php投票系统之增加与删除投票的示例分析
导读:本文共7642字符,通常情况下阅读需要25分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 关于投票系统怎么样怎么样的引言就不多说,这不是毕业设计,主要说一下使用php实现投票系统,与其他普通系统一样,分为两部分,一个是管理员部分,一个是普通用户部分。关于投票系统的管理部分,非常之简单,提供两部分的功能,增加投票与删除投票关键在于设计好数据库的表,拟定于这样存一个投票,voteparent表存这个投票的标题、描述是否被删除,votechildren表存... ...
目录
(为您整理了一些要点),点击可以直达。关于投票系统怎么样怎么样的引言就不多说,这不是毕业设计,主要说一下使用php实现投票系统,与其他普通系统一样,分为两部分,一个是管理员部分,一个是普通用户部分。
关于投票系统的管理部分,非常之简单,提供两部分的功能,增加投票与删除投票
关键在于设计好数据库的表,拟定于这样存一个投票,voteparent表存这个投票的标题、描述是否被删除,votechildren表存这个投票的子选项与投票数
一、基本目标
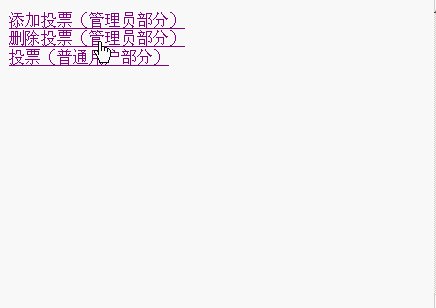
首先投票系统是这样的:

三个链接,点进去能够直接进行相关功能的操作,本文主写管理员部分,普通用户部分使用到jpgraph另开一章说明
中间按理说应该有登录系统的,这里不是重点,可以参考我之前的《【php】登录系统与输出浏览者信息》(点击打开链接)
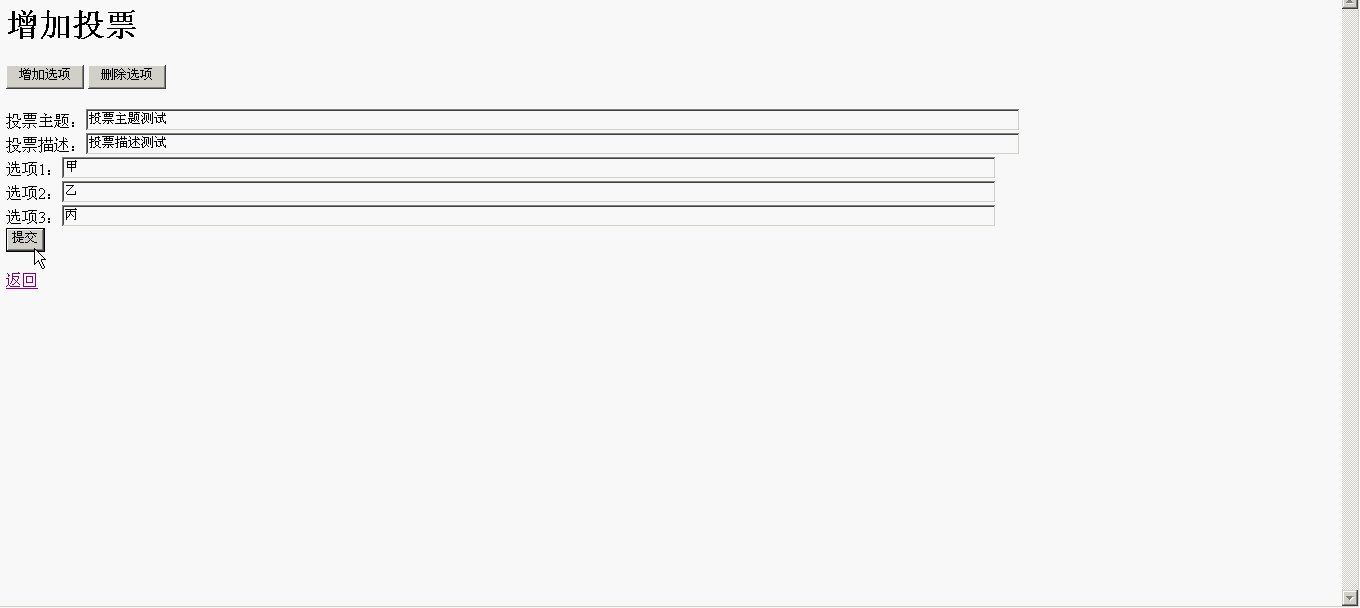
点开添加投票选项,会是如下界面,能够增加与删除投票选项,最多10个投票选择,至少2个头像选项,超过与不足会提示:

预览图是使用IE6的,所以添加与删除选项反应得比较慢,管理员填完投票信息之后,就能成功地添加投票了。

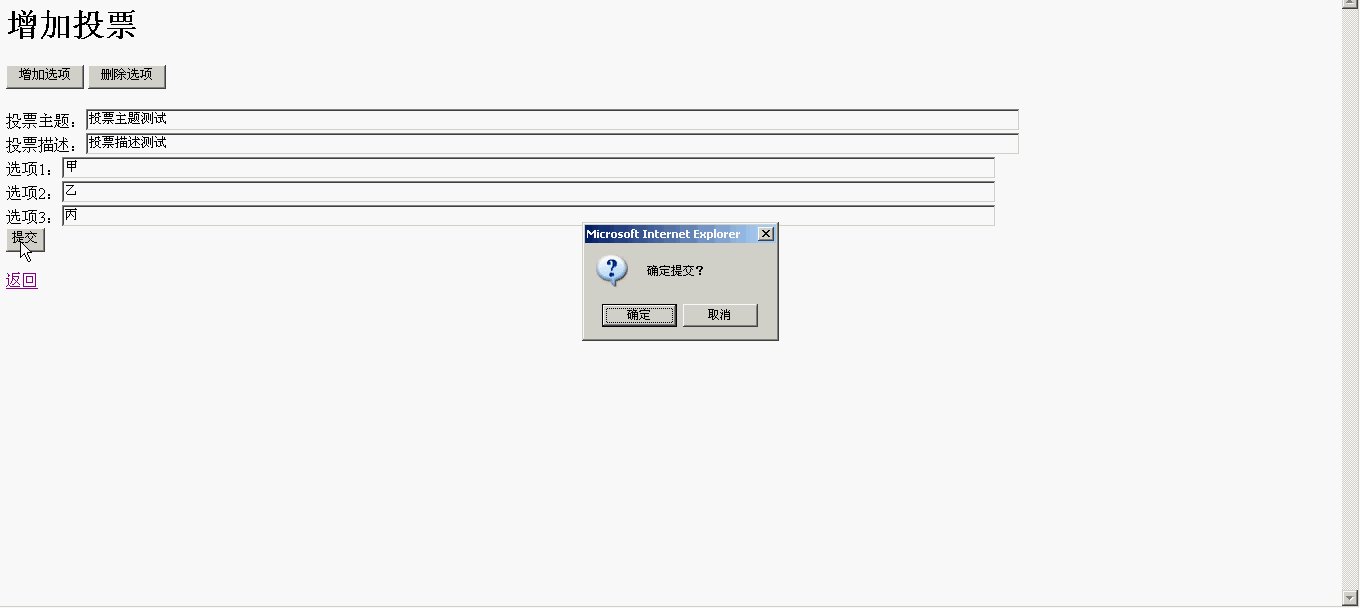
提交前会向管理员询问是否添加,防止误操作,这里的系统其实还应该使用xajax来调查这个投票数据里面是否有,而且有任意一项选项为空应该不让添加,详情可以参考《【php】注册系统和使用Xajax即时验证用户名是否被占用》一文(点击打开链接),这里没做,因为本文主要讲投票系统核心实现,这里就不扣这些小细节。
