css样式中flex属性怎么用
导读:本文共1526.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,flex属性用于设置或者检索弹性盒模型对象的子元素如何分配空间;该属性是“flex-grow”、“flex-shrink”和“flex-basis”属性的简写属性,语法为“flex:简写属性值;”。本教程操作环境:windows10系统、... ...
目录
(为您整理了一些要点),点击可以直达。
在css中,flex属性用于设置或者检索弹性盒模型对象的子元素如何分配空间;该属性是“flex-grow”、“flex-shrink”和“flex-basis”属性的简写属性,语法为“flex:简写属性值;”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css样式中flex属性的用法是什么
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
语法如下:
flex:flex-growflex-shrinkflex-basis|auto|initial|inherit;
属性值如下:
flex-grow 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。
flex-shrink 一个数字,规定项目将相对于其他灵活的项目进行收缩的量。
flex-basis 项目的长度。合法值:"auto"、"inherit" 或一个后跟 "%"、"px"、"em" 或任何其他长度单位的数字。
auto 与 1 1 auto 相同。
none 与 0 0 auto 相同。
initial 设置该属性为它的默认值,即为 0 1 auto。
inherit 从父元素继承该属性。
示例如下:
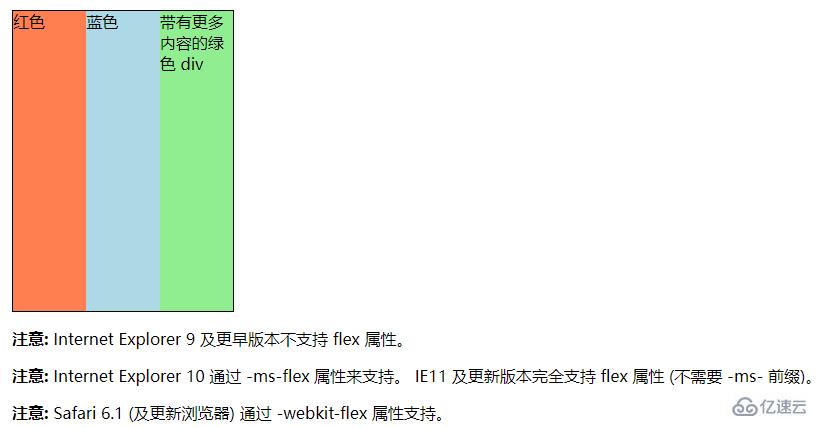
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>#main{width:220px;height:300px;border:1pxsolidblack;display:flex;}#maindiv{flex:1;}</style></head><body><divid="main"><divstyle="background-color:coral;">红色</div><divstyle="background-color:lightblue;">蓝色</div><divstyle="background-color:lightgreen;">带有更多内容的绿色div</div></div><p><b>注意:</b>InternetExplorer9及更早版本不支持flex属性。</p><p><b>注意:</b>InternetExplorer10通过-ms-flex属性来支持。IE11及更新版本完全支持flex属性(不需要-ms-前缀)。</p><p><b>注意:</b>Safari6.1(及更新浏览器)通过-webkit-flex属性支持。</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css样式中flex属性怎么用的详细内容,希望对您有所帮助,信息来源于网络。