vue注释template中组件的属性报错怎么解决
导读:本文共2191字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 注释template中组件属性想注释一个组件的属性,一直报错[vue/no-parsing-error] Parsing error: unexpected-character-in-attribute-name因为项目中引入了eslint-plugin-vue,对template有默认检测,因此就直接修改.eslintrc.js文件"unexpect... ...
目录
(为您整理了一些要点),点击可以直达。注释template中组件属性
想注释一个组件的属性,一直报错
[vue/no-parsing-error] Parsing error: unexpected-character-in-attribute-name
因为项目中引入了eslint-plugin-vue,对template有默认检测,因此就直接修改.eslintrc.js文件
"unexpected-character-in-attribute-name":false,
发现也没啥用.
最后一番查找发现,这个插件是修改了VsCode的默认配置
你得打开Vscode的配置文件
Ctrl+Shift+P ,输入open workspace settings
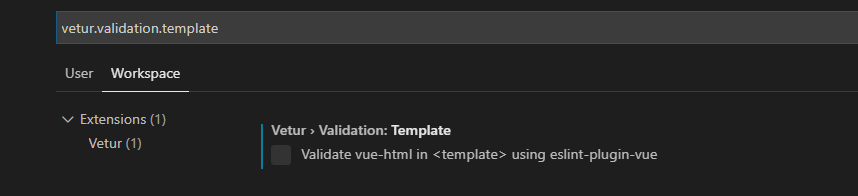
再搜索 vetur.validation.template
把这玩意给设置成false就成(取消勾选项)

实例中的template讲解
代码
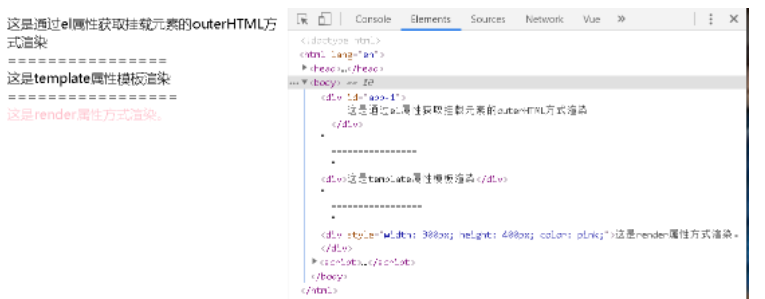
//别忘了引包<body><divid="app-1">{{msg}}</div>================<divid="app-2">{{msg}}</div>=================<divid="app-3">{{msg}}</div><script>//在vue.js中,可以使用template给元素添加模板,但是元素中只能有一个根元素,不能出现两个或两个以上的根同级元素。还可以在模板中绑定数据、表达式等。下面利用实例说明如何添加模板//创建Vue实例,得到ViewModelnewVue({el:'#app-1',data:{msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'}});//结论:如果vue实例中有template属性,会将该属性值进行编译,将编译后的虚拟dom直接替换掉vue实例绑定的元素(即el绑定的那个元素);//注意:template属性中的dom结构只能有一个根元素,如果有多个根元素需要使用v-if、v-else、v-else-if设置成只显示其中一个根元素;newVue({el:'#app-2',data:{msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'},template:'<div>这是template属性模板渲染</div>'});//rendernewVue({el:'#app-3',data:{msg:'这是通过el属性获取挂载元素的outerHTML方式渲染'},template:'<div>这是template属性模板渲染</div>',render:function(createElement){returncreateElement('div',//参数2、这里相当于给标签加属性例如:<divstyle='color:red,font-size:14px'></div>{ //给div绑定样式 style:{ width:'300px',height:'400px',color:'pink' }, //给div绑定点击事件 on:{click:()=>{console.log('点击事件')}}},//参数3、参数中渲染的标签的子元素数组(可选)//[////文本节点直接写就可以//'text'//]'这是render属性方式渲染。');}});</script></body>调试图片

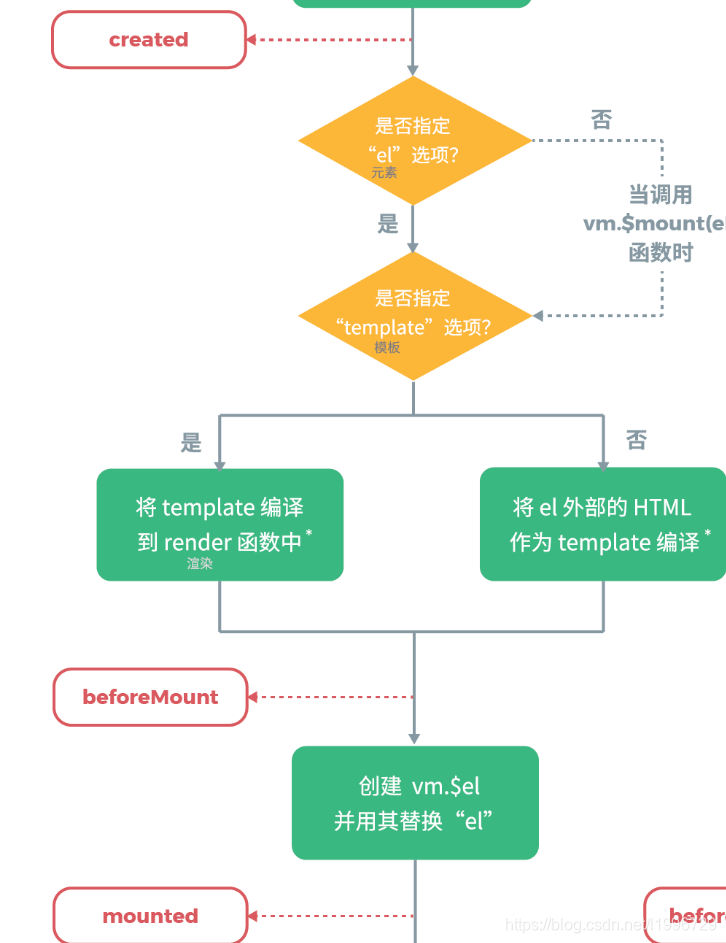
原理说明图片

终极结论
el,template,render属性优先性
当Vue选项对象中有render渲染函数时,Vue构造函数将直接使用渲染函数渲染DOM树,当选项对象中没有render渲染函数时,Vue构造函数首先通过将template模板编译生成渲染函数,然后再渲染DOM树,而当Vue选项对象中既没有render渲染函数,也没有template模板时,会通过el属性获取挂载元素的outerHTML来作为模板,并编译生成渲染函数。
换言之,在进行DOM树的渲染时,render渲染函数的优先级最高,template次之且需编译成渲染函数,而挂载点el属性对应的元素若存在,则在前两者均不存在时,其outerHTML才会用于编译与渲染。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue注释template中组件的属性报错怎么解决的详细内容,希望对您有所帮助,信息来源于网络。