Android怎么自定义view贝塞尔曲线
导读:本文共1186.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 贝塞尔曲线以一个简单的贝塞尔曲线为例,二阶曲线原理贝塞尔曲线很多功能都会用到,比如小火箭发射,再比如淘宝的购物车功能所幸的是Android有封装好的贝塞尔曲线,我们直接拿过来用就可以了://二阶贝赛尔publicvoidquadTo(floatx1,floaty1,floatx2,floaty2)publicvoidrQuadTo(floatdx1,floa... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。贝塞尔曲线
以一个简单的贝塞尔曲线为例,二阶曲线原理

贝塞尔曲线很多功能都会用到,比如小火箭发射,再比如淘宝的购物车功能
所幸的是Android有封装好的贝塞尔曲线,我们直接拿过来用就可以了:
//二阶贝赛尔publicvoidquadTo(floatx1,floaty1,floatx2,floaty2)publicvoidrQuadTo(floatdx1,floatdy1,floatdx2,floatdy2)//三阶贝赛尔publicvoidcubicTo(floatx1,floaty1,floatx2,floaty2,floatx3,floaty3)publicvoidrCubicTo(floatx1,floaty1,floatx2,floaty2,floatx3,floaty3)
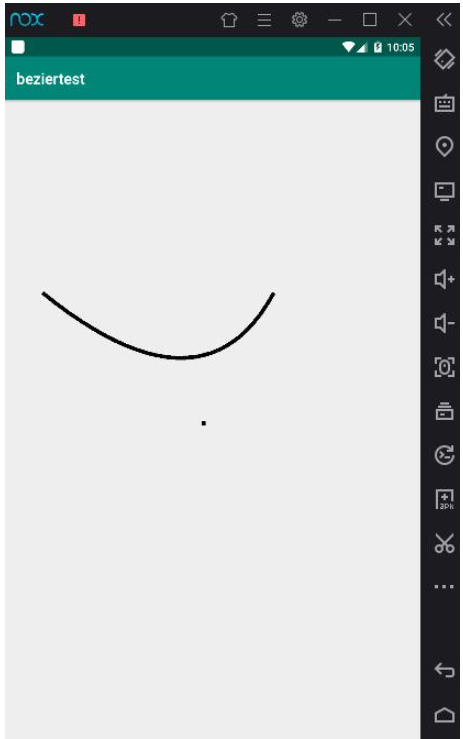
自定义view代码如下
publicclassMyViewextendsView{privatePointcontrolPoint=newPoint(200,200);publicMyView(Contextcontext){super(context);}publicMyView(Contextcontext,@NullableAttributeSetattrs){super(context,attrs);}publicMyView(Contextcontext,@NullableAttributeSetattrs,intdefStyleAttr){super(context,attrs,defStyleAttr);}@OverrideprotectedvoidonDraw(Canvascanvas){super.onDraw(canvas);Paintpaint=newPaint();//画笔设置描边paint.setStyle(Paint.Style.STROKE);//颜色paint.setColor(Color.BLACK);//描边宽度paint.setStrokeWidth(10);//路径Pathpath=newPath();//moveTo不会进行绘制,只用于移动移动画笔。path.moveTo(100,500);//绘制贝塞尔曲线,controlPoint.x,controlPoint.y控制点和700,500终点坐标path.quadTo(controlPoint.x,controlPoint.y,700,500);//绘制路径canvas.drawPath(path,paint);//绘制辅助点canvas.drawPoint(controlPoint.x,controlPoint.y,paint);}@OverridepublicbooleanonTouchEvent(MotionEventevent){switch(event.getAction()){caseMotionEvent.ACTION_MOVE:controlPoint.x=(int)event.getX();controlPoint.y=(int)event.getY();//invalidate();重绘刷新invalidate();break;}returntrue;}}
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Android怎么自定义view贝塞尔曲线的详细内容,希望对您有所帮助,信息来源于网络。