jquery中如何让th元素隐藏
导读:本文共1693.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 方法:1、用“$("th").hide()”,通过添加display样式来隐藏;2、用“$("th").fadeOut()”或“$("th").fadeTo(毫秒,0)”,通过修改透明度来隐... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
方法:1、用“$("th").hide()”,通过添加display样式来隐藏;2、用“$("th").fadeOut()”或“$("th").fadeTo(毫秒,0)”,通过修改透明度来隐藏;3、用“$("th").slideUp()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
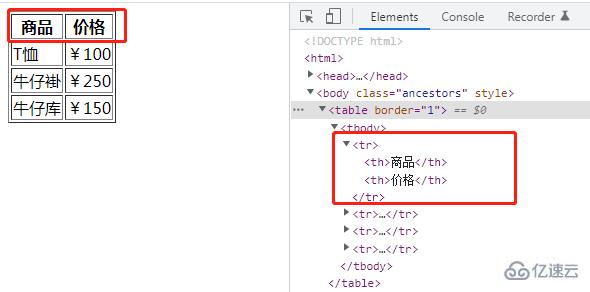
<th> 标签定义 HTML 表格中的表头单元格。
例:
<tableborder="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr></table><br>

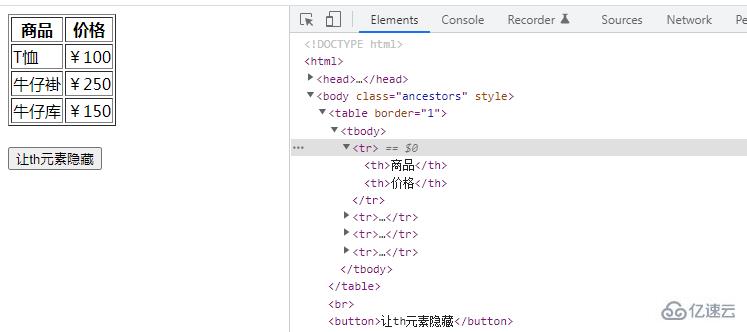
那么使用jquery让th元素隐藏
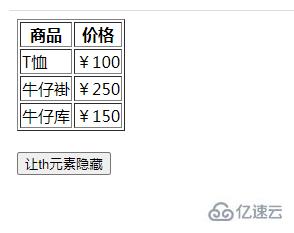
1、使用hide()
hide() 方法隐藏被选元素(通过给元素添加display:none样式来隐藏)。
$(document).ready(function(){ $("button").click(function(){ $("th").hide(); });});
2、使用fadeOut()
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
$(document).ready(function(){ $("button").click(function(){ $("th").fadeOut(); });});
3、使用fadeTo()
fadeTo() 方法逐渐改变被选元素的不透明度为指定的值(褪色效果)。
只需要将最终的不透明度设置为0即可。
$(document).ready(function(){ $("button").click(function(){ $("th").fadeTo(1000,0); });});
4、使用slideUp()
slideUp() 方法以滑动方式隐藏被选元素。
$(document).ready(function(){ $("button").click(function(){ $("th").slideUp(); });});
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
jquery中如何让th元素隐藏的详细内容,希望对您有所帮助,信息来源于网络。