element-ui中导航组件menu的属性:default-active有什么用
导读:本文共1758.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 导航组件menu的一个属性:default-active在el-menu中添加属性,然后就可以得到当我们点击的时候,就可以达到高亮的作用。操作代码如下:我们需要动态的绑定default-activedefault-active的使用default-active需要传进去的值就是子导航的index值(也就是其路由值),达到点击路由就可以引起高亮。1.首先是在ind... ...
目录
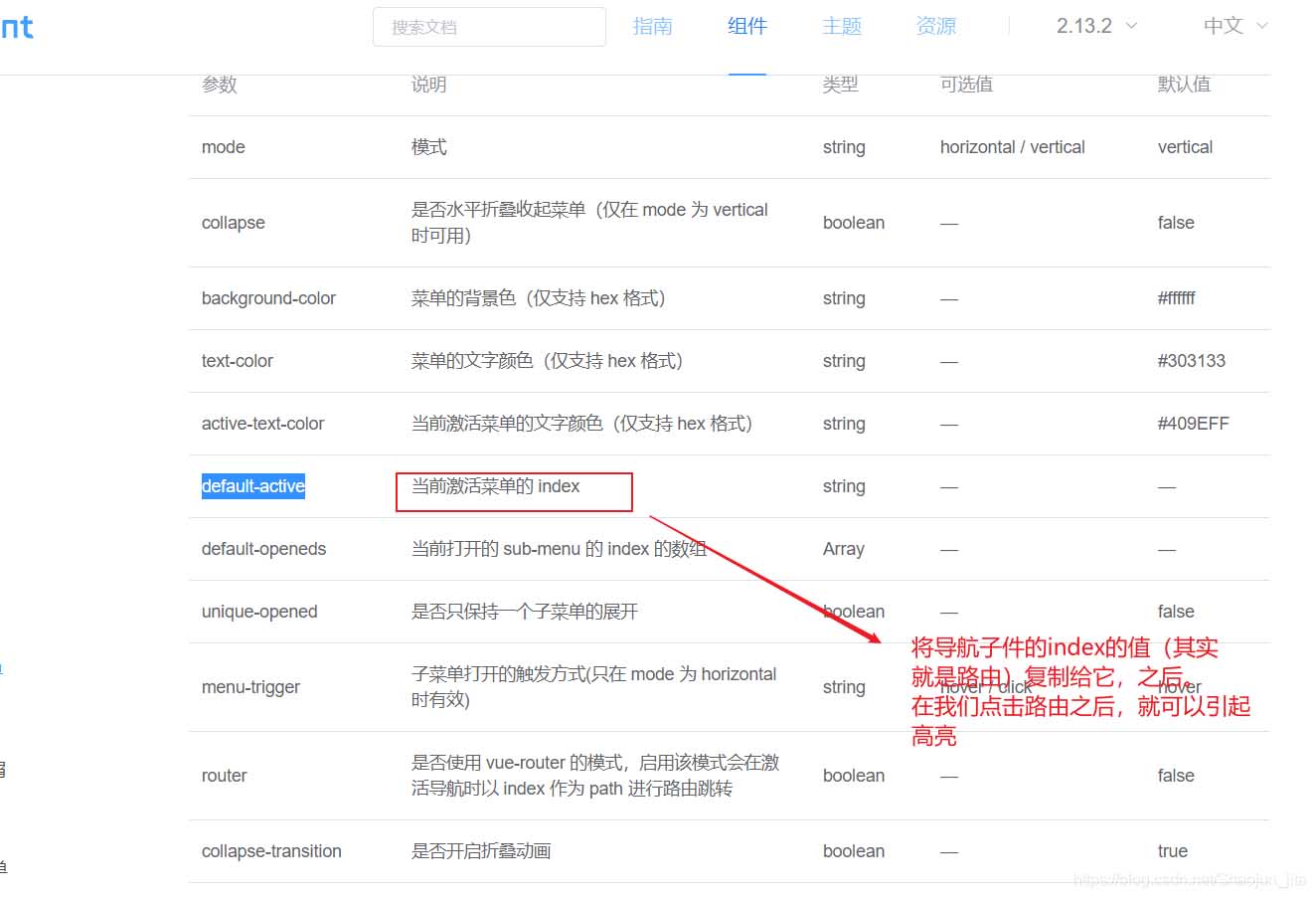
(为您整理了一些要点),点击可以直达。导航组件menu的一个属性:default-active

在el-menu中添加属性,然后就可以得到当我们点击的时候,就可以达到高亮的作用。
操作代码如下:


