jquery如何提交post请求
导读:本文共1553字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在jquery中,可以利用“$.post()”方法来提交post请求,该方法使用“HTTP POST”请求兄服务器加载数据,语法为“$(selector).post(请求发送到的指定URL,连同请求发送到服务器的数据,规定当请求成功时运行的函数,数据... ...
目录
(为您整理了一些要点),点击可以直达。
在jquery中,可以利用“$.post()”方法来提交post请求,该方法使用“HTTP POST”请求兄服务器加载数据,语法为“$(selector).post(请求发送到的指定URL,连同请求发送到服务器的数据,规定当请求成功时运行的函数,数据类型)”。
本教程操作环境:windows10系统、jquery3.4.1版本、Dell G3电脑。
jquery提交post请求
$.post() 方法使用 HTTP POST 请求从服务器加载数据。
语法
$(selector).post(URL,data,function(data,status,xhr),dataType)
URL 必需。规定将请求发送到哪个 URL。
data 可选。规定连同请求发送到服务器的数据。
function(data,status,xhr) 可选。规定当请求成功时运行的函数。
额外的参数:
data - 包含来自请求的结果数据
status - 包含请求的状态("success"、"notmodified"、"error"、"timeout"、"parsererror")
xhr - 包含 XMLHttpRequest 对象
dataType 可选。规定预期的服务器响应的数据类型。
默认地,jQuery 会智能判断。
可能的类型:
"xml" - 一个 XML 文档
"html" - HTML 作为纯文本
"text" - 纯文本字符串
"script" - 以 JavaScript 运行响应,并以纯文本返回
"json" - 以 JSON 运行响应,并以 JavaScript 对象返回
"jsonp" - 使用 JSONP 加载一个 JSON 块,将添加一个 "?callback=?" 到 URL 来规定回调
示例如下:
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><scriptsrc="js/jquery.min.js"></script><script>$(document).ready(function(){$("button").click(function(){$.post("/try/ajax/demo_test_post.php",{name:"天王盖地虎",url:"http://www.yisu.com"},function(data,status){alert("数据:\n"+data+"\n状态:"+status);});});});</script></head><body><button>发送一个HTTPPOST请求页面并获取返回内容</button></body></html>输出结果:

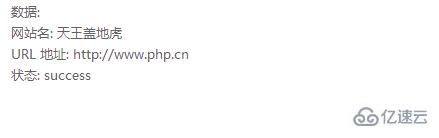
点击按钮后:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery如何提交post请求的详细内容,希望对您有所帮助,信息来源于网络。