css中vw指的是什么
导读:本文共1109.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,vw是一种视窗单位,也是相对单位,是视窗宽度百分比的意思;vw是相对于视窗的宽度而定的,视窗就是客户端浏览器的可视区域,视窗被均分为100个单位,1vw的大小就是视窗宽度的百分之一。本教程操作环境:windows10系统、CSS3&... ...
目录
(为您整理了一些要点),点击可以直达。
在css中,vw是一种视窗单位,也是相对单位,是视窗宽度百分比的意思;vw是相对于视窗的宽度而定的,视窗就是客户端浏览器的可视区域,视窗被均分为100个单位,1vw的大小就是视窗宽度的百分之一。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css中的vw是什么
CSS 单位是一种量度单位,包括尺寸单位和颜色单位。我们常使用向对单位,不会使得网页在不同的视图下造成布局混乱的情况。
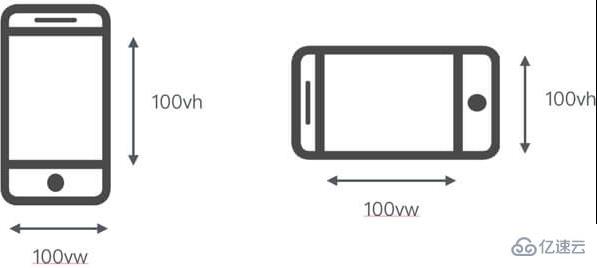
vw是Viewport's width的缩写形式,1vw永远等于当前视口宽度的百分之一。vw是一种视窗单位,也是相对单位。相对于视口的宽度,视口被均分为100单位的vw。
vw优势在于能够直接获取宽度,而用 % 在没有设置 body 宽度的情况下,是无法正确获得可视区域的宽度的,所以这是挺不错的优势。
这里的视口指的是浏览器可视区域,图示如下:

示例代码:
h2{font-size:8vw;}如果视口的宽度是200mm,那么上述代码中h2元素的字号将为16mm,即(8x200)/100
示例如下:
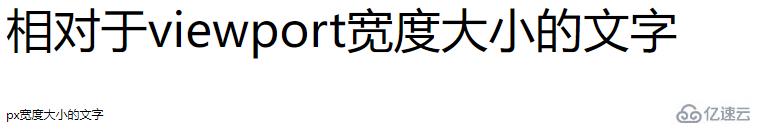
<html><style>.p1{font-size:5vw;}.p2{font-size:5px;}</style></head><body><pclass="p1">相对于viewport宽度大小的文字</p><pclass="p2">px宽度大小的文字</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css中vw指的是什么的详细内容,希望对您有所帮助,信息来源于网络。