html怎么在图片下加条横线
导读:本文共779.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html中,可以利用border-bottom属性来在图片下加条横线,该属性可给图片元素设置下边框样式,进而实现添加下横线的效果,语法“图片元素{border-bottom: 横线粗细 solid 横线颜色;}”。本教程操作环境:windows7系... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
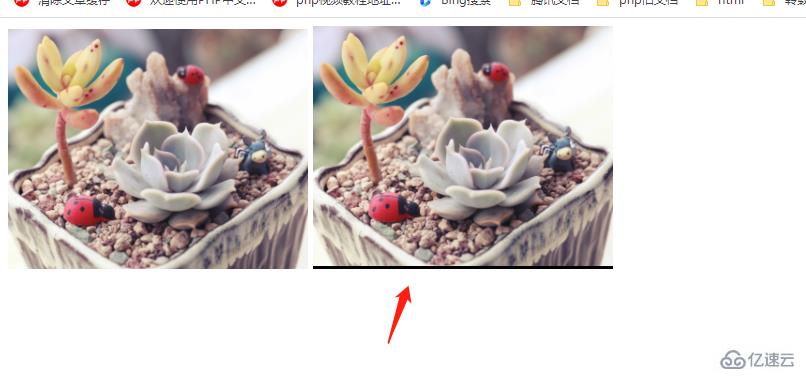
在html中,可以利用border-bottom属性来在图片下加条横线,该属性可给图片元素设置下边框样式,进而实现添加下横线的效果,语法“图片元素{border-bottom: 横线粗细 solid 横线颜色;}”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以利用border-bottom属性来在图片下加条横线。
border-bottom属性可给元素添加下边框,设置下边框的大小、样式和颜色。
示例:
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> .img{ border-bottom:3pxsolidblack; } </style> </head> <body> <imgsrc="img/1.jpg"width="300px"/> <imgsrc="img/1.jpg"width="300px"class="img"/> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html怎么在图片下加条横线的详细内容,希望对您有所帮助,信息来源于网络。