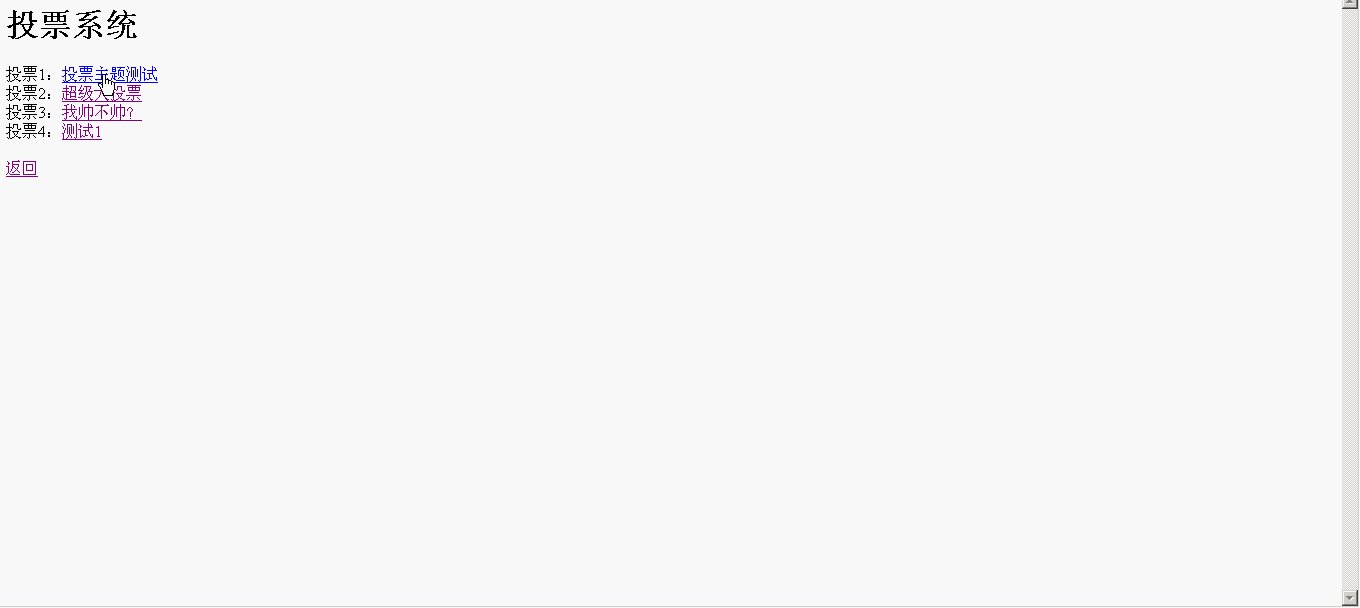
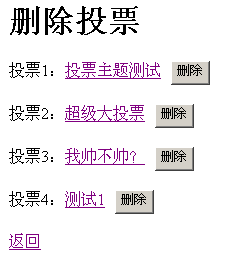
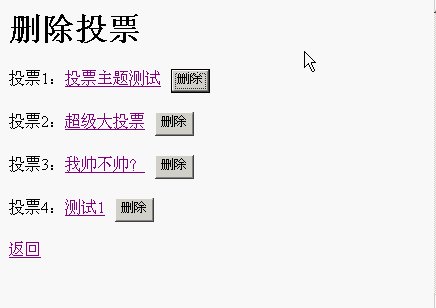
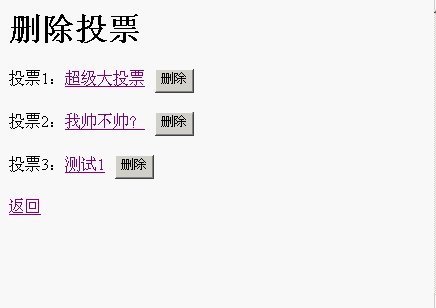
再点开投票系统的删除投票部分:

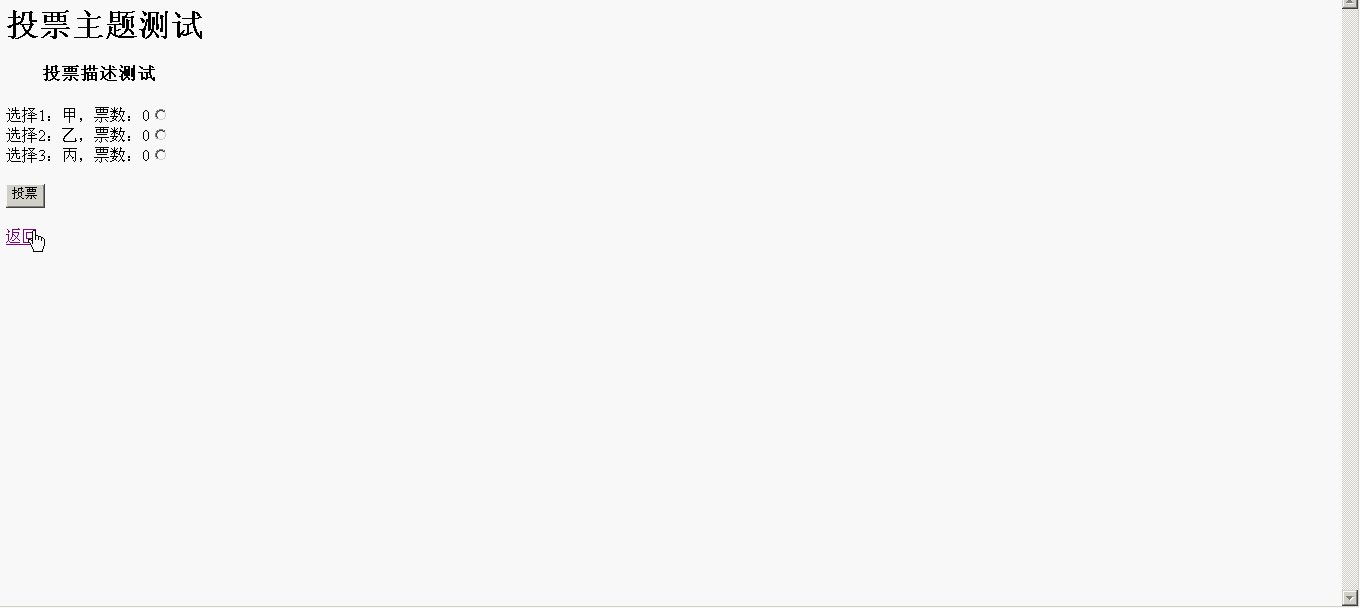
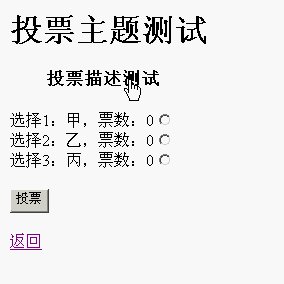
在每一个投票的末尾都有删除按钮,点击每一个投票标题能够查看本投票:

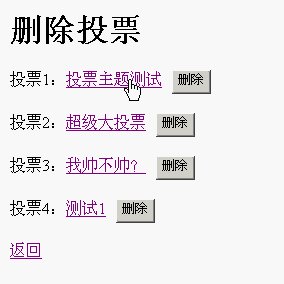
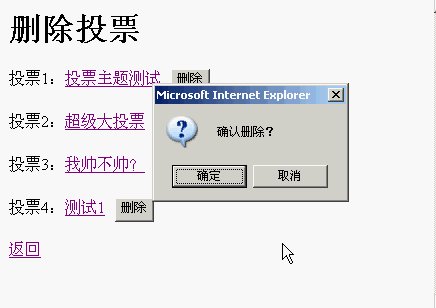
点击删除按钮同样会有询问,然后,点击取消什么都不会发生,点击确认则能够成功删除投票:

上图中能够明显发现删除前有4个投票,然后删除之后仅有一条投票。
二、基本思想
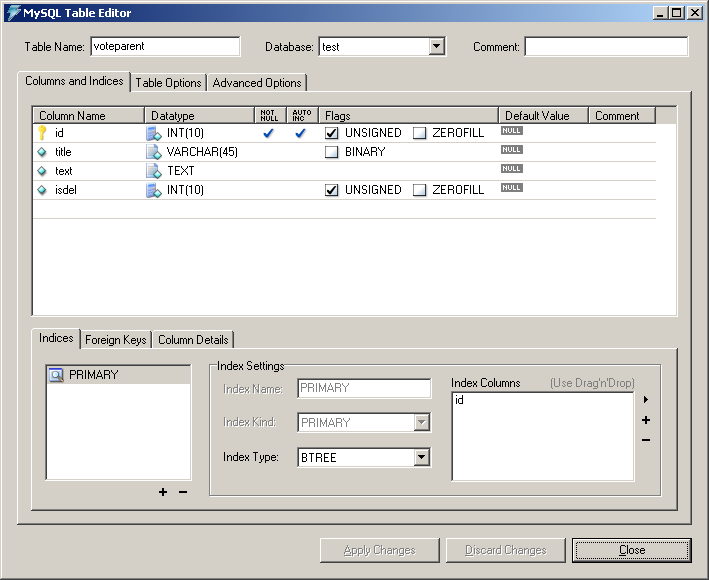
投票系统的管理员部分没有什么新的技术还是数据库的操作,首先voteparent表的结构如下:

id是自增列,title是这个投票的大标题,比如上面的“我帅不帅”之类,之后的text用来存放对这个投票的描述,未了不使自增列断开,与删除的投票可查,采用为删除的方式,设置删除位isdel,呈现出来的,这是删除位为0的投票。
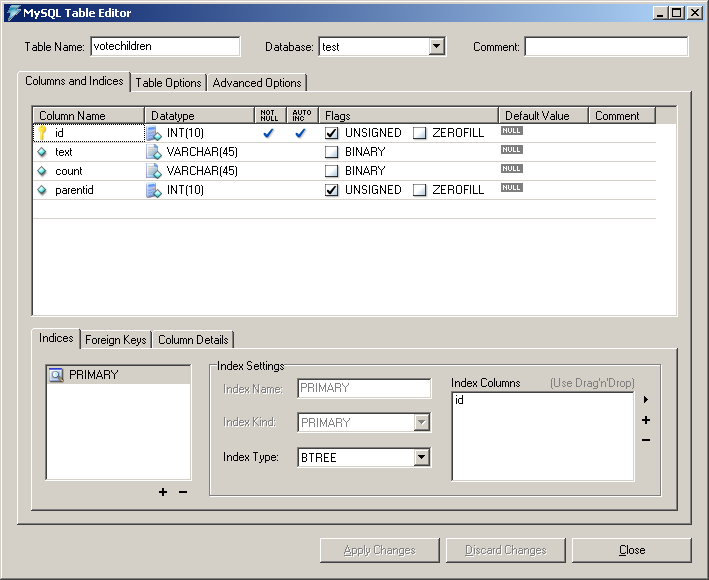
votechildren表如下,id是自增列,text用来存放每一个子选项的描述,count用来存放这个自选项的票数,parentid用来存放这个子选项是属于哪个投票的。这里虽然很明显与voteparent表存在着参考性约束,但没有必要设置外键,免得操作时麻烦

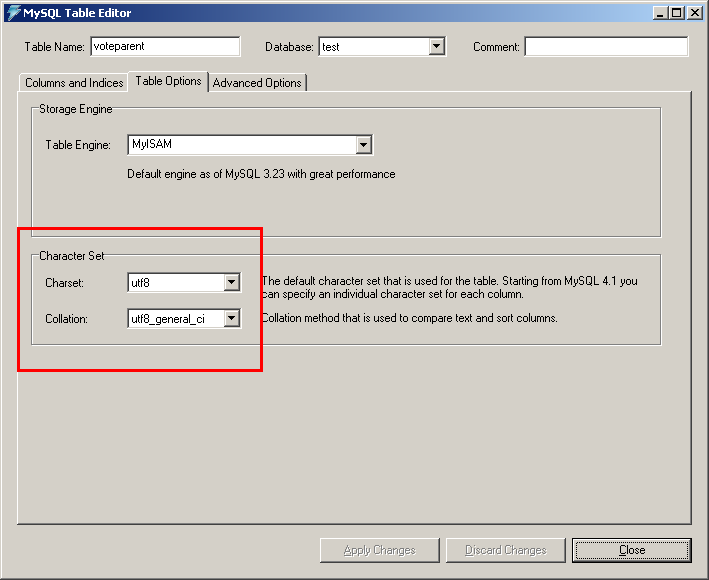
值得注意的是,两张表建立之后,记得翻到table options标签卡,把这两张表的编码都设置为utf-8,避免乱码

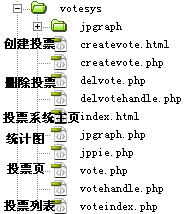
