vue3怎么限制table表格选项个数
导读:本文共2350.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 问题描述提示:这里描述具体问题:我们再用table表格的时候多多少少都会有限制个数的时候,在正常的表格上只有单选或或者多选的样式,没有在多选里面添加最多选几个选项的属性。例如:我在table表格中只想选择两项。原因分析:提示:这里填写问题的分析:当前quasar框架不支持个数选择,只能自己来实现。解决方案:提示:这里填写该问题的具体解决方案:在选择框中有一个属性... ...
目录
(为您整理了一些要点),点击可以直达。问题描述
提示:这里描述具体问题:我们再用table表格的时候多多少少都会有限制个数的时候,在正常的表格上只有单选或或者多选的样式,没有在多选里面添加最多选几个选项的属性。
例如:我在table表格中只想选择两项。

原因分析:
提示:这里填写问题的分析:当前quasar框架不支持个数选择,只能自己来实现。
解决方案:
提示:这里填写该问题的具体解决方案:在选择框中有一个属性是selected-rows-label,这个数属性是当有选择框被点中的时候就会触发。利用这个属性来控制个数。原理是,在table中绑定一个数据,当勾选了一个选项时就会把选择的数据添加到这个数据中,进而会触发selected-rows-label属性,这个属性绑定一个函数,在函数中实现数据属性的长度。当数据长度大于2的时候就设置为2。这样就实现控制选项个数。
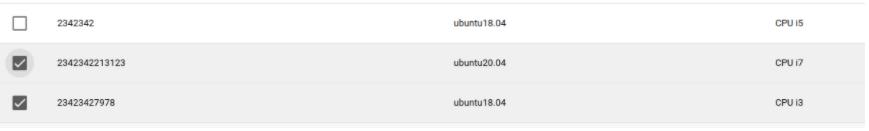
例如:下面就是我做的实验。在table可选这数据的时候限制只需选择两项。
下面是页面代码:
<divid="q-app"><divclass="q-pa-md"><q-tabletitle="Treats":rows="rows":columns="columns"row-key="name":selected-rows-label="getSelectedString"selection="multiple"v-model:selected="selected"></q-table><divclass="q-mt-md">Selected:{{JSON.stringify(selected)}}</div></div></div>下面js代码:
const{ref}=Vueconstcolumns=[{name:'desc',required:true,label:'Dessert(100gserving)',align:'left',field:row=>row.name,format:val=>`${val}`,sortable:true},{name:'calories',align:'center',label:'Calories',field:'calories',sortable:true},{name:'fat',label:'Fat(g)',field:'fat',sortable:true},{name:'carbs',label:'Carbs(g)',field:'carbs'},{name:'protein',label:'Protein(g)',field:'protein'},{name:'sodium',label:'Sodium(mg)',field:'sodium'},{name:'calcium',label:'Calcium(%)',field:'calcium',sortable:true,sort:(a,b)=>parseInt(a,10)-parseInt(b,10)},{name:'iron',label:'Iron(%)',field:'iron',sortable:true,sort:(a,b)=>parseInt(a,10)-parseInt(b,10)}]constrows=[{name:'FrozenYogurt',calories:159,fat:6.0,carbs:24,protein:4.0,sodium:87,calcium:'14%',iron:'1%'},{name:'Icecreamsandwich',calories:237,fat:9.0,carbs:37,protein:4.3,sodium:129,calcium:'8%',iron:'1%'},{name:'Eclair',calories:262,fat:16.0,carbs:23,protein:6.0,sodium:337,calcium:'6%',iron:'7%'},{name:'Cupcake',calories:305,fat:3.7,carbs:67,protein:4.3,sodium:413,calcium:'3%',iron:'8%'},{name:'Gingerbread',calories:356,fat:16.0,carbs:49,protein:3.9,sodium:327,calcium:'7%',iron:'16%'},{name:'Jellybean',calories:375,fat:0.0,carbs:94,protein:0.0,sodium:50,calcium:'0%',iron:'0%'},{name:'Lollipop',calories:392,fat:0.2,carbs:98,protein:0,sodium:38,calcium:'0%',iron:'2%'},{name:'Honeycomb',calories:408,fat:3.2,carbs:87,protein:6.5,sodium:562,calcium:'0%',iron:'45%'},{name:'Donut',calories:452,fat:25.0,carbs:51,protein:4.9,sodium:326,calcium:'2%',iron:'22%'},{name:'KitKat',calories:518,fat:26.0,carbs:65,protein:7,sodium:54,calcium:'12%',iron:'6%'}]constapp=Vue.createApp({setup(){constselected=ref([])return{selected,columns,rows,getSelectedString(){if(selected.value.length>2){**selected.value.length=2**return0}else{returnselected.value.length===0?'':`${selected.value.length}record${selected.value.length>1?'s':''}selectedof${rows.length}`}}}}})app.use(Quasar,{config:{}})app.mount('#q-app') </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue3怎么限制table表格选项个数的详细内容,希望对您有所帮助,信息来源于网络。