vue项目打包后怎么在本地运行
导读:本文共822.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue项目打包后在本地运行vue打包之后如果直接启动index.html文件的话就会出现报错Refused to apply style from 'http://127.0.0.1:5500/css/main.6df880bd.css' because its MIME type ('text/html') is not a s... ...
目录
(为您整理了一些要点),点击可以直达。vue项目打包后在本地运行
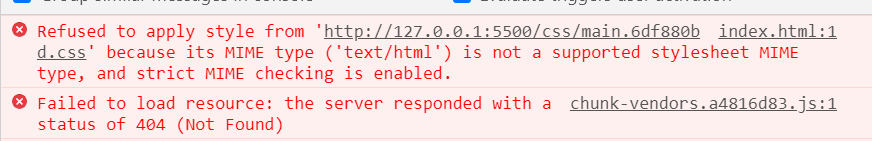
vue打包之后如果直接启动index.html文件的话就会出现报错
Refused to apply style from 'http://127.0.0.1:5500/css/main.6df880bd.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled

看到网上很多都说使用express-generator,但是个人感觉还是有点麻烦,下面方法用两句命令就搞定啦
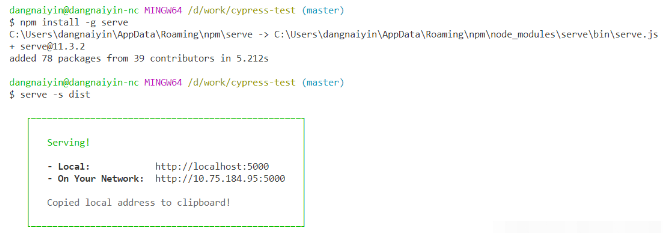
一、在bash命令行输入npm install -g serve
二、接着输入serve -s dist
然后如下图,就可以启动了

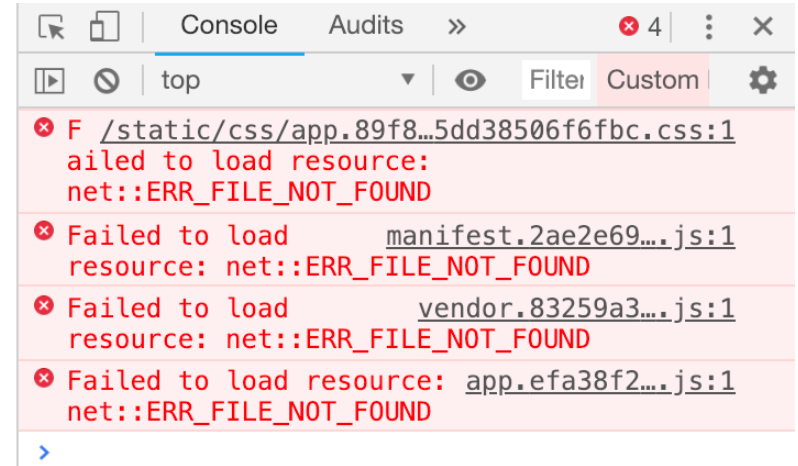
项目打包后无法运行的问题
在本地运行项目时,明明是好的
npm run build 之后项目无法运行报错了 - -

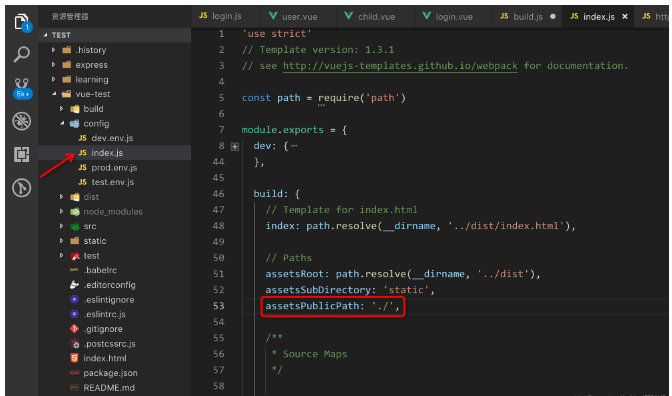
需要修改打包配置,如下

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">vue项目打包后怎么在本地运行的详细内容,希望对您有所帮助,信息来源于网络。