JavaScript中window对象的成员属性实例分析
导读:本文共1027字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:】注意:延迟调用除了在语法上和间隔调用略有不同外,其余语法均相同。(1)阅读下列代码,口算打印结果setInterval(function(){console.log(1111);},0);setTimeout(function(){console.log(2222);},0);(2)阅读下列代码,口算打印结果vardiv=document.getElementsByTagName("d... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。】
注意:延迟调用除了在语法上和间隔调用略有不同外,其余语法均相同。

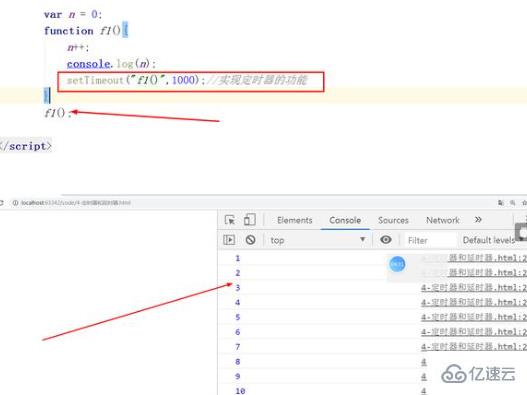
(1)阅读下列代码,口算打印结果
setInterval(function(){console.log(1111);},0);setTimeout(function(){console.log(2222);},0);(2)阅读下列代码,口算打印结果
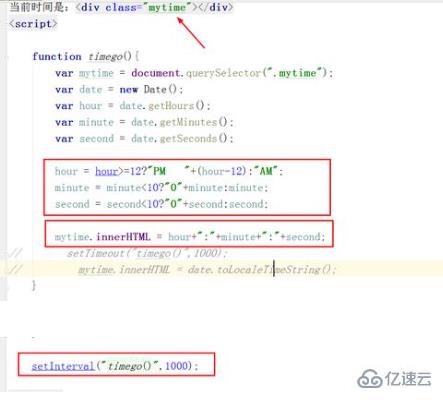
vardiv=document.getElementsByTagName("div").item(0);div.onclick=function(){setTimeout(function(){console.log(this);},1000);};4.4 实例:时间走动


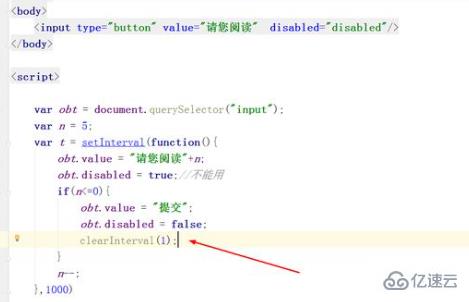
4.5 实例:倒计时


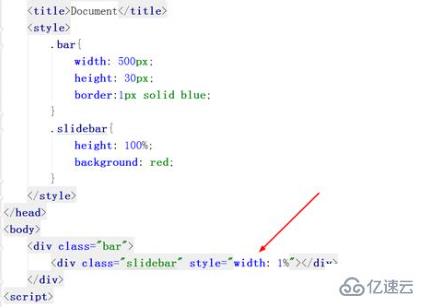
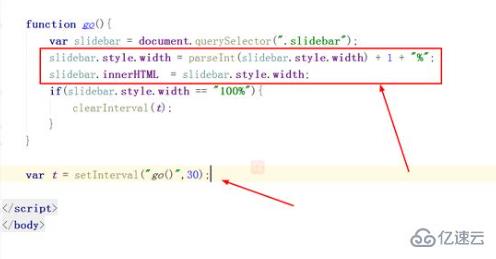
4.6 实例:进度条的加载



关于“JavaScript中window对象的成员属性实例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
本文:
JavaScript中window对象的成员属性实例分析的详细内容,希望对您有所帮助,信息来源于网络。