css3新增属性有设置文本溢出的样式吗
导读:本文共1437.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css3新增的属性有设置文本溢出样式的,可以利用“text-overflow”属性设置文本溢出的样式;该属性用于指定当文本溢出包含文本的元素时应该如何显示,可以设置溢出后文本被裁切、显示省略号等等样式,语法为“元素{text-overflow:属性值... ...
目录
(为您整理了一些要点),点击可以直达。
css3新增的属性有设置文本溢出样式的,可以利用“text-overflow”属性设置文本溢出的样式;该属性用于指定当文本溢出包含文本的元素时应该如何显示,可以设置溢出后文本被裁切、显示省略号等等样式,语法为“元素{text-overflow:属性值;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3的新增有没有设置文本溢出的属性
text-overflow属性指定当文本溢出包含它的元素时,应该如何显示。可以设置溢出后,文本被剪切、显示省略号 (...) 或显示自定义字符串(不是所有浏览器都支持)。
text-overflow 需要配合以下两个属性使用:
white-space: nowrap;
overflow: hidden;
语法为:
text-overflow:clip|ellipsis|string|initial|inherit;
clip 剪切文本。
ellipsis 显示省略符号 ... 来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
initial 设置为属性默认值。
示例如下:
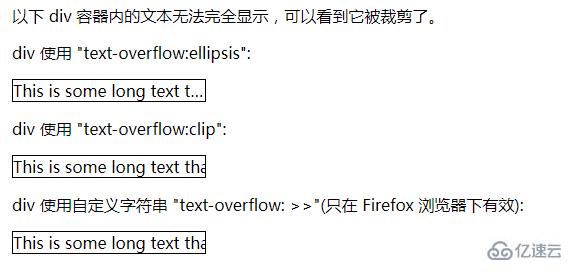
<!DOCTYPEhtml><html><head><metacharset="utf-8"><title>123</title><style>div.test{white-space:nowrap;width:12em;overflow:hidden;border:1pxsolid#000000;}</style></head><body><p>以下div容器内的文本无法完全显示,可以看到它被裁剪了。</p><p>div使用"text-overflow:ellipsis":</p><divclass="test"style="text-overflow:ellipsis;">Thisissomelongtextthatwillnotfitinthebox</div><p>div使用"text-overflow:clip":</p><divclass="test"style="text-overflow:clip;">Thisissomelongtextthatwillnotfitinthebox</div><p>div使用自定义字符串"text-overflow:>>"(只在Firefox浏览器下有效):</p><divclass="test"style="text-overflow:'>>';">Thisissomelongtextthatwillnotfitinthebox</div></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3新增属性有设置文本溢出的样式吗的详细内容,希望对您有所帮助,信息来源于网络。