es6生成器指的是什么意思
导读:本文共1368.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在es6中,生成器是设置迭代器的一个函数,调用生成器函数可返回一个可迭代的对象;生成器中function和函数名之间有一个“*”号,并且函数体内部使用yield表达式,语法为“function*gen(){yield1;yield2;}”。本教程操作... ...
目录
(为您整理了一些要点),点击可以直达。
在es6中,生成器是设置迭代器的一个函数,调用生成器函数可返回一个可迭代的对象;生成器中function和函数名之间有一个“*”号,并且函数体内部使用yield表达式,语法为“function*gen(){yield1;yield2;}”。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6生成器是什么意思
生成器就是Es6中用来设置迭代器的一个函数,我们就可以这样理解:生成器最终生成的就是迭代器。
generator(生成器)是 ES6 标准引入的新的数据类型。
一个 generator 看上去像一个函数,但可以返回多次。
generator 函数和普通的函数区别有两个,
1:function 和函数名之间有一个*号,
2:函数体内部使用了 yield 表达式
调用 生成器函数 和调用 普通函数不同,调用生成器函数是返回一个 生成器对象(可迭代的对象)
生成器:生成器中存在一个iterator接口,也就是说,生成器本身是可以进行迭代的,也就是创造出一个生成器,就相当于创建一个迭代器。关于生成器的用途,对于一些没有设置迭代器接口的数据类型,我们可以使用生成器来自定义生成一个迭代器,从而进行迭代。
以上便是我对于生成器本身的理解,下面讲解具体的语法。
生成器的一些属性
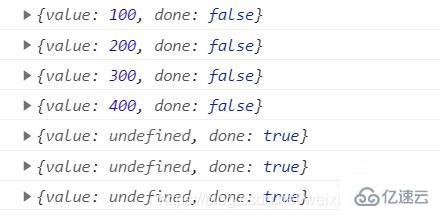
//生成器的声明<script>function*generator(){}lettest=generator();console.log(test);</script>//生成器中的yield关键字<script>function*Generator(){yield100;yield200;yield300;yield400;}lettest=Generator();console.log(test.next());console.log(test.next());console.log(test.next());console.log(test.next());console.log(test.next());console.log(test.next());console.log(test.next());</script>最终结果:

解析:由于生成器实例化对象的原型中存在next(),当执行next(),就会根据yield进行迭代。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">es6生成器指的是什么意思的详细内容,希望对您有所帮助,信息来源于网络。