及向右移动(北/东)。
nw-resize 此光标指示矩形框的边缘可被向上及向左移动(北/西)。
n-resize 此光标指示矩形框的边缘可被向上(北)移动。
示例如下:
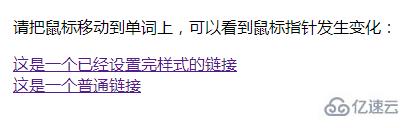
<html><head><metacharset="utf-8"><title>123</title></head><body><p>请把鼠标移动到单词上,可以看到鼠标指针发生变化:</p><ahref=""style="cursor:default">这是一个已经设置完样式的链接</a><br><ahref="">这是一个普通链接</a></body></html>
输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3链接如何设置为没有手的样式的详细内容,希望对您有所帮助,信息来源于网络。