站点的目录结构则如下所示:

本文只说明createvote.html,createvote.php,delvote.php,delvotehandle.php,index.html五页的内容
三、制作过程
1、index.html
首先是最基本的,仅有三个链接的index.html,这里就不说了,仅有三个a标签,刚学html的人都会了,代码如下:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>投票系统</title></head><body><ahref="createvote.html">添加投票(管理员部分)</a><br/><ahref="delvote.php">删除投票(管理员部分)</a><br/><ahref="voteindex.php">投票(普通用户部分)</a></body></html>
2、createvote.html
添加投票页,整个添加投票页处理两个自有js函数的按钮外,是一个大表单,其中还有一个隐藏域用来记录现在有多少个选项,
为下一步添加投票操作页createvote.php提供操作基础。
下面就这样进行基本说明,javascript对web节点的操作,可以参考我之前的《JavaScript针对网页节点的增删改查用法实例》一文(点击打开链接)
注意到添加的子选项节点会很有规律的以opt1,opt2,opt3……那样排列,这是为了方便下面的操作
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>创建投票</title></head><body><h2>增加投票</h2><buttononclick="createbtn()">增加选项</button><buttononclick="delbtn()">删除选项</button><!--onsubmit属性是为了下面脚本能够顺利弹出确认框,用户确认之后才提交这个表单--><formaction="createvote.php"method="post"onsubmit="returncheck()"><!