vue怎么正确使用create,mounted调用方法
导读:本文共898字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 使用create,mounted调用方法首先:我之前有个错误的写法错误有21,我一直以为在created里定义方法然后使用,其实这里的getCustomerInfo只是调用2,所有的方法都应该在methods里定义,然后在created或者mounted里 使用this调用方法,用这种方式实现初始化正确写法:这样,页面开始会初始化信息,修改信息后会执行getCu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。使用create,mounted调用方法
首先:
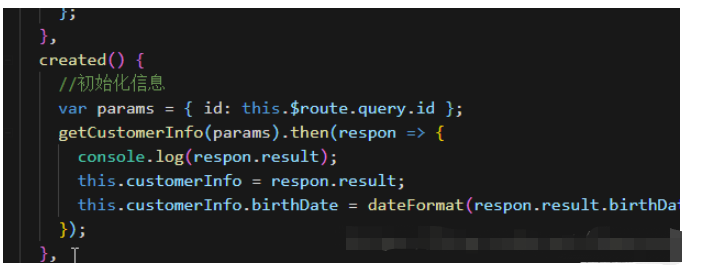
我之前有个错误的写法


错误有2
1,我一直以为在created里定义方法然后使用,其实这里的getCustomerInfo只是调用
2,所有的方法都应该在methods里定义,然后在created或者mounted里 使用this调用方法,用这种方式实现初始化
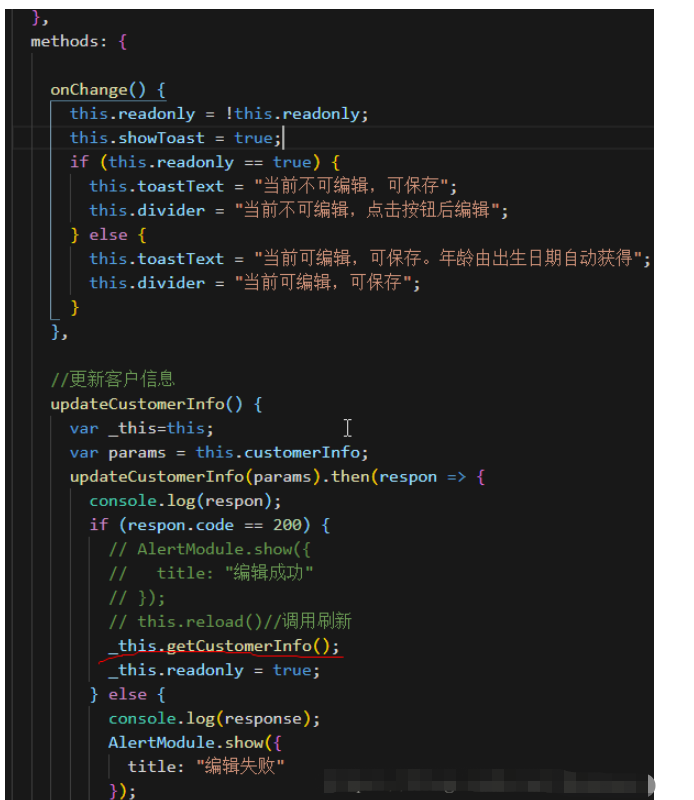
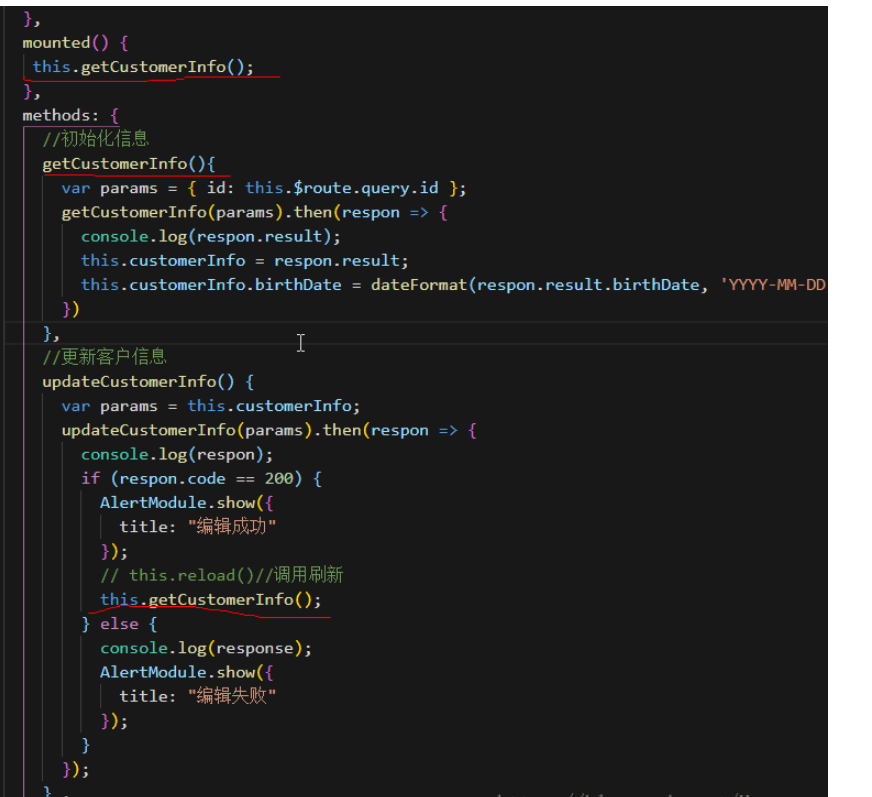
正确写法:

这样,页面开始会初始化信息,修改信息后会执行getCustomerInfo()方法刷新数据,这样更简洁有效的实现了刷新功能。
mounted方法和created区别
created方法是在初始化页面之前对dom的操作。mounted方法是在初始化页面之后对dom的操作。
那么为什么要有这个区分哪?
有些需求就是要在页面加载之后才能请求到的,比如id,js中用document.getElementById("")
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue怎么正确使用create,mounted调用方法的详细内容,希望对您有所帮助,信息来源于网络。