vue文件中的template怎么使用
导读:本文共1552字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在vue文件中,template的作用是模板占位符,可帮助开发者包裹元素,可创建组件模板内容;但在循环过程当中,template不会被渲染到页面上。本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。Vue中template... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在vue文件中,template的作用是模板占位符,可帮助开发者包裹元素,可创建组件模板内容;但在循环过程当中,template不会被渲染到页面上。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue中template的作用及使用
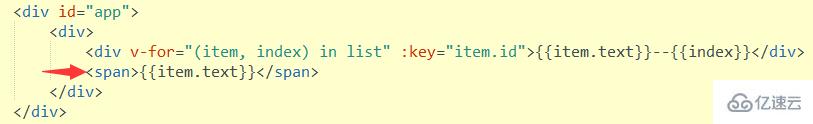
先来看一个需求:下图p用v-for做了列表循环,现在想要span也一起循环,应该怎么做?

有3种方法可以实现
①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为以后你会哭)

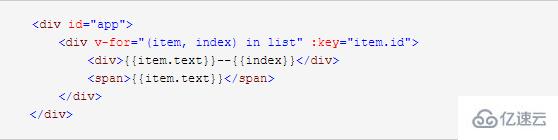
②:在p和span外面包裹一个p,给这个p加循环(该方法会额外增加一个多余的p标签)

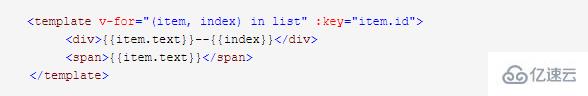
③:若你不想额外增加一个p,此时应该使用template来实现(推荐)

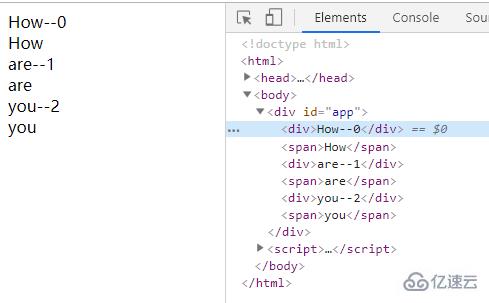
template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上

DEMO
<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>v-for</title><scriptsrc="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><divid="app"><templatev-for="(item,index)inlist":key="item.id"><div>{{item.text}}--{{index}}</div><span>{{item.text}}</span></template></div><script>varvm=newVue({el:'#app',data:{list:[{id:"010120",text:"How"},{id:"010121",text:"are"},{id:"010122",text:"you"}]}})</script></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue文件中的template怎么使用的详细内容,希望对您有所帮助,信息来源于网络。