Qt如何实现简易QQ聊天界面
导读:本文共1244字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: myDialog.h#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include<QWidget>#include<QToolButton>#include<QVBoxLayout>#include<QHBoxLayout>#include<QList>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。myDialog.h
#ifndefMAINWINDOW_H#defineMAINWINDOW_H#include<QWidget>#include<QToolButton>#include<QVBoxLayout>#include<QHBoxLayout>#include<QList>classMyDialog:publicQWidget{Q_OBJECTpublic:MyDialog(QWidget*parent=nullptr);~MyDialog();private:QToolButton*textButton;QVBoxLayout*vLayout;QHBoxLayout*hLayout;QToolButton*userButton[9];QList<QString>nameList;QList<QString>picList;};#endif//MAINWINDOW_HmyDialog.cpp
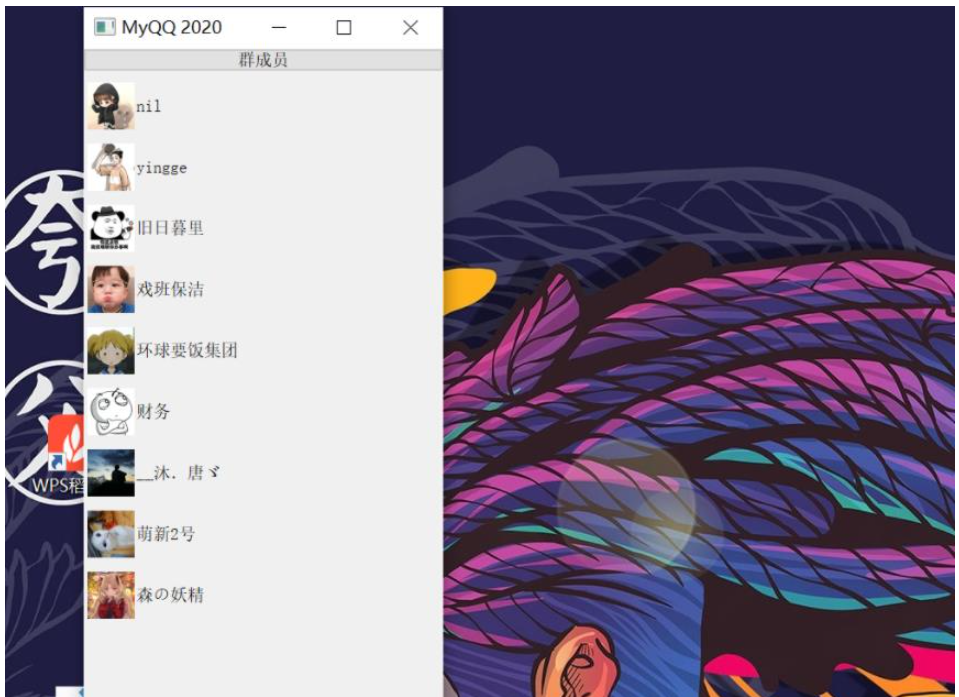
#include"myDialog.h"#include<QPixmap>#include<QIcon>#include<QVector>MyDialog::MyDialog(QWidget*parent):QWidget(parent){this->setGeometry(200,400,250,700);this->setWindowTitle("MyQQ2020");textButton=newQToolButton();textButton->setText("群成员");textButton->setSizePolicy(QSizePolicy::Preferred,QSizePolicy::Preferred);vLayout=newQVBoxLayout(this);vLayout->addWidget(textButton);vLayout->setContentsMargins(0,0,0,680);nameList<<"nil"<<"yingge"<<"旧日暮里"<<"戏班保洁"<<"环球要饭集团"<<"财务"<<"﹏沐.唐ゞ"<<"萌新2号"<<"森の妖精";picList<<":/img/1.jpg"<<":/img/2.jpg"<<":/img/3.jpg"<<":/img/4.jpg"<<":/img/5.jpg"<<":/img/6.jpg"<<":/img/7.jpg"<<":/img/8.jpg"<<":/img/9.jpg";QVector<QToolButton*>vToolButton;for(inti=0;i<9;i++){userButton[i]=newQToolButton();userButton[i]->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);userButton[i]->setText(nameList[i]);userButton[i]->setAutoRaise(true);userButton[i]->setIcon(QPixmap(picList[i]));userButton[i]->setIconSize(QSize(50,50));vToolButton.push_back(userButton[i]);vLayout->addWidget(userButton[i]);}}MyDialog::~MyDialog(){}效果图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Qt如何实现简易QQ聊天界面的详细内容,希望对您有所帮助,信息来源于网络。