flutter怎么封装单选点击菜单工具栏组件
导读:本文共2820.5字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 效果展示CHeckbox多选版flutter封装点击菜单工具栏组件本文是单选版效果如图所示,点击选项回调选中的index,可以自定义横向纵向,传递宽高后自动计算子项宽高,自定义边框、背景、选中的样式实现代码第一部分是封装子项组件, ToolMenuItemWidget组件如下:import'dart:core';import'packa... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。效果展示
CHeckbox多选版flutter封装点击菜单工具栏组件
本文是单选版
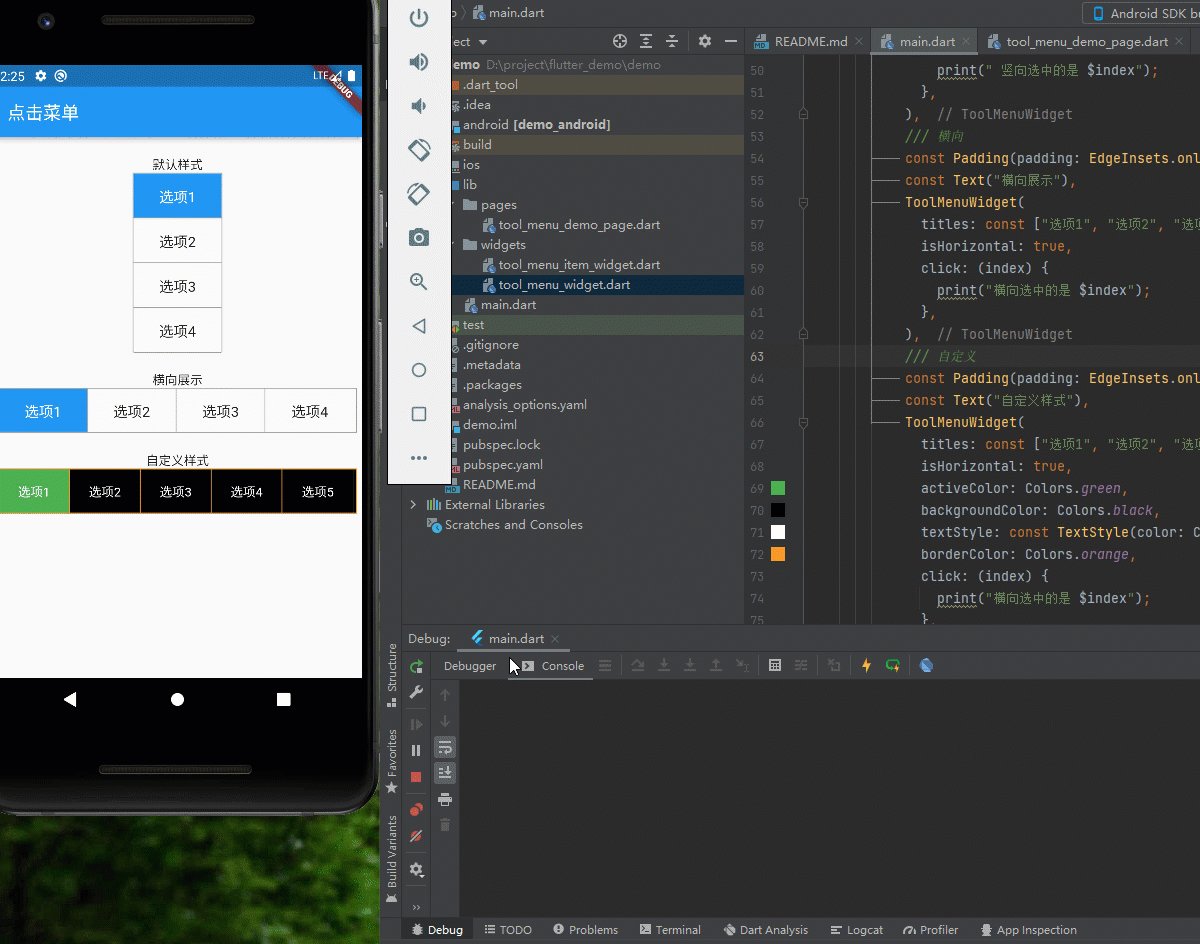
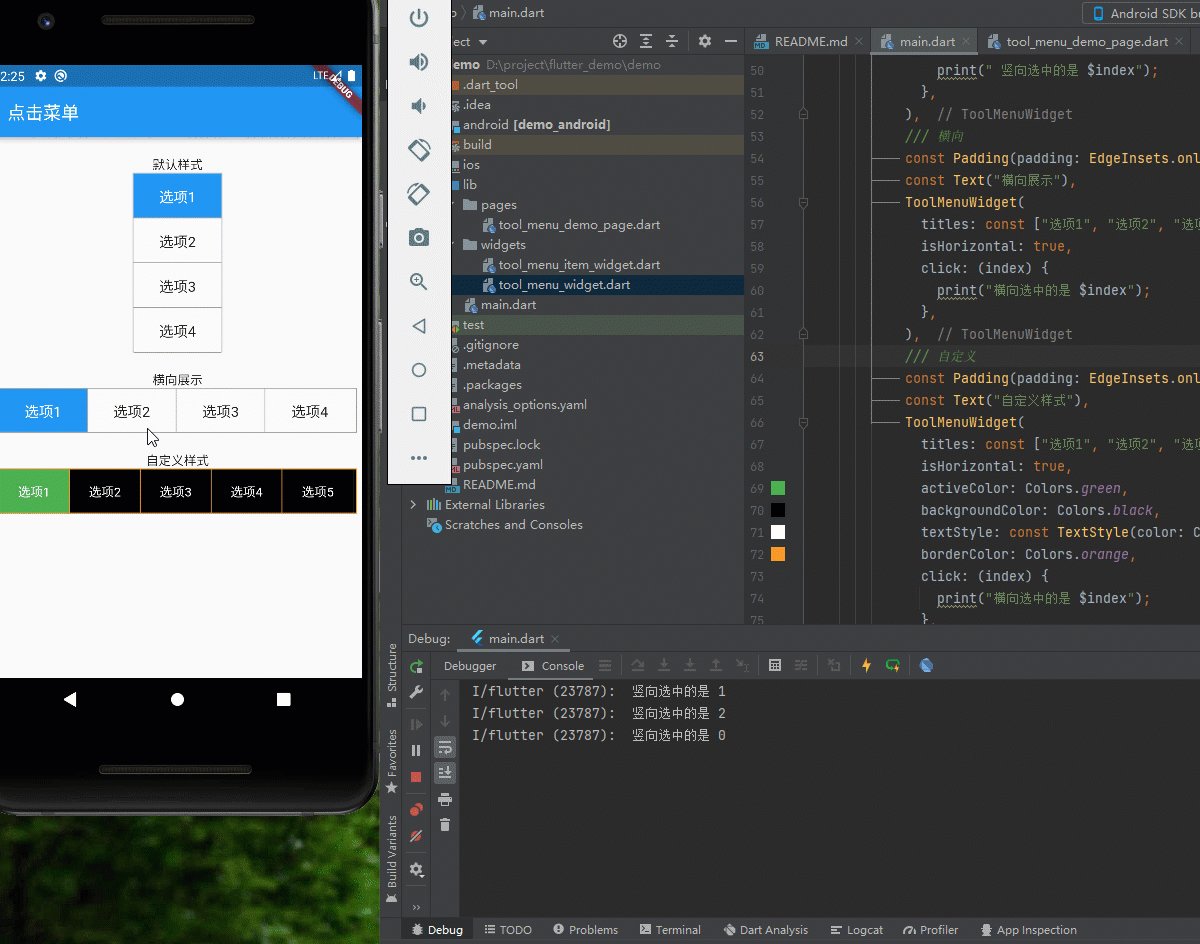
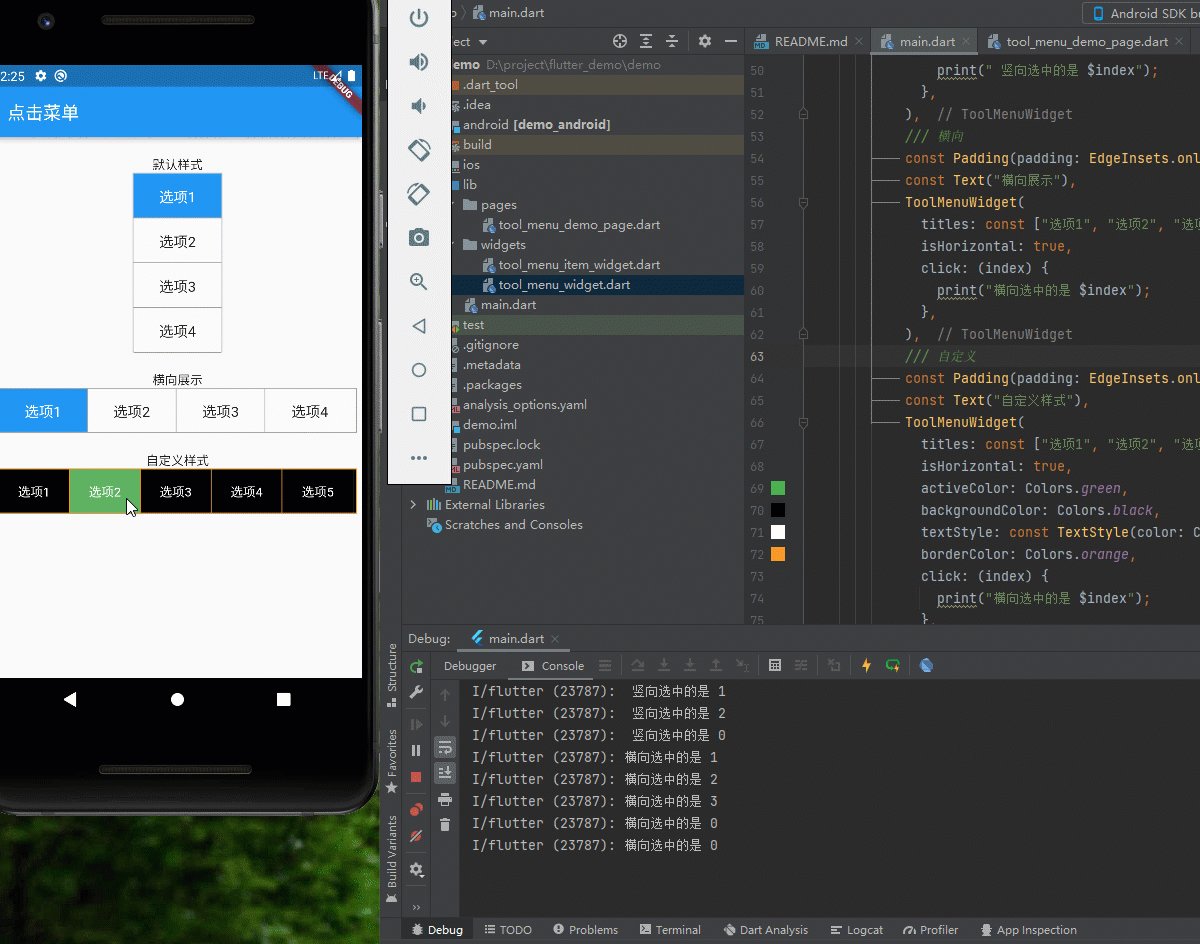
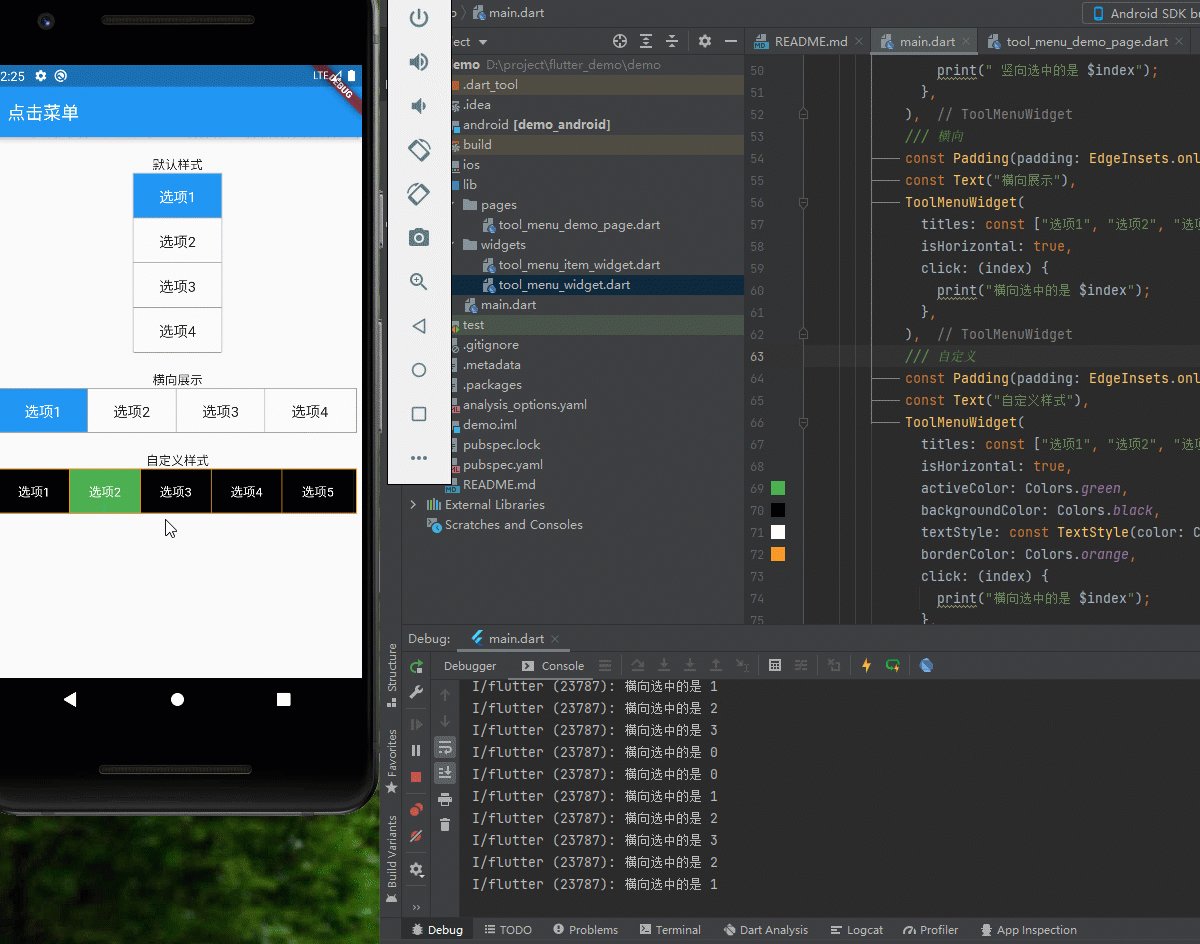
效果如图所示,点击选项回调选中的index,可以自定义横向纵向,传递宽高后自动计算子项宽高,自定义边框、背景、选中的样式

实现代码
第一部分是封装子项组件, ToolMenuItemWidget组件如下:
import'dart:core';import'package:flutter/material.dart';///@author编程小龙///@创建时间:2022/3/8///工具菜单子项classToolMenuItemWidgetextendsStatelessWidget{///显示的titlefinalStringtitle;///当前选中finalintindex;///点击回调finalValueChanged<int>click;finaldoublewidth;finaldoubleheight;finalboolisActive;finalboolisHorizontal;//是否横向finalboolisEnd;//是否为末尾finalColor?activeColor;//点击后的颜色finalColor?backgroundColor;//背景色finalColor?borderColor;//边框色finalTextStyle?textStyle;//文字样式finalTextStyle?activeTextStyle;//选中的文字样式constToolMenuItemWidget({Key?key,this.isActive=false,requiredthis.title,requiredthis.index,requiredthis.click,this.activeColor,this.backgroundColor,this.borderColor,this.textStyle,this.activeTextStyle,this.isHorizontal=false,this.width=100,this.isEnd=false,this.height=40,}):super(key:key);@overrideWidgetbuild(BuildContextcontext){vardefaultTextStyle=TextStyle(fontSize:16,color:isActive?Colors.white:Colors.black87);returnMaterial(child:Ink(//点击右波纹效果width:width,height:height,decoration:BoxDecoration(color:isActive?activeColor??Theme.of(context).primaryColor:backgroundColor??Colors.white30,border:isHorizontal?isEnd?constBorder():Border(right:BorderSide(width:1,color:borderColor??Colors.grey)):Border(bottom:BorderSide(width:1,color:borderColor??Colors.grey))),child:InkWell(onTap:(){click(index);},child:Center(child:Text(title,style:isActive?activeTextStyle??defaultTextStyle:textStyle??defaultTextStyle),)),),);}}第二部分是封装工具栏部分, ToolMenuItemWidget组件如下:
import'package:demo/widgets/tool_menu_item_widget.dart';import'package:flutter/material.dart';///@author编程小龙///@创建时间:2022/3/8///工具菜单classToolMenuWidgetextendsStatefulWidget{finalList<String>titles;finalValueChanged<int>click;//点击回调finaldouble?width;finaldouble?height;finalintcurrentIndex;//当前选中finalboolisHorizontal;//横向finalColor?activeColor;//点击后的颜色没传取主题色finalColor?backgroundColor;//背景色finalColor?borderColor;//边框色finalTextStyle?textStyle;//文字样式finalTextStyle?activeTextStyle;//选中的文字样式constToolMenuWidget({Key?key,this.currentIndex=0,requiredthis.titles,requiredthis.click,this.width,this.height,this.isHorizontal=false,this.activeColor,this.backgroundColor,this