微信小程序怎么实现数据遍历
导读:本文共613.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 制作数据遍历的步骤在index.js中加入数据。在index.wxml中读取数据。 wx:for-item可以指定数组当前元素的变量名 wx:for-index可以指定数组当前下标的变量名 这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。 类似block wx:if,也可以将wx:for用在标签上,以... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。制作数据遍历的步骤
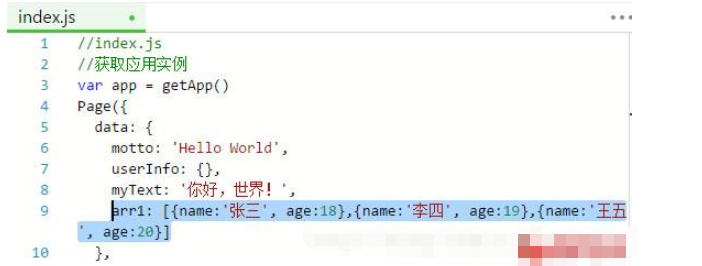
在index.js中加入数据。

在index.wxml中读取数据。

wx:for-item可以指定数组当前元素的变量名
wx:for-index可以指定数组当前下标的变量名
这两个项也可以不指定,默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
类似block wx:if,也可以将wx:for用在标签上,以渲染一个包含多节点的结构块。例如:
<blockwx:for="{{[1,2,3]}}"> <view>{{index}}:</view> <view>{{item}}</view> </block> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
微信小程序怎么实现数据遍历的详细内容,希望对您有所帮助,信息来源于网络。