我们需要动态的绑定default-active

default-active的使用
default-active需要传进去的值就是子导航的index值(也就是其路由值),达到点击路由就可以引起高亮。
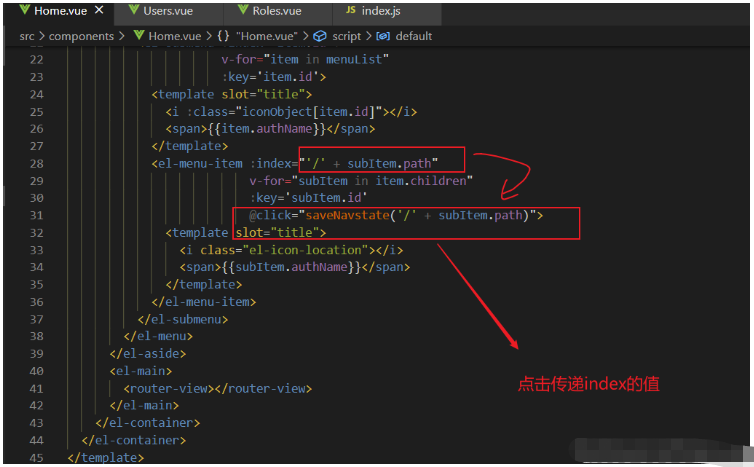
1.首先是在index处动态接收api里面的路由名称
2.然后点击事件时用函数获取路由名称
<!--二级菜单--><el-menu-item:index="'/'+items.path"//首先是在index处动态接收api里面的路由名称v-for="itemsinitem.children":key="items.id"@click="activeItem('/'+items.path)"//然后点击事件时用函数获取路由名称>3.点击时,通过函数将路由值保存到本地,同时再created里面申明
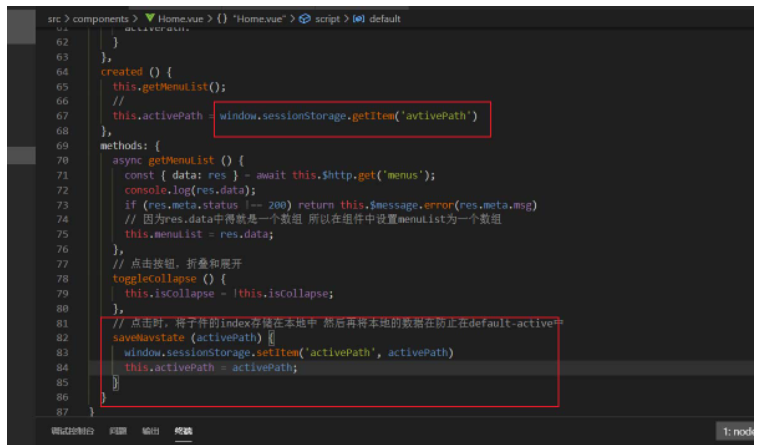
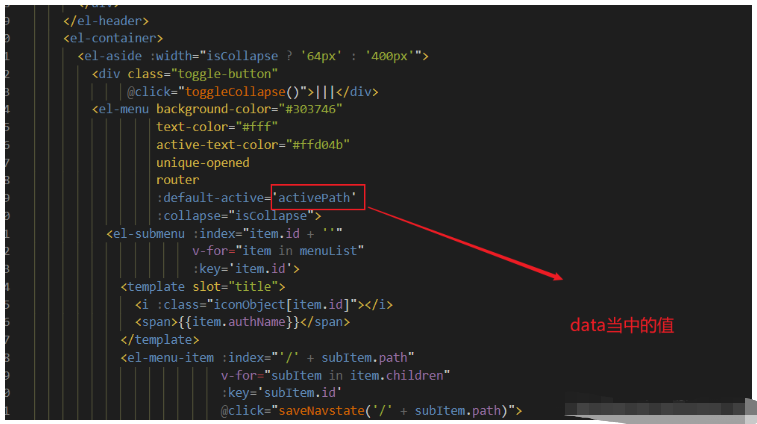
activeItem(path){window.sessionStorage.setItem('activePath',path)this.activePath=path}created(){this.activePath=window.sessionStorage.getItem('activePath')}4.然后将本地的路由值动态的传给default-active
<el-menu:default-active="activePath"></el-menu>
注:
1.sessionStorage 属性允许你访问一个,对应当前源的 session Storage对象。它与 localStorage相似,不同之处在于 localStorage 里面存储的数据没有过期时间设置,而存储在 sessionStorage 里面的数据在页面会话结束时会被清除。
语法:
//保存数据到sessionStoragesessionStorage.setItem('key','value');//从sessionStorage获取数据letdata=sessionStorage.getItem('key');//从sessionStorage删除保存的数据sessionStorage.removeItem('key');//从sessionStorage删除所有保存的数据sessionStorage.clear();2.created什么时候使用
vue.js中created方法是一个生命周期钩子函数,一个vue实例被生成后会调用这个函数。data与methods已经初始化,但是还没有编译模板。–【请求数据】
一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中。每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。
create方法,在页面还未渲染成html前,调用函数,从后端获取数据,在实现对页面的数据进行显示
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">element-ui中导航组件menu的属性:default-active有什么用的详细内容,希望对您有所帮助,信息来源于网络。