jquery中的find怎么使用
导读:本文共1298.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在jquery中,find()方法用于返回被选元素的后代元素,该方法沿着DOM元素的后代向下遍历,直到最后一个后代的所有路径,若需要返回多个后代吗,可以使用逗号分隔每个表达式,语法为“元素对象.find(filter)”。本教程操作环境:window... ...
目录
(为您整理了一些要点),点击可以直达。
在jquery中,find()方法用于返回被选元素的后代元素,该方法沿着DOM元素的后代向下遍历,直到最后一个后代的所有路径,若需要返回多个后代吗,可以使用逗号分隔每个表达式,语法为“元素对象.find(filter)”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery中find的用法
find() 方法返回被选元素的后代元素。
后代是子、孙、曾孙,依此类推。
DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。如只需向下遍历 DOM 树中的单一层级(返回直接子元素),请使用 children() 方法。
注意:filter 参数在 find() 方法中是必需的,这与其他树遍历方法不同。
提示:如需返回所有的后代元素,请使用 "*" 选择器。
语法
$(selector).find(filter)
filter 必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。
注意:如需返回多个后代,请使用逗号分隔每个表达式。
示例如下:
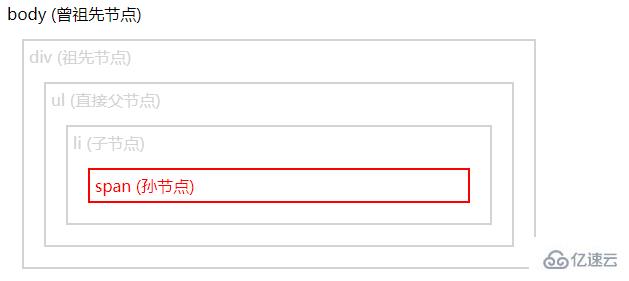
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>.ancestors*{display:block;border:2pxsolidlightgrey;color:lightgrey;padding:5px;margin:15px;}</style><scriptsrc="js/jquery.min.js"></script><script>$(document).ready(function(){$("ul").find("span").css({"color":"red","border":"2pxsolidred"});});</script></head><bodyclass="ancestors">body(曾祖先节点)<divstyle="width:500px;">div(祖先节点)<ul>ul(直接父节点)<li>li(子节点)<span>span(孙节点)</span></li></ul></div></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery中的find怎么使用的详细内容,希望对您有所帮助,信息来源于网络。