vue如何实现鼠标经过显示悬浮框效果
导读:本文共1939字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体内容如下项目架构采用vue-cli脚手架搭建的webpack项目实现的效果如下:鼠标经过button 右边显示出一个悬浮框 鼠标移出buttom元素 悬浮框隐藏 并且悬浮框可以随着鼠标的移动而改变位置全部代码如下:<template><divclass="hello"><divid="focus... ...
目录
(为您整理了一些要点),点击可以直达。具体内容如下
项目架构采用vue-cli脚手架搭建的webpack项目
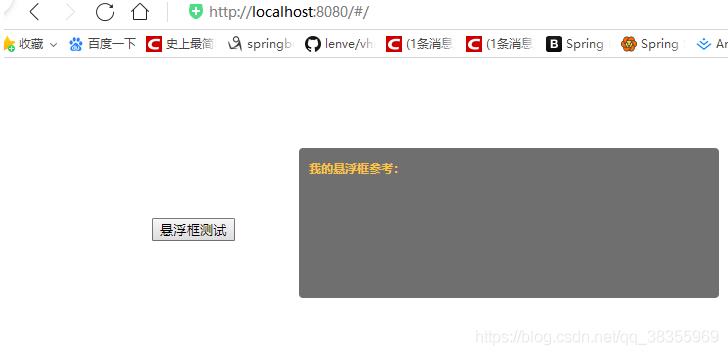
实现的效果如下:

鼠标经过button 右边显示出一个悬浮框 鼠标移出buttom元素 悬浮框隐藏 并且悬浮框可以随着鼠标的移动而改变位置
全部代码如下:
<template><divclass="hello"><divid="focus_toolTip"class="special_focus_toolTip"v-html="toolTopbody"></div><buttonclass="buttonStyle"@mousemove="itemMousemove($event)"@mouseover="itemMouseover"@mouseout="itemMouseout">悬浮框测试</button></div></template><script>import$from"jquery";exportdefault{name:"HelloWorld",data(){return{toolTopbody:""};},methods:{itemMouseover:function(){varfocusTooltip=$("#focus_toolTip");focusTooltip.css("display","block");},itemMouseout:function(){varfocusTooltip=$("#focus_toolTip");focusTooltip.css("display","none");},itemMousemove:function(e){varself=this;varfocusTooltip=$("#focus_toolTip");focusTooltip.css("top",e.clientY-80+"px");focusTooltip.css("left",e.clientX+100+"px");varheaderHtml="<divstyle='font-size:12px;color:#fec443;font-weight:bold;font-family:MicrosoftYaHei;'>"+"我的悬浮框参考:"+"</div>";vareffectHtml="<divstyle='font-size:12px;margin-top:5px;'>"+"</div>";self.toolTopbody=headerHtml+effectHtml;}}};</script><!--Add"scoped"attributetolimitCSStothiscomponentonly--><stylescoped>.buttonStyle{margin-left:150px;}.special_focus_toolTip{z-index:7;position:absolute;display:none;width:400px;height:130px;border-style:solid;transition:left0.4scubic-bezier(0.23,1,0.32,1),top0.4scubic-bezier(0.23,1,0.32,1);background-color:rgba(50,50,50,0.701961);border-width:0px;border-color:#333333;border-radius:4px;color:#ffffff;font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:14px;font-family:"MicrosoftYaHei";line-height:21px;padding:10px10px;}</style>主要实现思路:
首先展示的悬浮框是绝对定位并且一开始是隐藏的display:none,触发 mouseover事情的时候把元素展示出来focusTooltip.css(“display”, “block”); 触发itemMouseout事件的时候把它隐藏掉focusTooltip.css(“display”, “none”); 然后当鼠标指针在指定的元素中移动时,就会发生 mousemove 事件, 这个时候通过Event 对象拿到鼠标的位置(备注:Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态),然后稍微调整下位置,最后给悬浮框的div元素设置top 和left属性, 其实悬浮框是基于html定位的 他的父元素没有相对定位position: relative; 不然会影响到top和left的属性,因为absolute会基于父元素relative进行定位。 鼠标事件整体触发的顺序为mouseover->mousemove->mouseout 最后悬浮框里面的内容会根据v-html对应的内容渲染(这块展示的内容由自己定义)
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue如何实现鼠标经过显示悬浮框效果的详细内容,希望对您有所帮助,信息来源于网络。