--这里定义div的id是为了下面的javascript的操作,而且div不像p那样会参加很大的行距--><divid="createform"><div>投票主题:<inputtype="text"name="title"style="width:70%"/></div><div>投票描述:<inputtype="text"name="text"style="width:70%"/></div><div>选项1:<inputtype="text"name="opt1"style="width:70%"/></div><div>选项2:<inputtype="text"name="opt2"style="width:70%"/></div></div><!--这里是用来记录有多少个选项的--><inputtype="hidden"id="nodetotal"name="nodetotal"/><inputtype="submit"value="提交"/></form><ahref="index.html">返回</a></body></html><script>//脚本部分,是现实的关键//开始先记录当前的选项数是2,并存入hidden域,到时候随表单一起提交varnodenum=2;document.getElementById("nodetotal").value=nodenum;//下面是“增加选项”“删除选项”的按钮操作functioncreatebtn(){//如果选项少于10个才操作if(nodenum<10){nodenum++;varnode=document.createElement("div");//操作节点如果涉及html文本,写成单引号就不用写\"这么难看的双引号的转义字符node.innerHTML="选项"+nodenum+":<inputtype='text'name='opt"+nodenum+"'style='width:70%'/>";document.getElementById("createform").appendChild(node);//记得增加完每个节点,要更新以下hidden域里面的节点数哦!document.getElementById("nodetotal").value=nodenum;}else{alert("最多10个选项");}}//逻辑跟上面一样functiondelbtn(){if(nodenum>2){nodenum--;d=document.getElementById("createform");d.removeChild(d.lastChild);document.getElementById("nodetotal").value=nodenum;}else{alert("至少2个选项");}}//表单确认框的脚本,表单onsubmit为true才能够提交嘛,confirm点确定则返回true反之为falsefunctioncheck(){returnconfirm("确定提交?");}</script>3、createvote.php
添加投票处理页,这里插入数据库要注意,先插入voteparent,再找出刚插入voteparent的那条记录的id,插入votechildren表的parentid,这里找parentid需要注意,不要通过寻找最后一条插入记录的方法,找到parentid,因为这样如果多个管理员在操作数据库的并发时,会产生混乱由于这里有中文,操作数据库之前,记得加上mysql_query("set names utf8");这句话,详情请看代码:
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>添加投票处理中……</title></head><body><?php//首先取出刚才要添加投票的title与text,隐藏域中的选项数$ptitle=$_REQUEST["title"];$ptext=$_REQUEST["text"];$nodetotal=$_REQUEST["nodetotal"];$con=mysql_connect("localhost","root","root");//连接数据库if(!$con){die("连接失败!");}mysql_select_db("test",$con);mysql_query("setnamesutf8");//把title与text插入到voteparent表,设定删除位是0之后,系统会自动生成idmysql_query("insertintovoteparent(title,text,isdel)values('".$ptitle."','".$ptext."',0);");//再通过title找到刚才系统生成的id$pid;$result=mysql_query("selectidaspidfromvoteparentwheretitle='".