微信小程序自定义tabbar问题怎么解决
导读:本文共2031字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、首先按照官方组件在app.json中定义tabbar"tabBar":{"custom":true,"backgroundColor":"#FFFFFF","borderStyle":"white","list"... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、首先按照官方组件在app.json中定义tabbar
"tabBar":{"custom":true,"backgroundColor":"#FFFFFF","borderStyle":"white","list":[{"pagePath":"pages/index/index","text":"首页","iconPath":"./images/home.png","selectedIconPath":"./images/home.png"},{"pagePath":"pages/me/me","text":"个人中心","iconPath":"./images/me.png","selectedIconPath":"./images/me.png"}]},"usingComponents":{}2、在项目根目录创建自定义tabbar组件
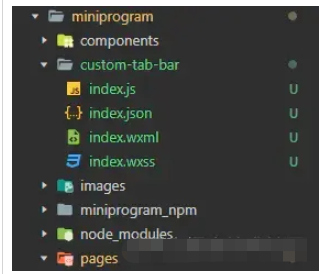
划重点:根目录,请看下图,不放根目录会导致this.getTabBar = null

3、组件内容如下:
custom-tab-bar/index.js
Component({data:{selected:0,color:"#7A7E83",selectedColor:"#3cc51f",list:[{pagePath:"../../pages/index/index",iconPath:"../images/home.png",selectedIconPath:"../images/home.png",text:"首页"},{pagePath:"../../pages/me/me",iconPath:"../images/me.png",selectedIconPath:"../images/me.png",text:"个人中心"}]},attached(){},methods:{switchTab(e){constdata=e.currentTarget.datasetconsturl=data.pathwx.switchTab({url})this.setData({selected:data.index})}}})custom-tab-bar/index.json
{"component":true}custom-tab-bar/index.wxml
<cover-viewclass="tab-bar"><cover-viewclass="tab-bar-border"></cover-view><cover-viewwx:for="{{list}}"wx:key="index"class="tab-bar-item"data-path="{{item.pagePath}}"data-index="{{index}}"bindtap="switchTab"><cover-imagesrc="{{selected===index?item.selectedIconPath:item.iconPath}}"></cover-image><cover-view>{{item.text}}</cover-view></cover-view></cover-view>custom-tab-bar/index.wxss
.tab-bar{position:fixed;bottom:0;left:0;right:0;height:48px;background:white;display:flex;padding-bottom:env(safe-area-inset-bottom);}.tab-bar-border{background-color:rgba(0,0,0,0.33);position:absolute;left:0;top:0;width:100%;height:1px;transform:scaleY(0.5);}.tab-bar-item{flex:1;text-align:center;display:flex;justify-content:center;align-items:center;flex-direction:column;}.tab-bar-itemcover-image{width:27px;height:27px;}.tab-bar-itemcover-view{font-size:10px;}4、在pages下的各个页面组件引入tabbar
以首页举例:
pages/index.json
{"usingComponents":{"custom-tab-bar":"../../custom-tab-bar/index"}}pages/index.js
Page({onShow:function(){if(typeofthis.getTabBar==='function'&&this.getTabBar()){this.getTabBar().setData({selected:0})}}})pages/index.wxml
<viewclass="container"><custom-tab-bar></custom-tab-bar></view>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序自定义tabbar问题怎么解决的详细内容,希望对您有所帮助,信息来源于网络。