Vue怎么更改表格中的某一行选项值
导读:本文共1038.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 如何更改表格中的某一行选项值结合后端接口,进行相应的传参 Id, state值等,因相关组件库中的方法说明比较简单,有些需要自己去尝试,如下图中change()方法的传参等//ajax发送请求的相关方法:get:获取,post:新增,put/patch:更改,delete:删除代码实现组件库中的方法介绍:接口示例:效果:对table某一行的数据进行编辑,... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。如何更改表格中的某一行选项值
结合后端接口,进行相应的传参 Id, state值等,因相关组件库中的方法说明比较简单,有些需要自己去尝试,如下图中change()方法的传参等
//ajax发送请求的相关方法:get:获取,post:新增,put/patch:更改,delete:删除
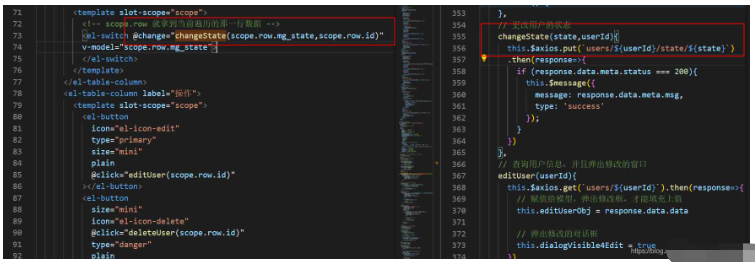
代码实现

组件库中的方法介绍:

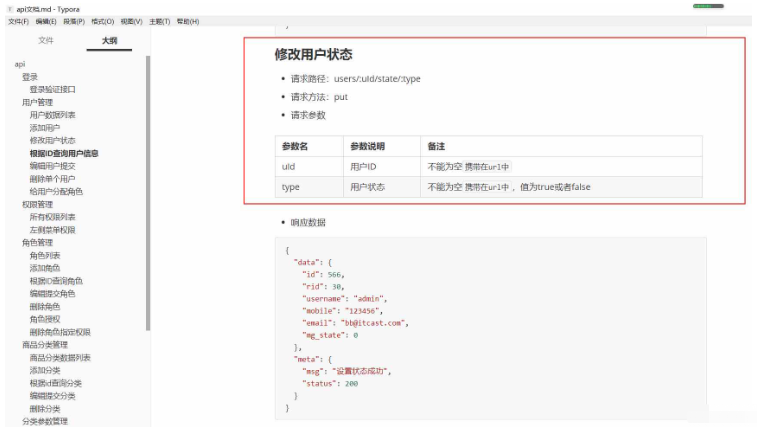
接口示例:

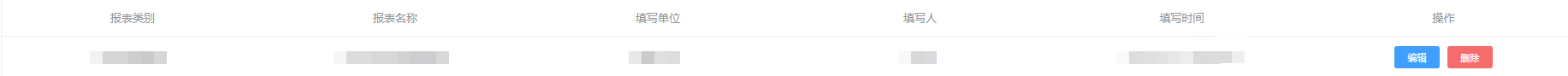
效果:

对table某一行的数据进行编辑,删除,查看详情操作
效果图

在html中需要对button按钮进行template包裹,scope.row就是这一行的数据
<el-table-columnlabel="操作"><templateslot-scope="scope"><el-buttontype="primary"@click="editProgram(scope.row)">编辑</el-button><el-buttontype="danger"@click="del(scope.row)">删除</el-button><el-buttontype="primary"@click="showDetail(scope.row)">详情</el-button></template></el-table-column>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue怎么更改表格中的某一行选项值的详细内容,希望对您有所帮助,信息来源于网络。