微信小程序怎么实现支持ES6中Promise特性
导读:本文共966.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 遇到的问题微信开发者工具更新版本后, 移除了开发者工具对 ES6 中 Promise 特性原生的支持, 理由是因为实体机器是不支持 Promise 的, 所以我们需要引入第三方的 Promise 库微信更新日志解决方案下载第三方库在这里我引入的是 Bluebird 库, 可以到Bluebird官网 下载需要的文件,也可以通过本地下载Bluebrid 提供了两种已... ...
目录
(为您整理了一些要点),点击可以直达。遇到的问题
微信开发者工具更新版本后, 移除了开发者工具对 ES6 中 Promise 特性原生的支持, 理由是因为实体机器是不支持 Promise 的, 所以我们需要引入第三方的 Promise 库
微信更新日志

解决方案
下载第三方库
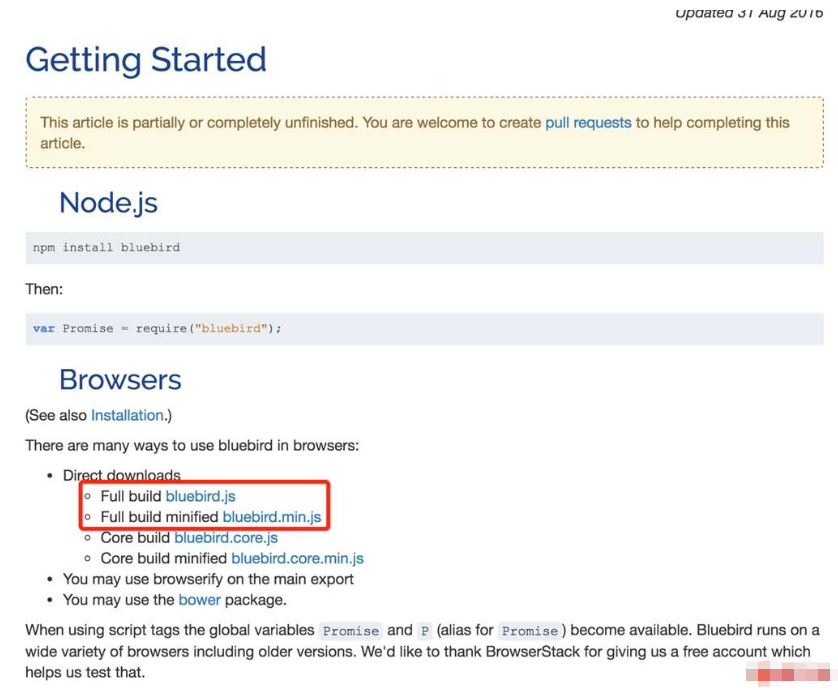
在这里我引入的是 Bluebird 库, 可以到Bluebird官网 下载需要的文件,也可以通过本地下载

Bluebrid 提供了两种已经构建好的完整的 Promise 库文件, 未经压缩的 bluebird.js 和已压缩的 bluebird.min.js 文件, 当点击这两个文件的时候发现并没有下载, 只是显示出了源码, 这个时候可以全选复制, 然后在微信小程序的工程项目里新建一个js文件, 将其粘贴进去
引入第三方库

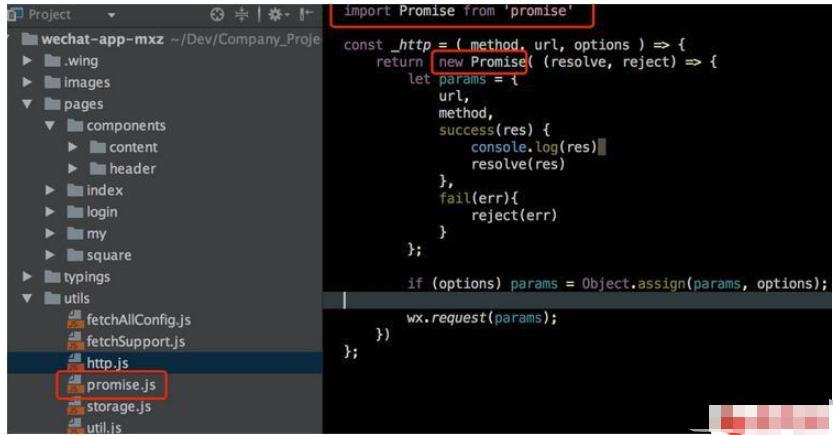
以上我在微信小程序工程目录下的 utils文件夹里新建了一个 promise.js 文件, 然后在 http.js 的目录下用 ES6 的语法import Promise from './promise.js'完成对 bluebird 的引入, 这样就直接可以通过new Promise()使用了, 体验跟 ES6 原生一样.
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序怎么实现支持ES6中Promise特性的详细内容,希望对您有所帮助,信息来源于网络。