vue怎么实现本项目页面之间跳转
导读:本文共1022.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 本项目页面之间跳转方式在template模板中添加button按钮加入click事件<el-buttontype="primary"@click="func()">添加试题</el-button>在methods中写入路径func(){this.$router.push({path:"a... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。本项目页面之间跳转方式
在template模板中添加
button按钮加入click事件
<el-buttontype="primary"@click="func()">添加试题</el-button>
在methods中写入路径
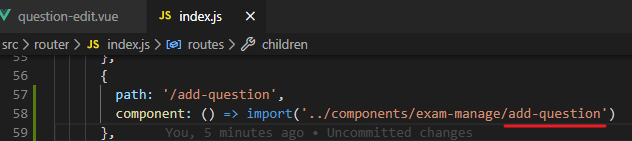
func(){this.$router.push({path:"add-question"});},修改路由文件
加入所有跳转的本地界面

vue解决页面跳转问题
问题描述:两个不同的页面,进行带参数跳转
解决办法
1、需要跳转的页面,创建跳转方法。
//@click="PageJump(scope.row)"//具体如下:<el-table-columnlabel="跳转页面"align="center"class-name="small-paddingfixed-width"><templateslot-scope="scope"><el-buttonsize="mini"type="text"icon="el-icon-view"@click="PageJump(scope.row)">点击跳转</el-button></template></el-table-column>PageJump(row){this.$router.push({path:"/页面/具体/路径/"+row.id,params:{id:row.id}});}2、配置路由(一般是router.js文件)
{path:'/文件目录路径',component:Layout,hidden:true,children:[{path:'PageJump/data/:OtherId(\\d+)',component:(resolve)=>require(['@/views/跳转到的页面路径/index'],resolve),name:'PageJump',meta:{title:'跳转到的页面',icon:''}}]}按照这样基本可以完成带参数的页面跳转。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue怎么实现本项目页面之间跳转的详细内容,希望对您有所帮助,信息来源于网络。