JavaScript中DOM操作常用事件实例分析
导读:本文共3558.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 由此可以看出事件分三个部分:事件源头: 也就是要操作的元素是谁。事件类型: 也就是事件触发条件,比如鼠标点击以及鼠标滑过等。事件处理: 如果触发了这个行为,如何操作,以及操作结果。常用事件现在说一下常用的事件,这个不是全部的事件,如果需要了解全部的事件可以看官方文档。常用的事件有:事件类型描述onblur对象失去焦点的时候触发onfous当获得焦点的时候触发on... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。由此可以看出事件分三个部分:
事件源头: 也就是要操作的元素是谁。
事件类型: 也就是事件触发条件,比如鼠标点击以及鼠标滑过等。
事件处理: 如果触发了这个行为,如何操作,以及操作结果。
常用事件
现在说一下常用的事件,这个不是全部的事件,如果需要了解全部的事件可以看官方文档。
常用的事件有:
下面演示的时候会有些涉及到涉及到一些属性的变化,可以先不关心而是关系这个事件是如何触发发。后面单独为再写一篇关于属性的修改以及赋值。
演示得到焦点和失去焦点
演示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title></head><body><!--可以在标签上直接绑定事件类型--><label>姓名</label><inputid="testid"type="text"onfocus="test_foncus()"value="请输入"><script>varelement=document.getElementById("testid");functiontest_foncus(){if(element.value=="请输入"){element.value="";}}//也可以主页绑定事件类型element.onblur=function(){console.log(element.value);if(element.value==""){element.value="请输入";}}</script></body></html>
演示 鼠标划过和离开
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style>div{width:200px;height:200px;background-color:blue;}</style></head><body><divid="testid"></div><script>varelement=document.getElementById("testid");element.onmouseover=function(){element.style='background-color:pink;';}element.onmouseout=function(){element.style='background-color:blue;';}</script></body></html>
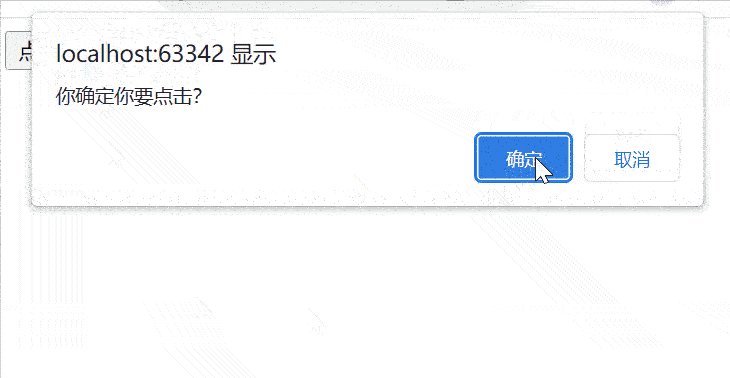
点击事件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style></style></head><body><buttonid="testid">点击按钮</button><script>varelement=document.getElementById("testid");element.onclick=function(){confirm("你确定你要点击?")}</script></body></html>
load加载页面事件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style></style></head><body><divid="testid1"></div><hr><divid="testid2"></div><script>varelement1=document.getElementById("testid1");varelement2=document.getElementById("testid2");//一般onload加载是监控的是这个页面的加载所以一般都是window调用window.onload=function(){element1.innerText="innerText插入";element2.innerHTML="<h2>innerHTML插入</h2>"}</script></body></html>
补充 innerText和innerHTML区别
innerText 在页面上输出文本内容,直接将标签删除
innerHTML在页面上输出标签效果以及其内容。
onkeyup 键盘弹起事件
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style></style></head><body><inputid="testid"type="text"><script>varelement=document.getElementById("testid");element.onkeyup=function(){alert("你在输入内容啊")}</script></body></html>
内容变化事件
演示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style></style></head><body><inputid="testid"type="text"><script>varelement=document.getElementById("testid");//到鼠标离开的时候就会变得是否内容修改element.onchange=function(){alert("你在修改吗?")}</script></body></html>
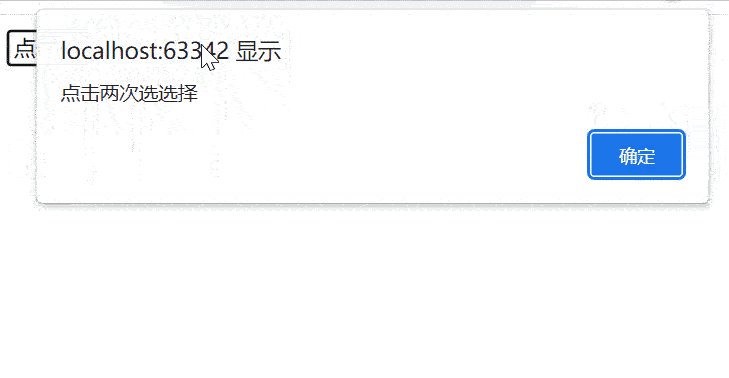
选中时触发
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>测试文档</title><style></style></head><body><inputid="testid"type="text"value="点击两次选选择"><script>varelement=document.getElementById("testid");element.onselect=function(){alert(element.value);}</script></body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
JavaScript中DOM操作常用事件实例分析的详细内容,希望对您有所帮助,信息来源于网络。