$ptitle."';");while($row=mysql_fetch_array($result)){$pid=$row["pid"];}//建立一个php数组,里面存放每一个子选项$optarr=array();//选项的多少决定了我们的循环次数for($i=1;$i<$nodetotal+1;$i++){$optarr[$i]=$_REQUEST["opt${i}"];mysql_query("insertintovotechildren(text,count,parentid)values('".$optarr[$i]."',0,'".$pid."');");};mysql_close($con);?></body></html><script>alert("添加成功");window.location.href="index.html";</script>以上,管理员添加投票功能做完,下面是管理员删除投票功能
4、delvote.php
先把voteparent中所有的删除位不为1的投票查询出来,然后降序排列,因为人们希望先看到最新添加的投票,生成节点的时候设置好每一个投票的删除按钮id,这个id就是在数据库中的voteparent的id,方便后续操作,删除按钮的脚本不用写什么,就是把这个id传到delvotehandle.php,删除处理页中就可以了
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>删除投票</title></head><body><h2>删除投票</h2><?php$con=mysql_connect("localhost","root","root");if(!$con){die("连接失败!");}mysql_select_db("test",$con);mysql_query("setnamesutf8");$result=mysql_query("SELECT*FROMvoteparentwhereisdel=0orderbyiddesc;");$i=1;while($row=mysql_fetch_array($result)){echo"<divstyle='margin-right:10px;float:left'>投票${i}:<ahref='vote.php?id=${row["id"]}'>${row["title"]}</a></div><divstyle='float:left'><buttonid='${row["id"]}'onclick='deljs(this.id)'>删除</button></div><divstyle='clear:both'></div>";$i++;}mysql_close($con);?><p><ahref="index.html">返回</a></p></body></html><script>functiondeljs(id){if(confirm("确认删除?")){window.location.href="delvotehandle.php?id="+id;}}</script>基本思想就是这样,其中这个页面采用了div布局,而不是table,详情可以参考我之前的《【CSS】关于div的对齐与网页布局》(点击打开链接)
5、delvotehandle.php
取到刚才传过来的id,根据这个id把相应的isdel删除位设定为1即可
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>删除投票处理中……</title></head><body><?php$pid=$_REQUEST["id"];$con=mysql_connect("localhost","root","root");if(!$con){die("连接失败!");}mysql_select_db("test",$con);mysql_query("setnamesutf8");mysql_query("updatevoteparentsetisdel=1whereid=".$pid.";");mysql_close($con);?></body></html><script>alert("删除成功");window.location.href="index.html";</script> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">php投票系统之增加与删除投票的示例分析的详细内容,希望对您有所帮助,信息来源于网络。