jquery中怎么实现手风琴特效
导读:本文共773字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果:实例如下所示:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{padding:0px;margin:... ...
音频解说
目录
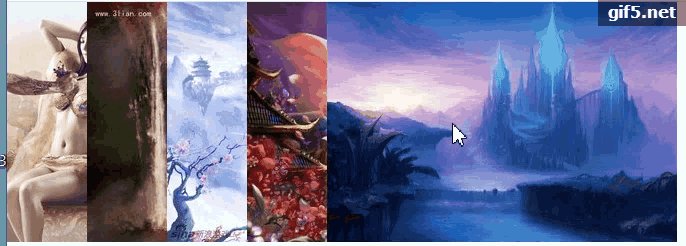
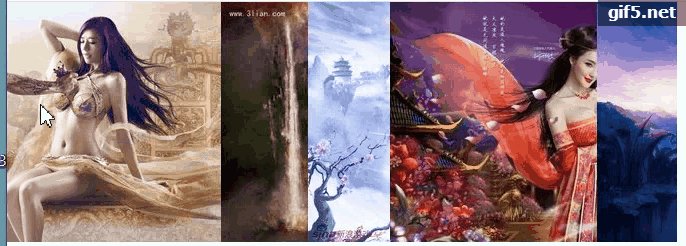
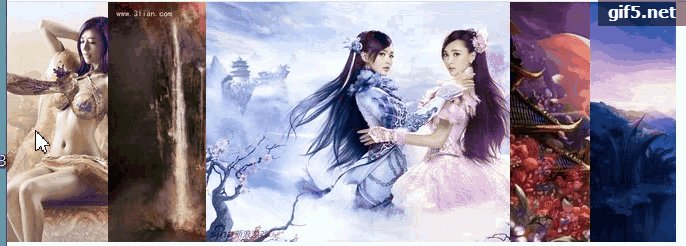
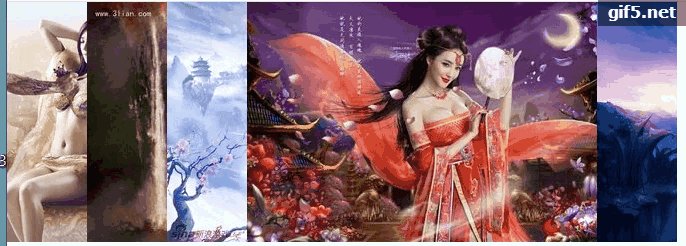
(为您整理了一些要点),点击可以直达。效果:

实例如下所示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>*{padding:0px;margin:0px;}li{width:80px;height:300px;float:left;overflow:hidden;list-style:none;}</style><scripttype="text/javascript"src="http://code.jquery.com/jquery-1.10.2.min.js"></script></head><body><script>$(function(){$("ulli").mouseover(function(){$(this).stop().animate({width:350},500)//stop函数:停止当前正在运行的动画//siblings:遍历$(this).siblings().stop().animate({width:80},500)//anmate:500ms后将其width变为80px;})})</script><div><ul><li><imgsrc="1.jpg"></li><li><imgsrc="2.jpg"></li><li><imgsrc="3.jpg"></li><li><imgsrc="4.jpg"></li><li><imgsrc="5.jpg"></li></ul></div></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery中怎么实现手风琴特效的详细内容,希望对您有所帮助,信息来源于网络。