微信小程序中的srcoll-view组件怎么用
导读:本文共2294字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
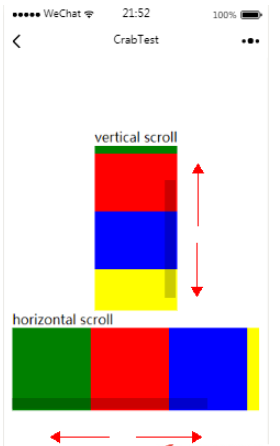
摘要: 微信小程序组件之srcoll-view的详解首先展示一下想达到的效果。↓ vertical scroll实现上下滚动,horizontal实现左右滚动。先附上wxml的代码。<viewclass="container"><view><text>verticalscroll</text>&l... ...
目录
(为您整理了一些要点),点击可以直达。微信小程序组件之srcoll-view的详解
首先展示一下想达到的效果。↓ vertical scroll实现上下滚动,horizontal实现左右滚动。

先附上wxml的代码。
<viewclass="container"><view><text>verticalscroll</text><scroll-viewscroll-yclass="scroll-view-y"scroll-top="{{scrollTop}}"><viewid="green"class="scroll-y-itembg_green"></view><viewid="red"class="scroll-y-itembg_red"></view><viewid="blue"class="scroll-y-itembg_blue"></view><viewid="yellow"class="scroll-y-itembg_yellow"></view></scroll-view></view><view><text>horizontalscroll</text><scroll-viewscroll-xclass="scroll-view-x"><viewclass="scroll-view-x"><viewclass="scroll-x-itembg_green"></view><viewclass="scroll-x-itembg_red"></view><viewclass="scroll-x-itembg_blue"></view><viewclass="scroll-x-itembg_yellow"></view></view></scroll-view></view></view>1.整个界面由一个view包装起来,该view的class为创建quickStart时自带,可根据需要自己调整。之后,两个view各包装一个scrollview及其上面的text文本。
2.第一个scroll-view需竖直滚动,为其设置scroll-y="{{true}}"(或者直接写scroll-y)。该scrollview的class为“scroll-view-y”,之后会附上代码。scroll-top属性设置滚动条的初始位置,scrollTop在js文件的data中声明赋值(不需要可去掉)。
3.scrollview中四个不用颜色的view,除颜色外其他属性相同。
为竖直scrollview的wxss代码
.scroll-view-y{height:200px;width:100%;}.scroll-y-item{height:70px;width:100%;}4.水平方向的scrollview与竖直方向基本类似,着重说一下区别。
(1) 竖直方向的scrollview直接包住4个不同颜色的view,水平方向需要先用view包住各颜色块,这是为了保证各颜色块水平排布。
(2) wxss文件
为水平scrollview的wxss代码,scroll-view-x为水平滑块的属性,scroll-x-item为水平滑块中各颜色块的属性。
.scroll-view-x{width:300px;height:100px;display:flex;overflow:scroll;}.scroll-x-item{width:95px;height:100%;display:inline-table;}可以看到:
①水平滑块多了两个属性,display和overflow。display设置为flex弹性伸缩显示,overflow设置当子布局超出父容器时scroll展示。
②颜色块display属性设置为 inline-table,这个很重要!!!最开始没有写这个属性,很久都无法实现scrollview的水平滑动。在我不断的尝试下,终于试出来了,很开心!吐舌头
附上微信官方属性说明↓
设置竖向滚动条位置scroll-leftNumber
设置横向滚动条位置scroll-into-viewString
值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素scroll-with-animationBooleanfalse在设置滚动条位置时使用动画过渡enable-back-to-topBooleanfalseiOS点击顶部状态栏、安卓双击标题栏时,滚动条返回顶部,只支持竖向bindscrolltoupperEventHandle
滚动到顶部/左边,会触发 scrolltoupper 事件bindscrolltolowerEventHandle
滚动到底部/右边,会触发 scrolltolower 事件bindscrollEventHandle
滚动时触发,event.detail = {scrollLeft, scrollTop, scrollHeight, scrollWidth, deltaX, deltaY}
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序中的srcoll-view组件怎么用的详细内容,希望对您有所帮助,信息来源于网络。