vue动态设置浏览器标题的方法是什么
导读:本文共1315字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 废话平时设置浏览器标题是这样的但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法正文第一种使用浏览器原生方法 document.titlerouter/index.jsrouter.beforeEach里//多语言项目,根根据自己项目来importi18nfrom'@/i18n/index... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。废话
平时设置浏览器标题是这样的

但vue是单页面应用,入口文件也只有一个html,只能设置一个标签,所以下面介绍两种常用的动态设置浏览器标签的方法
正文
第一种
使用浏览器原生方法 document.title
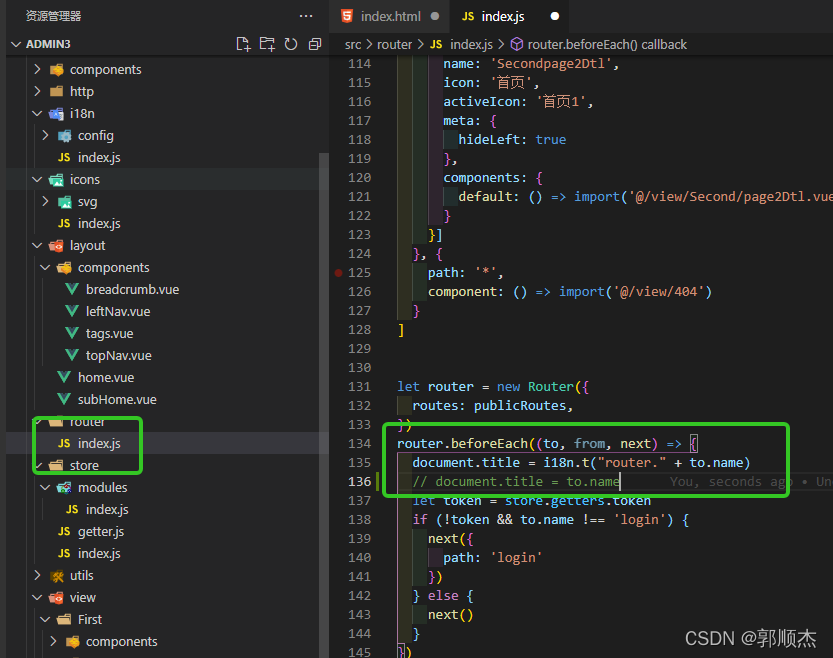
router/index.js
router.beforeEach里
//多语言项目,根根据自己项目来importi18nfrom'@/i18n/index';document.title=i18n.t("router."+to.name)//单语言项目document.title=to.name
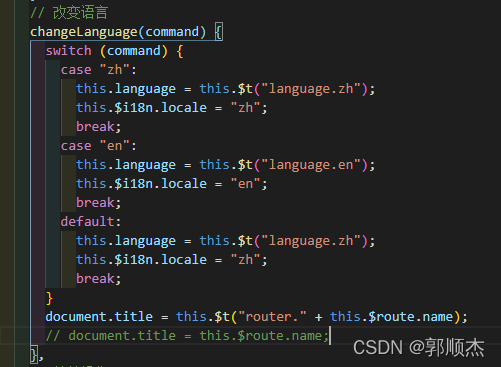
语言切换路由不变,所以也要加一下,单语言项目不用
//多语言项目document.title=i18n.t("router."+to.name)
完活,推荐使用,原生兼容性好,不用下载安装其他依赖包
第二种
使用插件
1.安装插件
npminstallvue-wechat-title--save
2.main.js 引用
importVueWechatTitlefrom'vue-wechat-title'//动态修改titleVue.use(VueWechatTitle)
3.添加指令
//多语言项目<router-viewv-wechat-title="$t('router.'+$route.name)"></router-view>//单语言项目<router-viewv-wechat-title="$route.name"></router-view>完活
笔记
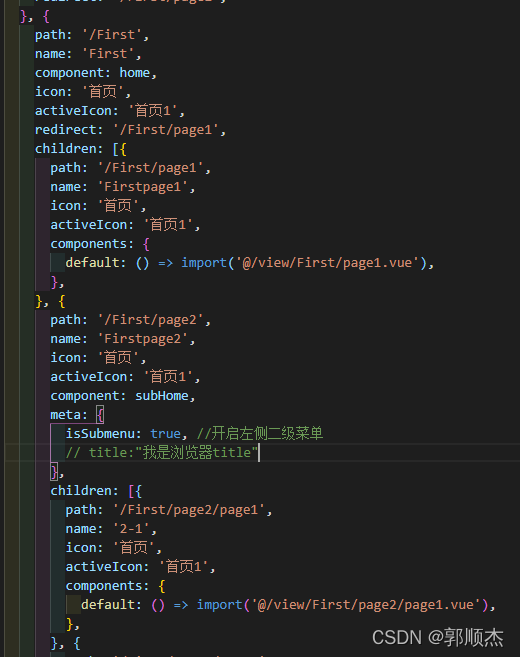
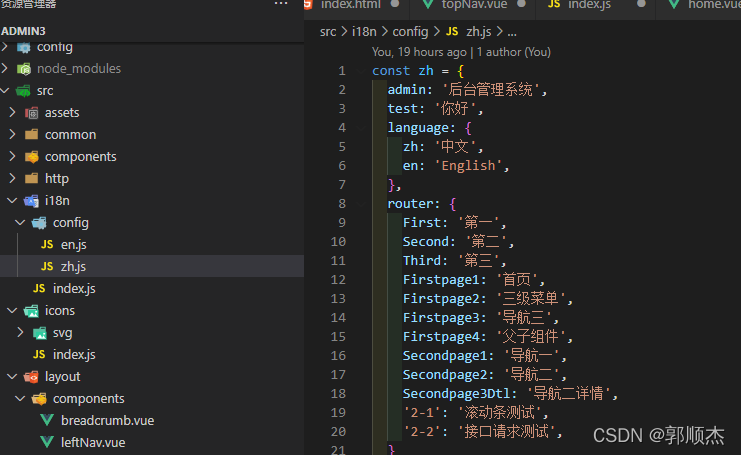
注意:值根据自己项目路由结构来,本demo用的是name值,i18n有对应语言包,
你可以在meta对象里加个title属性,在外面用to.meta.title即可


</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue动态设置浏览器标题的方法是什么的详细内容,希望对您有所帮助,信息来源于网络。