Vue 进入/离开动画效果
导读:本文共816.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、示例代码(注:写到vue单文件中了)<template> <div> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、示例代码
(注:写到vue单文件中了)
<template> <div> <button v-on:click="show = !show"> Toggle </button> <transition name="fade"> <p v-if="show">hello</p> </transition> </div></template><script> export default { data: function() { return { show: true } } }</script><style> .fade-enter-active, .fade-leave-active { transition: opacity .5s } .fade-enter, .fade-leave-to { opacity: 0 }</style>2、说明
(1)需要transition 标签包裹。
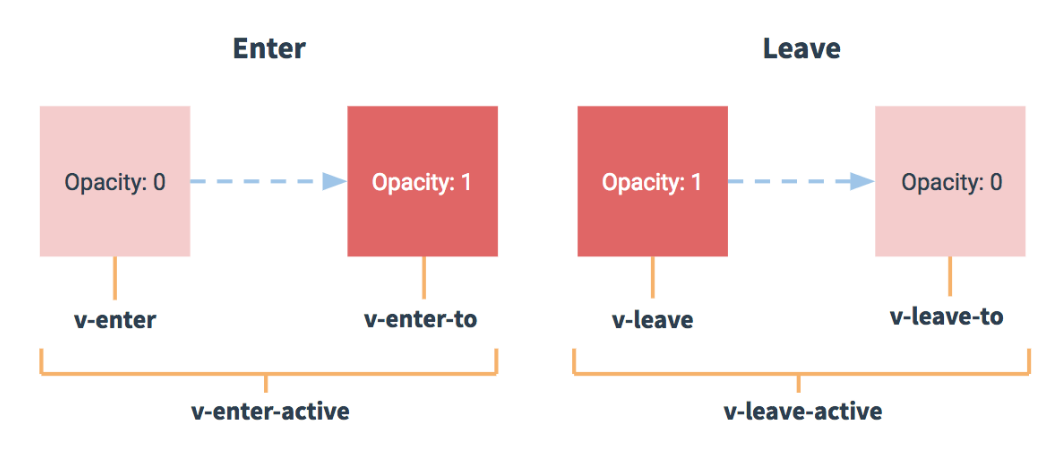
(2)6个class状态

(3)效果:

总结
以上所述是小编给大家介绍的Vue 进入/离开动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue 进入/离开动画效果的详细内容,希望对您有所帮助,信息来源于网络。