css外部链接形式实例分析
导读:本文共1975.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: css外部链接形式有两种:1、通过link标记将css外部样式链接到HTML页面中,link标记需要放在head标记区,语法“<link type="text/css" rel="styleSheet" ... ...
目录
(为您整理了一些要点),点击可以直达。
css外部链接形式有两种:1、通过link标记将css外部样式链接到HTML页面中,link标记需要放在head标记区,语法“<link type="text/css" rel="styleSheet" href="CSS文件路径" />”;2、在style标签中通过“@import”规则链接,语法“@import url("css文件路径");”。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
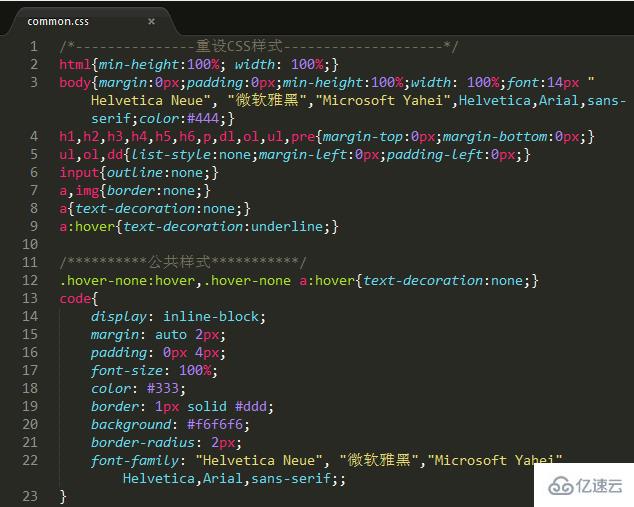
如下图所示就是一个外部样式表:

那如何将css外部样式表链接到HTML文档中?外部样式表的有两种方式:
1)、使用link
链接样式是指在外部定义CSS样式表并形成以.CSS为扩展名文件,然后在页面中通过<link>链接标记链接到页面中,而且该链接语句必须放在页面的<head>标记区。
语法:
<linktype="text/css"rel="styleSheet"href="CSS文件路径"/>
2)、使用@import
导入式是通过@import在<style>标签中进行声明的
语法:
<styletype="text/css">@importurl("css文件路径");</style>简单实例:
css外部样式表 style.css
h2{ color:red;}p{ font-size:14px; color:green;}HTML文档
<!DOCTYPEhtml><html> <head> <metacharset="UTF-8"> <linktype="text/css"rel="styleSheet"href="style.css"/> <!--<style> @importurl("style.cs"); </style>--> </head> <body> <h2>link标签或@import的应用</h2> <p>外部定义CSS样式表以.CSS为扩展名文件,然后在页面中通过link标签或@import链接到页面中。</p> </body></html>实现效果:

link和@import的区别:
1、从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2、加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3、兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4、DOM可控性区别
可以通过 JS 操作 DOM ,插入link标签来改变样式;由于 DOM 方法是基于文档的,无法使用@import的方式插入样式。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css外部链接形式实例分析的详细内容,希望对您有所帮助,信息来源于网络。