css3怎么设置文本高度
导读:本文共954.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css3中,可以利用height属性配合overflow属性来设置文本高度;height属性用于设置元素的高度,overflow属性用于设置文本超出元素高度隐藏,语法为“文本元素{height:需要显示的高度值;overflow:hidden;}”... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css3中,可以利用height属性配合overflow属性来设置文本高度;height属性用于设置元素的高度,overflow属性用于设置文本超出元素高度隐藏,语法为“文本元素{height:需要显示的高度值;overflow:hidden;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中什么是用来设置文本高度的
我们可以通过height属性设置文本元素的显示高度,通过overflow属性设置文本元素超出高度时显示隐藏。
overflow 属性规定当内容溢出元素框时发生的事情。当元素值设置为hidden是就会隐藏超出的部分。
示例如下:
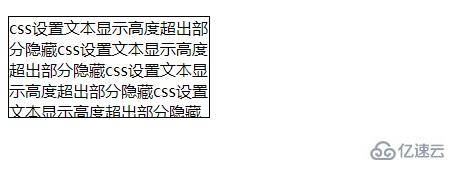
<!DOCTYPEhtml><html><head><metacharset="utf-8"><styletype="text/css">div{width:200px;height:100px;border:1pxsolidblack;overflow:hidden;}</style></head><body><div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3怎么设置文本高度的详细内容,希望对您有所帮助,信息来源于网络。