.borderColor,this.textStyle,this.activeTextStyle,}):super(key:key);@overrideState<ToolMenuWidget>createState()=>_ToolMenuWidgetState();}class_ToolMenuWidgetStateextendsState<ToolMenuWidget>{intcurrentIndex=0;//当前选中boolisHorizontal=false;//是否横向@overridevoidinitState(){//初始化当前选中currentIndex=widget.currentIndex;isHorizontal=widget.isHorizontal;super.initState();}@overrideWidgetbuild(BuildContextcontext){intindex=0;//用于遍历计数intsize=widget.titles.length;doubleheight=widget.height??(isHorizontal?50:200);//设置水平和竖直时的默认值doublewidth=widget.width??(isHorizontal?400:100);returnContainer(height:height,width:width,decoration:BoxDecoration(color:widget.backgroundColor??Colors.white30,border:Border.all(color:widget.borderColor??Colors.grey,width:1),),child:Wrap(children:widget.titles.map((title){returnToolMenuItemWidget(title:title,index:index,isHorizontal:widget.isHorizontal,click:(index){setState((){currentIndex=index;});widget.click(index);},activeColor:widget.activeColor,backgroundColor:widget.backgroundColor,borderColor:widget.borderColor,textStyle:widget.textStyle,height:widget.isHorizontal?height-2:height/size,//竖直状态-2是去掉边框所占像素isActive:index==currentIndex,width:widget.isHorizontal?width/size-1:width,isEnd:index++==size-1,);}).toList(),),);}}代码调用
最简单案例只需传入titles即可,选中颜色默认取主题颜色,后续再弄一个chekbox版的,可多选菜单
///竖向,默认样式ToolMenuWidget(titles:const["选项1","选项2","选项3","选项4"],click:(index){print("竖向选中的是$index");},),///自定义样式横向ToolMenuWidget(titles:const["选项1","选项2","选项3","选项4","选项5"],isHorizontal:true,activeColor:Colors.green,backgroundColor:Colors.black,textStyle:constTextStyle(color:Colors.white),activeTextStyle:constTextStyle(color:Colors.white,fontSize:18),borderColor:Colors.orange,click:(index){print("横向选中的是$index");},) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
flutter怎么封装单选点击菜单工具栏组件的详细内容,希望对您有所帮助,信息来源于网络。