微信小程序中的template模板怎么用
导读:本文共2229.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
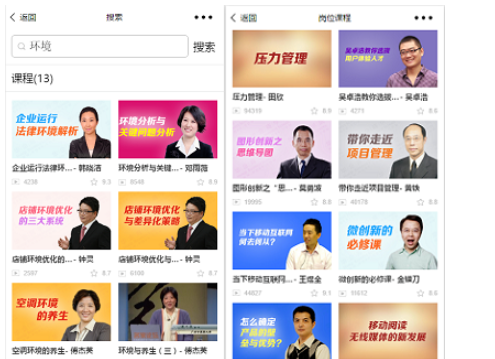
摘要: 微信小程序 template模板详解如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一样的,这时就非常适合使用模板来完成页面搭建。实现一次定义,到处使用。模板一、定义模板1、新建一个template文件夹用来管理项目中所有的模板;2、新建一个courseList.wxml文件来定义模板;3、使用name属性,作为模板的名字。然后在<... ...
目录
(为您整理了一些要点),点击可以直达。微信小程序 template模板详解
如下图,我在做华企商学院小程序的时候,课程搜索结果页和课程列表页结构是完全一样的,这时就非常适合使用模板来完成页面搭建。实现一次定义,到处使用。

模板
一、定义模板
1、新建一个template文件夹用来管理项目中所有的模板;
2、新建一个courseList.wxml文件来定义模板;
3、使用name属性,作为模板的名字。然后在<template/>内定义代码片段。
注意:
a.可以看到一个.wxml文件中可以定义多个模板,只需要通过name来区分;
b.模板中的数据都是展开之后的属性。
<templatename="courseLeft"><navigatorurl="../play/play?courseUuid={{courseUuid}}&isCompany={{isCompany}}"><viewclass="itemmr26"><imagesrc="{{imagePath}}"mode="aspectFill"></image><viewclass="course-title"><textclass="title">{{courseName}}</text><textclass="author">-{{teacherName}}</text></view><viewclass="course-infoclearfix"><viewclass="fl"><textclass="play">{{playCount}}</text></view><viewclass="fr"><textclass="grade">{{score}}</text></view></view><viewwx:if="{{studyProgress}}"class="tip-completed">{{studyProgress}}</view></view></navigator></template><templatename="courseRight"><navigatorurl="../play/play?courseUuid={{courseUuid}}&isCompany={{isCompany}}"><viewclass="item"><imagesrc="{{imagePath}}"mode="aspectFill"></image><viewclass="course-title"><textclass="title">{{courseName}}</text><textclass="author">-{{teacherName}}</text></view><viewclass="course-infoclearfix"><textclass="playfl">{{playCount}}</text><textclass="gradefr">{{score}}</text></view><viewwx:if="{{studyProgress}}"class="tip-completed">{{studyProgress}}</view></view></navigator></template>二、使用模板
1、使用 is 属性,声明需要的使用的模板
<importsrc="../../templates/courseList.wxml"/>
2、将模板所需要的 data 传入,一般我们都会使用列表渲染。
<blockwx:for="{{courseList}}"><templateis="{{index%2===0?'courseLeft':'courseRight'}}"data="{{...item}}"></template></block>注意:
a.可以通过表达式来确定使用哪个模板is="{{index%2 === 0 ? 'courseLeft' : 'courseRight'}}"
或者通过wx:if来确定。index是数组当前项的下标。
<templatewx:if="{{index%2===0}}"is="courseLeft"data="{{...item}}"></template><templatewx:elseis="courseRight"data="{{...item}}"></template>b. data 是要模板渲染的数据,data="{{...item}}" 写法是ES6的写法,item是wx:for当前项,... 是展开运算符,在模板中不需要再{{item.courseName}} 而是直接{{courseName}} 。
三、模板样式
1、在新建模板的时候同时新建一个courseList.wxss 的文件,与CSS同样的写法控制样式。
2、在需要使用模板的页面 .wxss文件中import进来;或者直接在app.wxss中引入,这样只需要一次引入,其他文件就不用引入了。
@importurl("../template/courseList.wxss"); </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序中的template模板怎么用的详细内容,希望对您有所帮助,信息来源于网络。