vue怎么将字符串的一部分处理为html文档并渲染到页面
导读:本文共1878字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
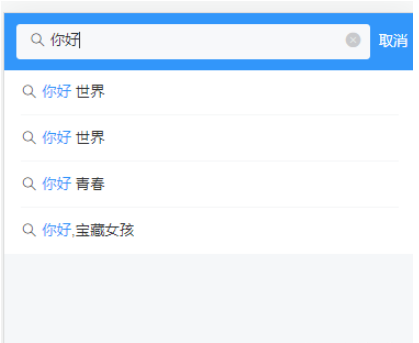
摘要: 将字符串的一部分处理为html文档并渲染到页面应用场景做搜索功能是有搜索建议模块,该模块需要对等于输入搜索框字符串的字符串进行高亮显示,效果图如图所示:需求概述将字符串 str = "Hello world hello girls"中的hello添加样式为图所示颜色。渲染核心组件为<van-cellv-for="(item,... ...
目录
(为您整理了一些要点),点击可以直达。将字符串的一部分处理为html文档并渲染到页面
应用场景
做搜索功能是有搜索建议模块,该模块需要对等于输入搜索框字符串的字符串进行高亮显示,效果图如图所示:

需求概述
将字符串 str = "Hello world hello girls"中的hello添加样式为图所示颜色。
渲染核心组件为
<van-cellv-for="(item,index)insuggestList":key="index"icon="search"@click="sendResult(item)"><divslot="title">{{item}}</div></van-cell>核心思路
将str ="Hello world hello girls" 转换为
<span>Hello</span>world<span>hello</span>girls
在 渲染到vue提供的命令v-html内就行了 , 第一种方法核心api为String.replace(),第二种方法核心api为 String.split() 和 Array.join()
第一种方法核心代码
highlight(str){//正则表达式//中间的字符只是字符串//如果需要动态创建一个正则表达式//newRegExp(str,rules)str是正则字符串,rules是匹配模式写在字符串中constreg=newRegExp(this.suggestText,'gi')consthighStr=str.replace(reg,`<span>${this.suggestText}</span>`)returnhighStr},我自己一开始想到的是vue提供的filters过滤器,发现对v-html内的内容没有用,并且设计过滤器使用时this指向了undefined,后面就直接用函数包裹了代码如下:
<van-cellv-for="(item,index)insuggestList":key="index"icon="search"@click="sendResult(item)"><divslot="title"v-html="highlight(item)"></div></van-cell>
第二种办法的核心代码
highlight(str){constarr=str.split(this.suggestText)conststrHtml=arr.join(`<span>${this.suggestText}</span>`)returnstrHtml},重代码量来讲第二种明显优于第一种方法,但是第二种难以想到用起来也很绕,但效率好代码少推荐常用
vue和react如何正常渲染一段html字符串

解析data对象中带有标签的des字段
1.react的方法:dangerouslySetInnerHTMl 属性
<divdangerouslySetInnerHTML={{__html:返回的html代码片段}}></div><divdangerouslySetInnerHTML={{__html:data.des}}></div>原理:
1.dangerouslySetInnerHTMl 是React标签的一个属性,类似于angular的ng-bind;
2.有2个{{}},第一{}代表jsx语法开始,第二个是代表dangerouslySetInnerHTML接收的是一个对象键值对;
3.既可以插入DOM,又可以插入字符串;
2.vue的方法:v-html
<divv-html="返回的html代码片段"></div><divv-html="data.des">{{data.des}}</div> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue怎么将字符串的一部分处理为html文档并渲染到页面的详细内容,希望对您有所帮助,信息来源于网络。